Facebook content placeholder
Content placeholder là gì? Content placeholder là các thành phần được hiển thị khi page load, mà nó được load đầu tiên, thay thế cho phần nội dung cần load. Và nó sẽ mất đi khi mà nội dung chính được load xong hết. Ví dụ placeholder images, khi mà bạn load web, có những bức ảnh lớn, nặng, thì nó ...
Content placeholder là gì?
Content placeholder là các thành phần được hiển thị khi page load, mà nó được load đầu tiên, thay thế cho phần nội dung cần load. Và nó sẽ mất đi khi mà nội dung chính được load xong hết.
Ví dụ placeholder images, khi mà bạn load web, có những bức ảnh lớn, nặng, thì nó sẽ có cái animation lazy load quay quay, khi nào ảnh load xong thì nó sẽ mất đi, và thay vào đó là cái ảnh mình cần.
Thì content placeholder cũng vậy, nhưng nó bao gồm cả text và các phần khác nữa.
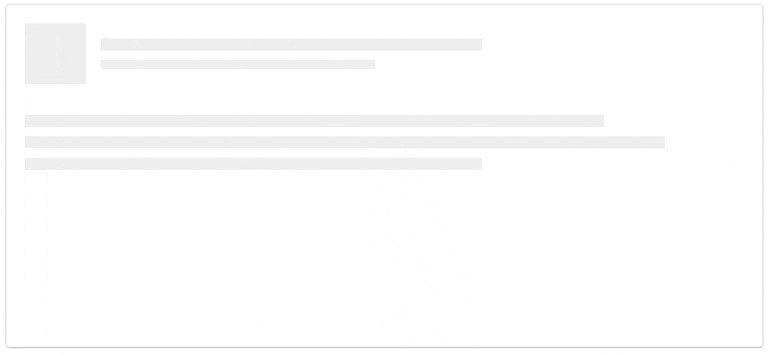
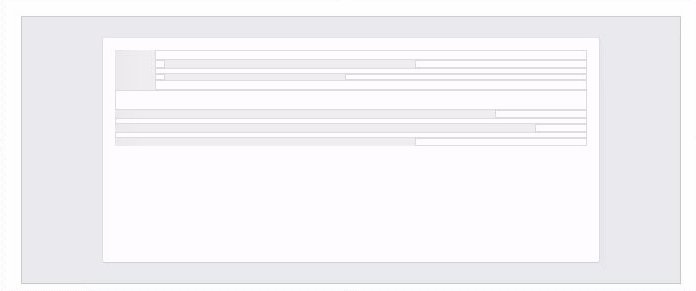
Thì, trong facebook nó giống như thế này:

Vậy khi load trang, đặc biệt là khi mạng lag, đứt cáp thì cái khối placeholder content này sẽ show ra thay thế, và thế là nhìn cũng dễ chịu hơn, bớt nhàm chán hơn. Vậy để làm cái placeholder đó, thì họ làm thế nào, ở đây mình chỉ đưa ra cái view đó thôi nhé.
HTML
<div class="timeline-wrapper">
<div class="timeline-item">
<div class="animated-background">
<div class="background-masker header-top"></div>
<div class="background-masker header-left"></div>
<div class="background-masker header-right"></div>
<div class="background-masker header-bottom"></div>
<div class="background-masker subheader-left"></div>
<div class="background-masker subheader-right"></div>
<div class="background-masker subheader-bottom"></div>
<div class="background-masker content-top"></div>
<div class="background-masker content-first-end"></div>
<div class="background-masker content-second-line"></div>
<div class="background-masker content-second-end"></div>
<div class="background-masker content-third-line"></div>
<div class="background-masker content-third-end"></div>
</div>
</div>
</div>
Như bạn thấy, trong markup, phần bao ngoài cùng chính là wrapper, với css là :
CSS
.timeline-item {
background: #fff;
border: 1px solid;
border-color: #e5e6e9 #dfe0e4 #d0d1d5;
border-radius: 3px;
padding: 12px;
margin: 0 auto;
max-awidth: 472px;
min-height: 200px;
}

**Animation**
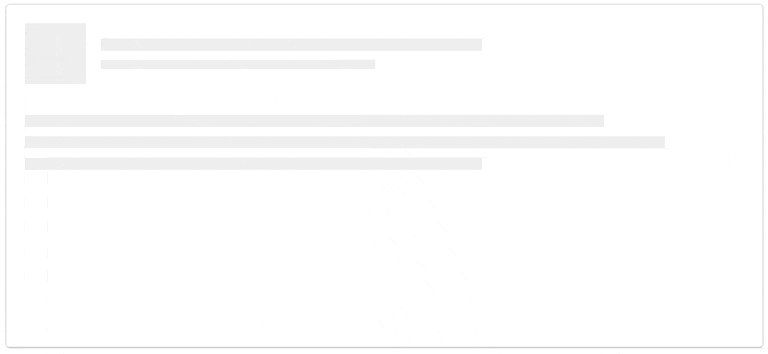
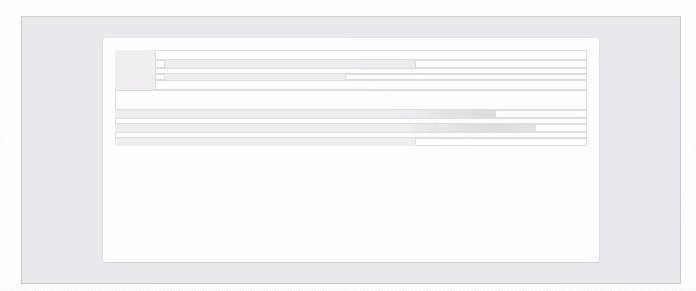
Tiếp theo là phần animation background, nó sẽ trông như thế này:

@keyframes placeHolderShimmer{
0%{
background-position: -468px 0
}
100%{
background-position: 468px 0
}
}
.animated-background {
animation-duration: 1s;
animation-fill-mode: forwards;
animation-iteration-count: infinite;
animation-name: placeHolderShimmer;
animation-timing-function: linear;
background: #f6f7f8;
background: linear-gradient(to right, #eeeeee 8%, #dddddd 18%, #eeeeee 33%);
background-size: 800px 104px;
height: 96px;
position: relative;
}
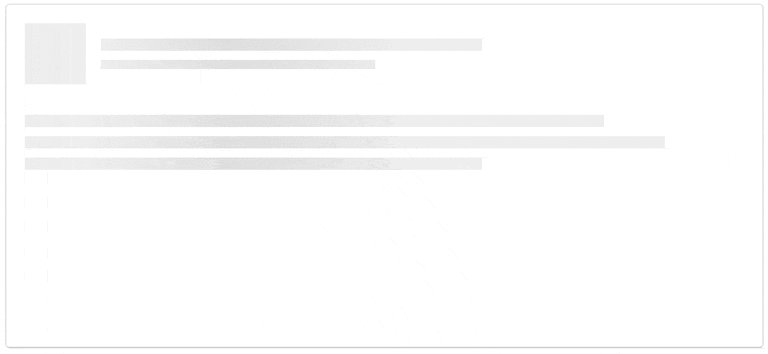
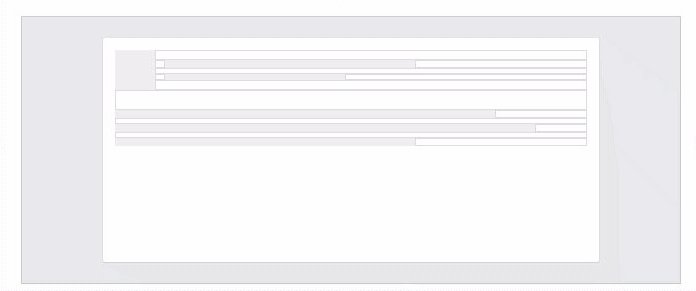
Tiếp theo, để cho phần placeholder phong phú hơn, ta add thêm: những khối nội dung nhỏ hơn, đại diện cho các dòng text
Nhìn nó sẽ giống như thế này:

Các khối nhỏ cũng có phần animation tương tự như vây:
CSS
.background-masker {
background: #fff;
position: absolute;
}
/* Every thing below this is just positioning */
.background-masker.header-top,
.background-masker.header-bottom,
.background-masker.subheader-bottom {
top: 0;
left: 40px;
right: 0;
height: 10px;
}
.background-masker.header-left,
.background-masker.subheader-left,
.background-masker.header-right,
.background-masker.subheader-right {
top: 10px;
left: 40px;
height: 8px;
awidth: 10px;
}
.background-masker.header-bottom {
top: 18px;
height: 6px;
}
.background-masker.subheader-left,
.background-masker.subheader-right {
top: 24px;
height: 6px;
}
.background-masker.header-right,
.background-masker.subheader-right {
awidth: auto;
left: 300px;
right: 0;
}
.background-masker.subheader-right {
left: 230px;
}
.background-masker.subheader-bottom {
top: 30px;
height: 10px;
}
.background-masker.content-top,
.background-masker.content-second-line,
.background-masker.content-third-line,
.background-masker.content-second-end,
.background-masker.content-third-end,
.background-masker.content-first-end {
top: 40px;
left: 0;
right: 0;
height: 6px;
}
.background-masker.content-top {
height:20px;
}
.background-masker.content-first-end,
.background-masker.content-second-end,
.background-masker.content-third-end{
awidth: auto;
left: 380px;
right: 0;
top: 60px;
height: 8px;
}
.background-masker.content-second-line {
top: 68px;
}
.background-masker.content-second-end {
left: 420px;
top: 74px;
}
.background-masker.content-third-line {
top: 82px;
}
.background-masker.content-third-end {
left: 300px;
top: 88px;
}
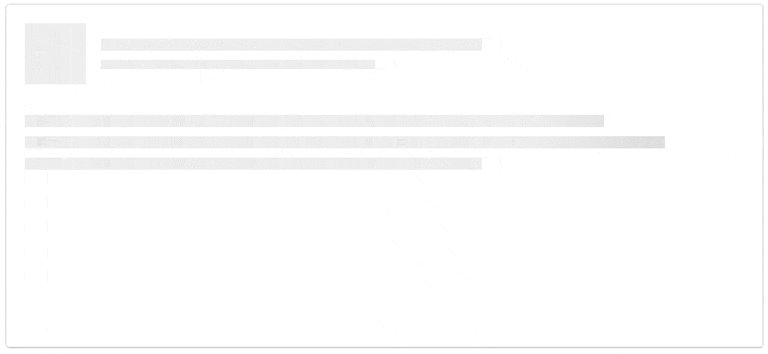
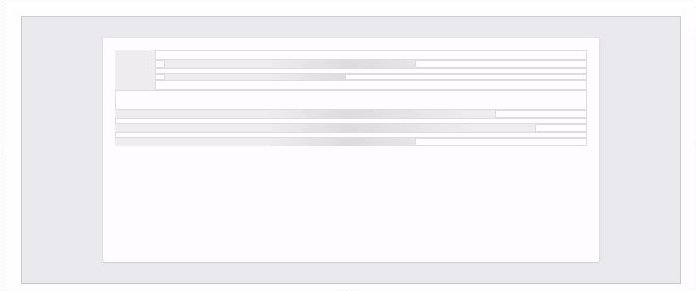
Kết quả cuối cùng ta sẽ được:

Tại sao chúng ta nên làm cái placeholder content này?
Chúng ta sẽ không bao giờ có thể loại bỏ được cái khoảng thời gian vô ích khi phải chờ đợi page load hết, bằng vào việc thêm các hiệu ứng preloading như thế này, việc chờ đợi sẽ cho chúng ta có cảm giác thời gian chờ đợi ngắn hơn. Hiển thị một preload giống như đang trong tiến trình load, gây cho thị giác sự kích thích và khiến ta nghĩ rằng việc load trang đang được tiếng hành, nó đang diễn ra liên tục, bạn cứ yên tâm, kiểu gì cũng xong. Còn không load cái gì, hoặc không thấy được cái việc load trang đó đang diễn ra, ta có thể nghĩ ra, web nó đang không hoạt động, và ta sẽ cảm thấy sốt ruột hơn rất nhiều.
Codepen: https://codepen.io/buiduccuong30051989/pen/eeKdbM
