Float và clear trong CSS
Chào các bạn, bài hôm nay mình xin nói về float và clear trong CSS đây là kỹ thuật sử dụng rất nhiều khi bạn layout giao diện website. Float và clear càng phát triển và được nhiều người bít đến hơn khi layout bằng div chiếm ưu thế hơn. Đây là file mà mình thực hiện trong bài hôm nay: Float và ...
Chào các bạn, bài hôm nay mình xin nói về float và clear trong CSS đây là kỹ thuật sử dụng rất nhiều khi bạn layout giao diện website. Float và clear càng phát triển và được nhiều người bít đến hơn khi layout bằng div chiếm ưu thế hơn.
Đây là file mà mình thực hiện trong bài hôm nay: Float và Clear
Bạn cứ hình dung một chậu nước trong, ở dưới đáy chậu có các bọt nước bay lên, khi bọt nước đầu lên đến mặt thoáng thì các bọt nước sau sẽ nổi lên đụng bọt nước trước và di chuyển sang một bên đến khi lấp đầy mặt thoáng.
Áp dụng nguyên lý này vào float, khi cố định thành phần html nào đó về một bên thì các thành phần ở dưới sẽ di chuyển lên lấp đầy khoảng trống nếu đủ kích thước. Kỹ thuật này áp dụng rất nhiều khi bạn dàng trang trong website.

Float trong CSS
Thuộc tính float có 3 giá trị:
- Left: Cố định phần tử về bên trái.
- Right: Cố định phần tử về bên phải.
- None: Bình thường.
Một ví dụ nho nhỏ về vấn đề float:
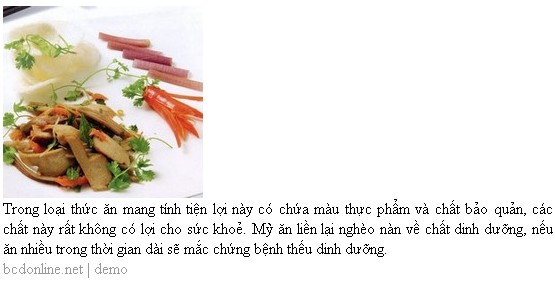
Bạn tạo một mội dung html như hình sau đây bao gồm một hình và div chứa nội dung tất cả được bao quang một div. Bạn nào chưa làm được có thể tham khảo bài HTML cơ bản để thực hiện. Khi làm xong chạy lên bạn dễ dàng nhìn thấy kết quả sau:

Chưa Float
Bây giờ vấn đề đặt ra là cho phần nội dụng trà lên khoảng trống phía trên dùng float, trong bài trên mình đặt tên div bao quanh là content nên mình style như sau:
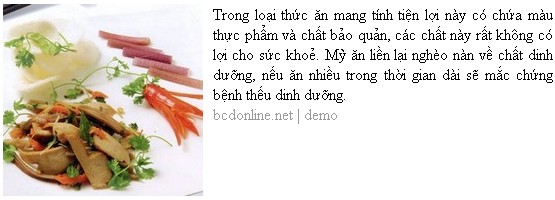
Khi style như trên bạn chạy lại trang HTML bạn sẽ thấy kết quả như hình dưới, để đẹp thì cho thêm margin-right cho có chút khoảng cách hii. OK thật đơn giản đúng không nào.

Float left demo
Tiếp theo bạn dùng float để tạo giao diện web đơn giản gồm các thành phần sau: top, left, mid, right, bottom, với left, mid và right bạn cho vào div main. Với các bạn bít rồi thì thôi nếu chưa bao giờ đụng đến thì làm theo mình để hỉu rồi muốn tùy biến * cũng được.
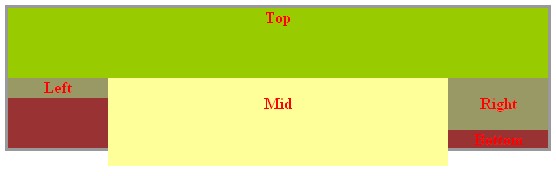
Khi layout bạn sẽ được như thế này:

Clear Demo
Bạn sẽ thấy bottom của chúng ta sẽ tràn lên trên vì trên có khoảng trống đúng định nghĩa float. Vấn đề đặt ra là làm sao cho bottom cố định dù phía trên có thay đổi thế nào, để giải quyết vấn đề này người ta dùng clear
Thuộc tính Clear:Clear hiểu gần như là đi ngược với float. Clear thường đi kèm với float để qui định lại về cách xử sự của các thành phần, đôi khi mình không muốn float ở một số tình huống nào đó sẽ dùng clear để khắc chế, ví dụ ở thành phần trên bottom mình không muốn nó tràn lên trên.
Nói vài điều cơ bản trước khi vào làm: Clear có tất cả 4 thuộc tính
- left (tràn bên trái).
- right (tràn bên phải).
- both (không tràn).
- none (mặc định).
Ở tình huống mình đang xét thì bạn chỉ cần clear both bottom là xong, hi..
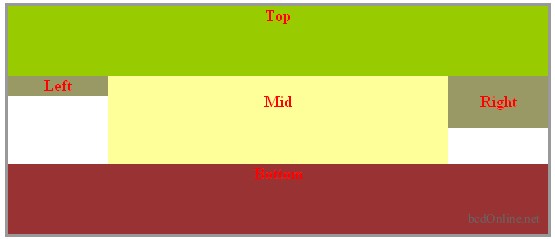
Kết quả chúng ta được như sau:

Clear Both Demo
Kết luận: OK xong òi cơ bản là thế người ta nói float & clear ứng dụng rất nhiều, và tôi cũng thế khi làm giao diện k thể k sử dụng, lý thuyết thì vậy công việc của các bạn là vận dụng như thế nào cho hiệu quả hi…
Float và clear trong CSS,