Giải thích thuật ngữ CSS Grid Layout
Trong mô tả CSS Grid Layout, grid được định nghĩa như sau: The grid is an intersecting set of horizontal and vertical grid lines that divides the grid container’s space into grid areas, into which grid items (representing the grid container’s content) can be placed CSS Grid Layout ...
Trong mô tả CSS Grid Layout, grid được định nghĩa như sau:
The grid is an intersecting set of horizontal and vertical grid lines that divides the grid container’s space into grid areas, into which grid items (representing the grid container’s content) can be placed
CSS Grid Layout giới thiệu rất nhiều khái niệm mới; Có 17 thuộc tính mới để tìm hiểu, và nhiều điều mới hơn để hiểu. Điều này có thể làm cho việc bắt đầu với Grid Layout của CSS trở nên khó khăn, vì các thuật ngữ mới đề cập đến các thuật ngữ khác và bạn có thể gặp phải một sự nhầm lẫn. Vì vậy, đây là những khái niệm cơ bản và thuật ngữ của CSS Grid Layout.
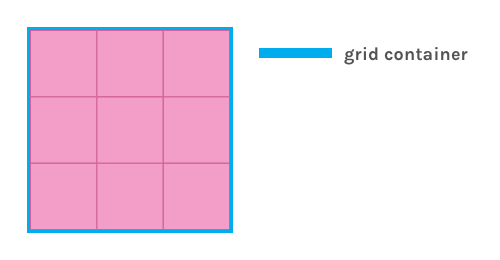
The Grid Container và Grid Items
Mọi lưới đều bắt đầu với grid container. Điều này, như tên gọi cho thấy, là thành phần chứa các phần tử của grid. Grid container được tạo ra bằng cách thiết lập thuộc tính display cho bất kỳ giá trị nào sau đây:
.grid-container {
display: grid; /* Will create a block-level grid container */
display: inline-grid; /* Will create an inline-level grid container */
display: subgrid; /* Used on grid items that are also grid containers */
}
The grid container có thể nghĩ giống như flex container trong Flexible Box Layout Module (created with display: flex or display: inline-flex), or a basic Table (created with display: table or display: inline-table).

Một container lưới thiết lập một ngữ cảnh định dạng grid mới cho các phần tử con của nó, mà bây giờ là grid items. Các quy tắc đặc biệt áp dụng cho các grid items.
- The float VÀ clear properties không áp dụng cho grid items
- The vertical-align property không ảnh hưởng đến grid items
- The ::first-line và ::first-letter pseudo-elements không áp dụng được cho grid container
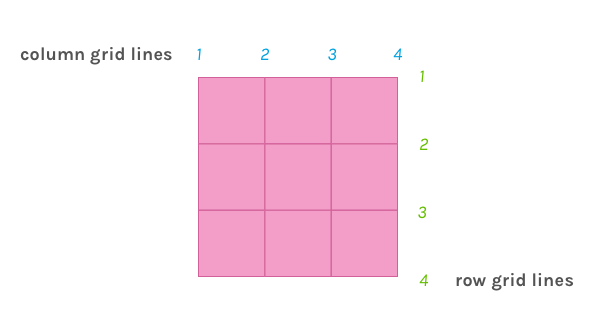
Grid Lines
Grid Lines là các đường ngang và dọc phân chia lưới. Mỗi đường lưới có một số tham chiếu, bắt đầu từ biên ngoài cùng của grid container.
 Số grid line được sử dụng khi đặt các vật lưới trong container. Chúng ta có thể chỉ định rằng một mục lưới được đặt tại một đường lưới cụ thể, hoặc kéo dài một đường lưới tới một đường lưới khác.
Số grid line được sử dụng khi đặt các vật lưới trong container. Chúng ta có thể chỉ định rằng một mục lưới được đặt tại một đường lưới cụ thể, hoặc kéo dài một đường lưới tới một đường lưới khác.
.grid-container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
}
.grid-item {
grid-column: 2;
grid-row-start: 1;
grid-row-end: 3;
}
 Grid lines cũng có thể được tham chiếu bởi tên tác giả. Ví dụ dưới đây sẽ đạt được kết quả tương tự, nhưng sử dụng các grid lines được đặt tên.
Grid lines cũng có thể được tham chiếu bởi tên tác giả. Ví dụ dưới đây sẽ đạt được kết quả tương tự, nhưng sử dụng các grid lines được đặt tên.
.grid-container {
display: grid;
grid-template-columns: 100px [grid-item-start] 100px [grid-item-end] 100px;
grid-template-rows: [grid-item-start] 100px 100px [grid-item-end] 100px;
}
.grid-item {
grid-column: grid-item-start / grid-item-end;
grid-row-start: grid-item-start;
grid-row-end: grid-item-end;
}
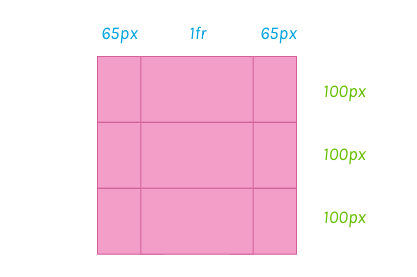
Grid Columns, Grid Rows, and Grid Tracks
grid column là không gian giữa hai đường kẻ thẳng đứng thẳng đứng. Kích thước của một cột lưới được xác định bởi thuộc tính grid-template-columns. Mặt khác, grid row là không gian giữa hai đường lưới liền kề ngang. Kích thước được xác định bởi thuộc tính grid-template-rows.
.grid-container {
display: grid;
grid-template-columns: 65px 1fr 65px;
grid-template-rows: 100px 100px 100px;
}

grid track à một thuật ngữ chung chung cho grid column hoặc grid row.
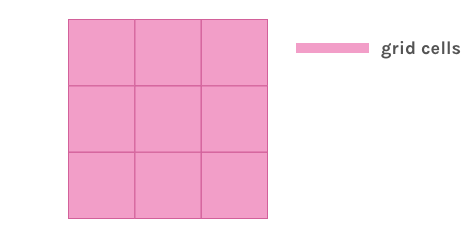
Grid Cells
Grid Cells là giao điểm giữa grid column hoặc grid row. Đó là một không gian bị ràng buộc bởi chính xác bốn đường lưới, làm cho nó là không gian nhỏ nhất có sẵn trong grid.

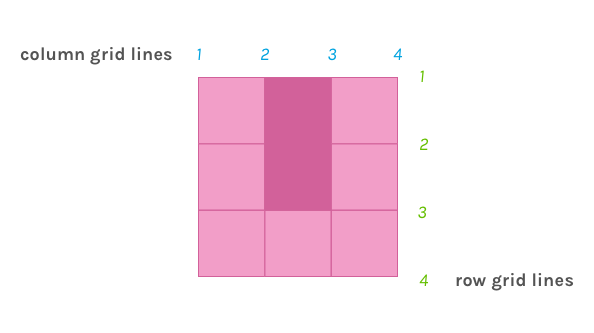
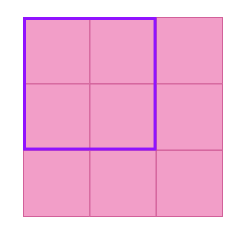
Grid Areas
Grid area là bất kỳ diện tích không gian nào trong vùng chứa grid bị ràng buộc bởi bốn đường lưới. Nó phải bao gồm ít nhất một, nhưng nhiều tiềm năng hơn, các ô liền kề. Điều này có nghĩa là tất cả các ô lưới cũng là grid areas.

Chúng ta có thể tạo ra một phần tử lưới bằng cách sử dụng thuộc tính grid-area, và gán vùng đó vào một khoảng trống trong lưới sử dụng thuộc tính grid-template-areas (hoặc các cột mẫu dài hạn hoặc thuộc tính grid-template-rows) . Ví dụ: để gán phần tử, .outlined, vào không gian vạch ra trong màu tím ở trên, chúng ta có thể làm điều này
.outlined {
grid-area: outlined;
border: 2px solid purple;
}
.grid-container {
display: grid;
grid-template-areas: "outlined outlined ."
"outlined outlined ."
". . .";
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
}
** The Grid** Grid tự nó là tổng của tất cả các bộ phận này. Rà soát lại định nghĩa ngay từ đầu: The grid is an intersecting set of horizontal and vertical grid lines that divides the grid container’s space into grid areas, into which grid items (representing the grid container’s content) can be placed
Tham khảo:
- https://bitsofco.de/css-grid-terminology/
