FullCalendar
I. Giới Thiệu: FullCalendar là một plugin hỗ trợ rất tốt cho việc quản lý cũng như thiết lập lịch cho các sự kiện. với FullCalendar chúng ta có thể quản lý cũng như thiết lập lịch tùy biến theo giờ, ngày, tuần, tháng … nó sẽ giúp hiện thị các event được đặt trên lịch theo từng thời ...
I. Giới Thiệu:
FullCalendar là một plugin hỗ trợ rất tốt cho việc quản lý cũng như thiết lập lịch cho các sự kiện. với FullCalendar chúng ta có thể quản lý cũng như thiết lập lịch tùy biến theo giờ, ngày, tuần, tháng … nó sẽ giúp hiện thị các event được đặt trên lịch theo từng thời gian.
II. Cài Đặt:
Để cài đặt và sử dụng fullcalendar Bước đầu tiên ta cần thêm Gem fullcalendar vào trong gemfile
Gem "fullcalendar-rails”
Sau đó trong file js và css application của project ta cần thêm
//=require fullcalendar *= require fullcalendar
để có thể sử dụng fullcalendar cho project đó, sau đó ta cần nhúng calendar vào trong view chỗ cần sử dụng.
Ex:
<div id="js-adj-content" class="adj-content"> <div id="calendar"></div>
Ta có thể custom fullcalendar theo từng mục đích sử dụng của mình. Sau đây là một ví dụ đơn giản về việc custom lại fullcalendar cho phù hợp với việc tạo một thiết lập thời gian trong một khoảng thời gian cho phép, chỉ cần sử dụng chuột kéo thả khoảng thời gian mà mình mong muốn để tạo ra một schedule mà mình mong muốn.
Ex:
<script type="text/javascript"> $(document).ready(function() { var MyCalendar = $("#calendar"); var weekdays = <%= sanitize Settings.enfit2.weekdays.to_json %>; function TimeFix(durationInMinutes, minTime) { var hour = moment(minTime, "HH:mm"); $(".fc-body .fc-slats table tr").each(function (index) { $(this).find("td.fc-widget-content").eq(0).html("<span>" + hour.format("HH:mm") + "</span>") hour.add(durationInMinutes, "minutes"); }); } $("#calendar").fullCalendar({ header: false, defaultView: "agendaDay", selectable: true, slotDuration: "<%= Settings.enfit2.slotduration %>", editable: true, eventLimit: true, axisFormat: "HH:mm", timeFormat: { agenda: "HH:mm" }, selectHelper: true, minTime: "<%= from_date.to_s :time %>", maxTime: "<%= to_date.to_s :time %>", viewRender: function (view, element) { TimeFix(<%= Settings.enfit2.durationInMinutes %>, "<%= from_date.to_s :time %>"); }, select: function (start, end, jsEvent, view) { insert_schedule(start, end); }, eventRender: function(event, element) { element.append("<span class='delete_schedule' data-event='" + event._id + "'>×</span>"); }, eventDrop: function( event, delta, revertFunc, jsEvent, ui, view ) { start_event = new Date(event.start.format()); time_now = new Date($.now()); if (time_now > start_event) { revertFunc(); }; } }); insert_schedule = function(start, end){ start_event = new Date(start.toString().substring(0,24)); to_event = new Date(end.toString().substring(0,24)); time_now = new Date($.now()); number_event = $("#calendar").fullCalendar("clientEvents").length; eventData = {id: start, start: start, end: end, className: ("schedule_selected " + start)}; MyCalendar.fullCalendar("renderEvent", eventData, true); old_value = $("#enfit2_schedule_name").val(); new_time = $("." + start).find(".fc-content").find(".fc-time").find("span").text(); new_value = start_event.getFullYear() + "<%= Settings.enfit2.year %>" + (start_event.getMonth() + 1) + "<%= Settings.enfit2.month %>" + start_event.getDate() + " " + weekdays[start_event.getDay() - 1] + " " + new_time; $("#enfit2_schedule_name").val(old_value + " " + new_value); }; delete_schedule = function(event_id){ MyCalendar.fullCalendar("removeEvents", event_id); }; $(document).on("click", ".delete_schedule", function(){ event_id = $(this).data("event"); delete_schedule(event_id); $(this).parent(".fc-event-container").empty(); $(".fc-highlight-container").remove(); }); function psInitialize(elementbyid){ Ps.initialize(document.getElementById(elementbyid),{minScrollbarLength: <%= Settings.scroll_bar_length %>}); } $( "#js-interview-acc" ).accordion({ active: false, collapsible: true, animate: "linear", heightStyle: "content" }); psInitialize("js-interview-acc"); psInitialize("js-adj-content"); var parentHeight = $(window).innerHeight(); childHeight = parentHeight - 147; $("#js-interview-acc").css("max-height", childHeight); }); </script>
đây là một số event được dụng trong ví dụ trên.
- Header: là phần xác định các button và title ở phần trên của lịch, ở đây tôi đang để là false vì tôi không muốn button cũng như title được hiện thị ra.
- DefaultView : giao diện của lịch sẽ được thể hiện theo ngày.
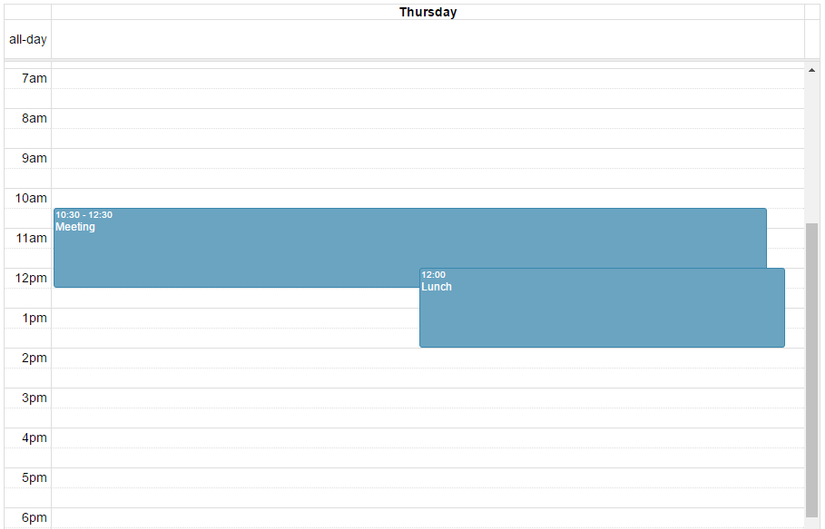
Ex:

- selectable: event này cho phép người dùng thiết lập lịch thời gian bằng cách kéo thả
- slotDuration: đơn vị phân chia khoảng thời gian trong một ngày ex: 30 minute
- editable: event này cho phép thay đổi lại lịch đã được thiết lập trước đó. Bằng cách kéo thả lại, hoặc thay đổi kích thước khoảng thời gian đã thiết lập.
- eventLimit: sự kiện này giới hạn số lịch thiết lập trong một ngày.
- axisFormat: là format thời gian của lịch sau khi thiết lập
- minTime: thời gian bắt đầu trong ngày
- maxTime: thời gian kết thúc trong ngày
III. Lời kết:
Để xây dựng, phát triển một ứng dụng tương tự Calendar của Google thì chúng ta hoàn toàn có thể sử dụng plugin Fullcalendar để làm điều đó. Do giới hạn của bài viết nên có rất nhiều tính năng khác của fullcalendar mà mình chưa đề cập trong bài viết này, các bạn có thể tham khảo thêm tại
https://fullcalendar.io/docs
Tất cả options, method và functions đều được public và hướng dẫn sử dụng chi tiết, các bạn có thể sử dụng và phát triển theo mục đích mong muốn của riêng mình.
