Dùng gem Twilio để sử dụng SMS Verify tài khoản đăng nhập bằng số điện thoại (Phần 1)
Khi sử dụng các app như viber hay zalo... chúng ta sử dụng số điện thoại của mình để tạo tài khoản, sau khi nhập số điện thoại vào sẽ có một SMS gửi về mã pin để chúng ta nhập vào verify mã pin. Nếu đúng thì tạo tài khoản thành công. Bài viết này mình dựa vào 1 bên thứ 3 là Twilio nó sẽ giúp mình ...
Khi sử dụng các app như viber hay zalo... chúng ta sử dụng số điện thoại của mình để tạo tài khoản, sau khi nhập số điện thoại vào sẽ có một SMS gửi về mã pin để chúng ta nhập vào verify mã pin. Nếu đúng thì tạo tài khoản thành công.
Bài viết này mình dựa vào 1 bên thứ 3 là Twilio nó sẽ giúp mình thực hiện việc send SMS.
Đầu tiên đăng ký 1 tài khoản Twilio
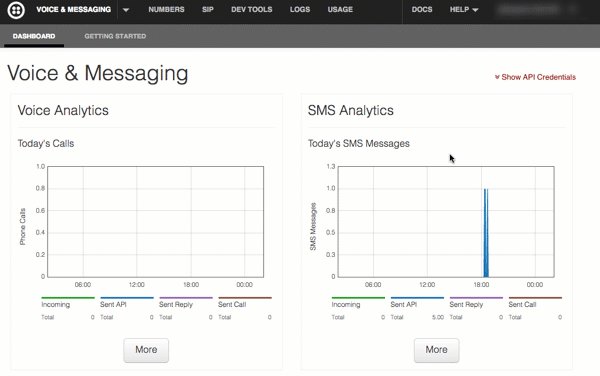
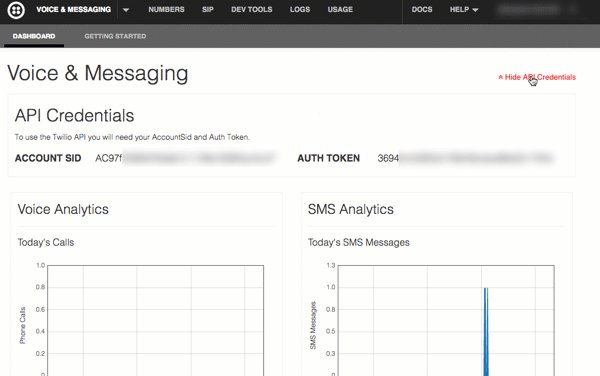
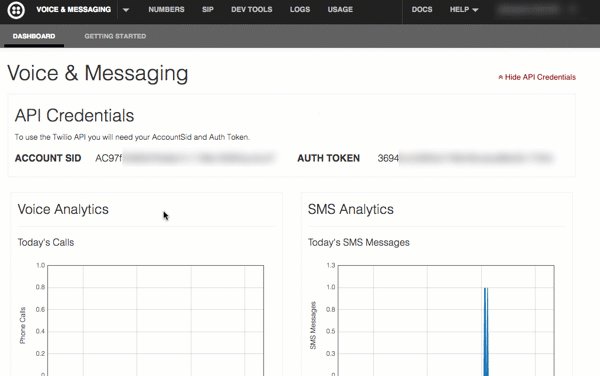
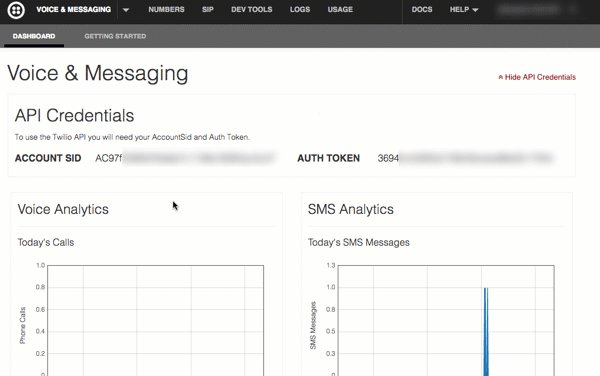
Tiếp theo truy cập theo link này Dashboard để lấy thông tin:

-
Your account SID
-
Your auth Token
-
An SMS enabled phone number
Tạo Model
Trước tiên chúng ta tạo mới 1 project
rails new sms-verification
cd sms-verification
Vào Gemfile và install thêm 2 Gem sau:
# twilio help send sms gem 'twilio-ruby', '~> 4.1.0' # manage env variable gem 'dotenv-rails'
Install gems:
bundle install
Tạo model phone_number lưu trữ các thông tin sau:
-
Số điện thoại
-
Một mã Pin được tạo ngẫu nhiên
-
Một cờ để xác định xem số điện thoại đã xác nhận
rails g model phone_number phone_number:string pin:string verified:boolean
Tạo database và chạy migration:
rake db:create db:migrate
Tạo Controller
Quá trình xác thực tài khoản thực hiện qua 3 bước:
-
Người dùng nhập vào số điện thoại.
-
Ứng dụng sẽ gửi cho người dùng 1 mã PIN để nhập trở lại.
-
Xác thực mã PIN người dùng nhập vào có phù hợp với số điện thoại cung cấp.
Thêm đoạn code dưới đây vào file config/routes.rb
resources :phone_numbers, only: [:new, :create] post 'phone_numbers/verify' => "phone_numbers#verify"
Tạo controller phone_numbers
rails g controller phone_numbers
Trong controller này(app/controllers/phone_numbers_controller.rb) thêm action new để tạo mới một phone_number
def new @phone_number = PhoneNumber.new end
Tạo View
Để xác minh số điện thoại cần qua 3 bước:
-
Nhập vào 1 số điện thoại mới
-
Xác thực mã PIN
-
Nhận được 1 flash message là success hay failure
Chúng ta sẽ dùng Ajax để hoàn tất các quá trình trên một trang duy nhất.
Thêm bootstrap stylesheet vào file app/views/layouts/application.html.erb
<%= stylesheet_link_tag "https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css", media: 'all', 'data-turbolinks-track' => true %>
Thay thế body với:
<body> <div class="container"> <%= yield %> </div> </body>
Tạo form create một phone_number:
- Create file app/views/phone_numbers/new.html.erb
touch app/views/phone_numbers/new.html.erb
- Add code vào file trên để hoàn thành bước tạo mới phone_number
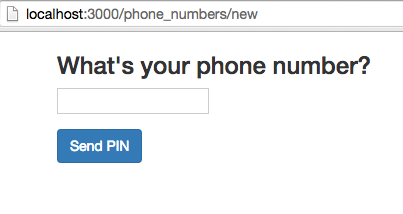
<div id="send-pin"> <h3>What's your phone number?</h3> <%= form_for @phone_number, remote: true do |f| %> <div class="form-group"> <%= f.text_field :phone_number %> </div> <%= f.submit "Send PIN", class: "btn btn-primary", id: 'send-pin-link' %> <% end %> </div>
Start rails server rails s và vào link localhost:3000/phone_numbers/new để chắc chắn đã hoạt động.

Thêm vào file trên 1 form gồm:
-
1 hidden field để lưu trữ phone_number
-
1 text field để nhập mã pin
-
1 submit button
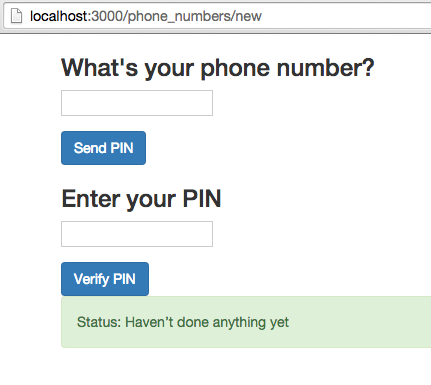
<div id="verify-pin"> <h3>Enter your PIN</h3> <%= form_tag phone_numbers_verify_path, remote: true do |f| %> <%= hidden_field_tag 'hidden_phone_number', ' %> <div class="form-group"> <%= text_field_tag :pin %> </div> <%= submit_tag "Verify PIN", class: "btn btn-primary" %> <% end %> </div> <div id="status-box" class="alert alert-success"> <p id="status-message">Status: Haven’t done anything yet</p> </div>
Refresh trang và ta thấy một status-message hiển thị dưới button Verify PIN

Add đoạn CSS dưới đây vào file app/assets/stylesheets/phone_numbers.scss để ẩn form verify-pin. Chúng ta sẽ hiển thị nó bằng Ajax sau khi người dùng nhập số điện thoại.
#verify-pin, #status-box { display: none; }
Ở phần tiếp theo chúng ta sẽ thực hiện việc send mã PIN bằng SMS và xác thực mã PIN với số điện thoại tương ứng.
Tham Khảo
How to build SMS Phone Verification in Rails 4 using AJAX
