End to End Test with Espresso in Android (P3)
Matching a view next to another view Một layout chứa một số view nhất định, nhưng chúng không phải là duy nhất. Ví dụ button Call trong bảng Contact chẳng hạn, bạn có thể thấy có rất nhiều button Call, nhưng không có nghĩ là một button Call ứng với R.id xác định mà chúng có thể có chung một R.id. ...
Matching a view next to another view
Một layout chứa một số view nhất định, nhưng chúng không phải là duy nhất. Ví dụ button Call trong bảng Contact chẳng hạn, bạn có thể thấy có rất nhiều button Call, nhưng không có nghĩ là một button Call ứng với R.id xác định mà chúng có thể có chung một R.id.
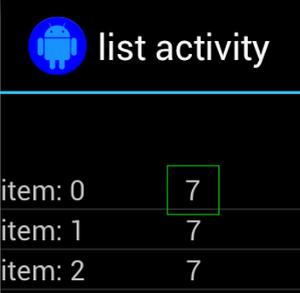
Trong ví dụ này, TextView chứa text "7" được lặp lại trên nhiều hàng.

Thông thường, thì các view thuộc dạng on-unique như này thì nó sẽ luôn đi cùng mới 1 nhãn label bên cạnh (trái hoặc phải, hoặc trên dưới). Trong trường hợp này, thì khi muốn xác định một view non-unique nào đó bạn có thể sử dụng methord hasSibling() để xác định view nào đó:
onView(allOf(withText("7"), hasSibling(withText("item: 0")))) .perform(click());
Matching a view that is inside an action bar
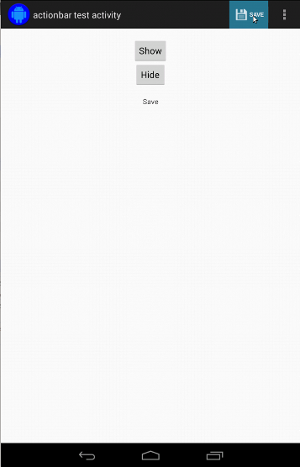
Theo dõi ví dụ bên dưới, bạn có thể thấy ActionBar của TestActivity sẽ có 2 action bar khác nhau: Normal ActionBar và Menu ActionBar. Cả 2 action bar này đều có 1 view (1 item) luôn được hiển thị trên thanh bar, còn Menu ActionBar sẽ có 1 vài item được hiển thị khi ấn vào. Trong ví dụ này, thì khi ta thực hiện click vào một item nào đó, thì phần text sẽ thay đổi tương ứng với hành động vừa thực hiện. Đối với những item luôn hiển thị trên action bar, ta có thể check như sau:
public void testClickActionBarItem() { // Make sure the contextual action bar is hidden. onView(withId(R.id.hide_contextual_action_bar)) .perform(click()); // Click on the icon Save onView(withId(R.id.action_save)) .perform(click()); // Checking the TextView content. onView(withId(R.id.text_action_bar_result)) .check(matches(withText("Save"))); }

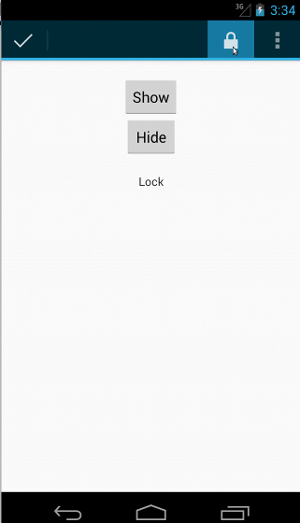
Còn đối với việc check các item được hiển thị khi ấn vào Menu ActionBar:
public void testClickActionModeItem() { // Click on the contextual action bar to show icon lock. onView(withId(R.id.show_contextual_action_bar)) .perform(click()); // Click on the icon lock. onView((withId(R.id.action_lock))) .perform(click()); // Checking the TextView content. onView(withId(R.id.text_action_bar_result)) .check(matches(withText("Lock"))); }

Khi click 1 item thuộc overflow menu (menu tràn) thì nó sẽ phức tạp hơn so mới một normal actionbar, vì một số thiết bị thì có hardware overflow menu button - nó sẽ mở ra các item trong một option menu, hoặc một số thiết bị khác thì có software overflow menu button - nó sẽ mở ra nột normal overflow menu. Và thật may mắn là Espresso đã handle điều này cho chúng ta
