Form Validation trong AngularJS
Như chúng ta đã biết AngularJS là một framework JavaScript mã nguồn mở được Google phát triển từ năm 2009 với những tính năng tiện ích khi xây dựng phần mềm như giảm thời gian viết code, thiết kết, tổ chức mã code rõ ràng, tái khả năng sử dụng đoạn code ... Một trong những tính năng mạnh, gọn nhẹ ...
Như chúng ta đã biết AngularJS là một framework JavaScript mã nguồn mở được Google phát triển từ năm 2009 với những tính năng tiện ích khi xây dựng phần mềm như giảm thời gian viết code, thiết kết, tổ chức mã code rõ ràng, tái khả năng sử dụng đoạn code ... Một trong những tính năng mạnh, gọn nhẹ và phong phú mà AngularJS cung cấp có thể kể đến form validation.
Trong bài viết này chúng ta cùng tìm hiểu các tính năng form validation mà AngularJS cung cấp sẵn.
Demo: form đăng ký người dùng
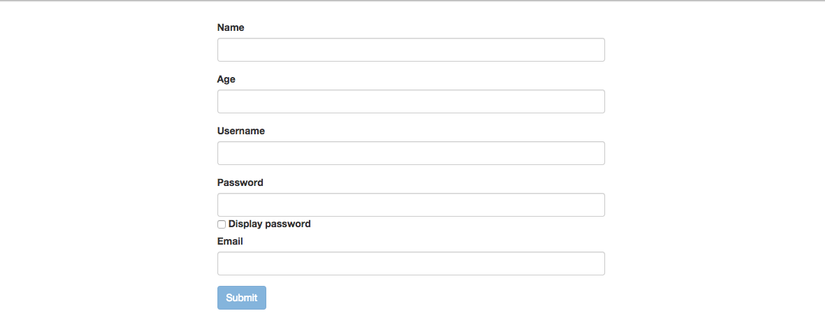
Dưới đây là demo form đăng ký:

Trong mẫu form đăng ký trên gồm có các trường:
- Name: Tên người đăng ký, độ dài trong khoảng từ 2 đến 20, bắt buộc.
- Age: Tuổi của người đăng ký, là số nguyên, bắt buộc.
- Username: Tên dùng để đăng nhập, độ dài trong khoảng từ 6 đến 12, bắt buộc.
- Password: Mật khẩu dùng để đăng nhập, bắt buộc.
- Display password: Khi người dùng chọn Display Password thì password vừa nhập vào sẽ hiển thị plaintext.
- Email: Email đăng ký, chỉ chấp nhận nhập vào địa chỉ gmail, bắt buộc.
Trong trường hợp người dùng chưa nhập đúng bất kỳ một form nào ở trên thì người dùng sẽ không thể Submit dữ liệu.
Chúng ta sẽ lần lượt sử dụng các tính năng form validation vào mẫu đăng ký người dùng sau đây.
Input Tag Validation
AngularJS cung cấp nhiều thuộc tính validation của thẻ input giúp chúng ta kiểm tra:
- Tính bắt buộc
- Độ dài của chuỗi nhập vào
- Định dạng của chuỗi nhập vào
- Kiểu dữ liệu của input ...
<input
ng-model="string"
[name="string"]
[required="string"]
[ng-required="boolean"]
[ng-minlength="number"]
[ng-maxlength="number"]
[ng-pattern="string"]
[ng-change="string"]
[ng-trim="boolean"]>
...
</input>
Cụ thể chúng ta sẽ áp dụng các thuộc tính trên vào các thẻ input dưới đây.
** Trường name **
<form name="userForm" ng-submit="submitForm()" novalidate> ... <div class="form-group"> <label>Name</label> <input type="text" name="name" class="form-control" ng-model="name" ng-minlength="2" ng-maxlength="20" ng-required=true> <span class="error" ng-show="userForm.name.$error.required">required</span> <span class="error" ng-show="userForm.name.$error.minlength">words must be more than 2</span> <span class="error" ng-show="userForm.name.$error.maxlength">words must be less than 20</span> <span class="valid" ng-show="userForm.name.$valid">OK</span> </div> ... </form>
Người mới học AngularJS có thể thắc mắc về thuộc tính novalidate chỉ định trong thẻ form trong đoạn code ở trên. Chúng ta nên khai báo thuộc tính này khi viết thẻ form của Angular JS nhằm mục đích tránh xảy ra xung đột tính năng validation giữa AngularJS và HTML5.
Trong đoạn code trên ta chỉ cần chỉ định các thuộc tính ng-required , ng-minlength, ng-maxlength của thẻ input để AngularJS kiểm tra chuỗi được nhập vào. Kết quả kiểm tra sẽ được lưu tương ứng vào userForm.name.$error.required, userForm.name.$error.minlength, userForm.name.$error.maxlength. Các kết quả này được hiển thị ở các thẻ span tiếp theo bằng ng-show.
Lưu ý ở đây error message được hiển thị khi kết quả lưu là true.
Chúng ta có thể lấy được từng kết quả valid hay invalid nằm trong từng thẻ hoặc trong toàn thẻ form. Ví dụ, giá trị của userForm.name.$valid là kết quả check validation của ng-required, ng-minlength, ng-maxlength ở trên: true khi tất cả các thuộc tính check validation OK, false khi ít nhất một thuộc tính không OK.
Tương tự với form validation của Age và Username:
<form name="userForm" ng-submit="submitForm()" novalidate> ... <div class="form-group"> <label>Age</label> <input type="number" name="age" class="form-control" ng-model="age" ng-required=true> <span class="error" ng-show="userForm.age.$error.required">required</span> <span class="error" ng-show="!userForm.age.$error.required && userForm.age.$invalid">age must be numeric </span> <span class="valid" ng-show="userForm.age.$valid">OK</span> </div> <div class="form-group"> <label>Username</label> <input type="text" name="username" class="form-control" ng-model="username" ng-minlength="6" ng-maxlength="12" ng-required=true> <span class="error" ng-show="userForm.username.$error.required">required</span> <span class="error" ng-show="userForm.username.$error.minlength">words must be more than 6</span> <span class="error" ng-show="userForm.username.$error.maxlength">words must be less than 12</span> <span class="valid" ng-show="userForm.username.$valid">OK</span> </div> ... </form>
Trong đoạn code trên, đối với trường Age ta đã áp dụng form validation dành cho input là kiểu số nguyên. Trong trường hợp giá trị nhập vào không phải là số nguyên thì giá trị của userForm.age.$invalid sẽ là true.
Two way binding
Trong các trường đăng ký ở trên có trường password để nhập mật khẩu đăng ký. Thông thường người dùng mong muốn có thể xem được giá trị mật khẩu đã nhập vào. Để thực hiện chức năng này chúng ta sử dụng tính năng two way binding:
<form name="userForm" ng-submit="submitForm()" novalidate> ... <div class="form-group"> <label>Password</label> <input class="form-control" type="password" name="password" ng-show="!showPassword" ng-model="password" ng-required=true> <input type="text" name="plainPassword" ng-show="showPassword" ng-model="password" ng-required=true> <span class="error" ng-show="userForm.password.$error.required">required</span> <span class="valid" ng-show="userForm.password.$valid">OK</span> </div> <div class="form-group"> <input type="checkbox" id="showPassword" ng-model="showPassword"> <label class="comment" for="showPassword"> Display password</label> </div> ... </form>
Ta có thể nhận thấy cần phải khai báo 2 ng-model khác nhau đối với trường mật khẩu nhập nhập vào (đã mã hóa) và trường hiển thị chuỗi mật khẩu đã nhập vào. Điều này là cần thiết vì nếu khai báo 2 ng-model trùng tên (ví dụ cùng là ng-model=password, trong trường hợp check validation ( trừ thuộc tính ng-required) xảy ra error (validation không hợp lệ) thì giá trị của ng-model sẽ là undefined và thuộc tính ng-model có cùng tên kia sẽ bị cập nhật theo.
Check validation bằng biểu thức chính quy
Ta có thể sử dụng thuộc tính ng-pattern để kiểm tra định dạng của chuỗi nhập bằng biểu thức chính quy.
Ví dụ dưới đây check validation của địa chỉ gmail:
<form name="userForm" ng-submit="submitForm()" novalidate> ... <div class="form-group"> <label>Email</label> <input class="form-control" type="mail" name="mail" ng-model="mail" ng-pattern="/^.+@gmail.com$/" ng-required=true> <span class="error" ng-show="userForm.mail.$error.required">required</span> <span class="error" ng-show="!userForm.mail.$error.required&&userForm.mail.$error.pattern">gmail address is required</span> <span class="valid" ng-show="userInfo.mail.$valid">OK</span> </div> ... </form>
Điều khiển trạng thái của button submit
Ta có thể kiểm tra tất cả các validation khai báo trong thẻ form là valid bằng userForm.$valid hay invalid bằng userForm.$invalid, từ đó điều khiển trạng thái của button submit:
<form name="userForm" ng-submit="submitForm()" novalidate> ... <button type="submit" class="btn btn-primary" ng-disabled="userForm.$invalid">Submit</button> ... </form>
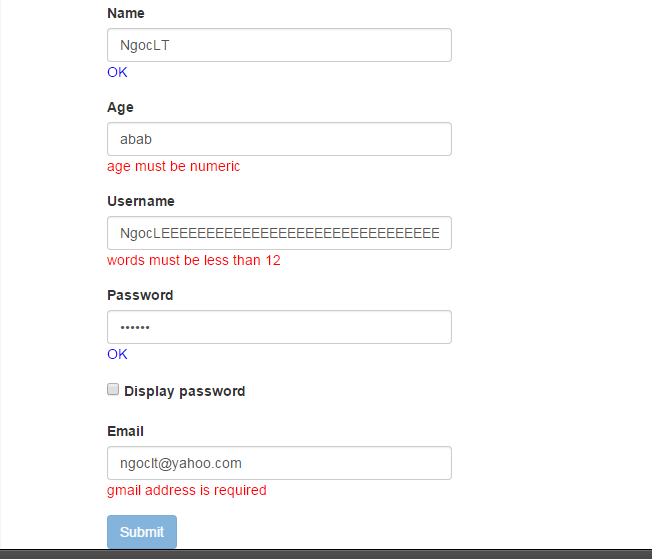
Và đây là kết quả validation minh họa:

Kết luận
Qua các đoạn code mẫu ở trên ta có thể dễ dàng nhận thấy việc check validation cho các form nhập liệu phía front end trở nên đơn giản và gọn nhẹ với các thuộc tính validation mà AngularJS cung cấp mà không cần phải viết thêm dòng code JavaScript nào.
Các bạn có thể xem toàn bộ code demo tại đây
Nguồn tham khảo
- https://docs.angularjs.org/guide/forms
- https://docs.angularjs.org/api/ng/directive/input
- http://www.w3schools.com/angular/angular_validation.asp
- https://scotch.io/tutorials/angularjs-form-validation#demo
