Giải Thích về Grid System và Responsive Design trong Twitter Bootstrap
Boostrap (hay Twitter Bootstrap) là một frontend framework mã nguồn mở, ban đầu được các lập trình viên của hãng Twitter và được dùng phổ biến để phát triên hệ thống frontend theo kiểu responsive cho các trang web. Một trong những điểm quan trọng khi học về Twitter Boostrap đó là nắm vững hệ ...
Boostrap (hay Twitter Bootstrap) là một frontend framework mã nguồn mở, ban đầu được các lập trình viên của hãng Twitter và được dùng phổ biến để phát triên hệ thống frontend theo kiểu responsive cho các trang web.
Một trong những điểm quan trọng khi học về Twitter Boostrap đó là nắm vững hệ thống Grid System của framework này.
Bootstrap Grid System Là Gì
Grid System của Bootstrap là hệ thống layout cho phép các lập trình viên frontend thiết kế web theo kiểu responsive (là kiểu thiết kế tương thích được với nhiều loại màn hình) Trong grid system, bố cục layout của trang được chia thành các dòng khác nhau với mỗi dòng gồm tối đa 12 cột (có thể ít hơn). Dựa trên độ rộng màn hình của loại thiết bị hiển thị trang chúng ta có thể sử dụng các CSS class khacs nhau để tuỳ biến số lượng cột hiển thị của dòng.
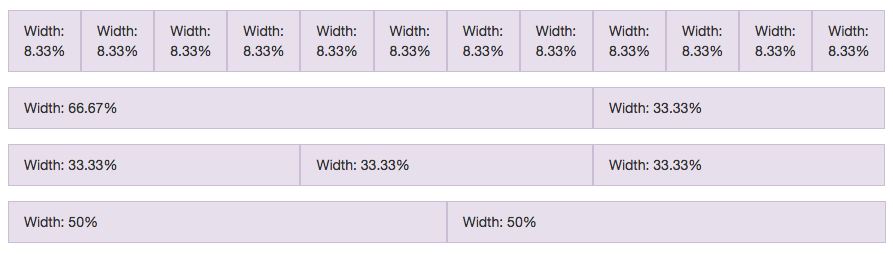
Ví dụ chúng ta có một trang web sử dụng Grid System được bố trí layout như sau:

Ở trên chúng ta có 4 dòng khác nhau với mỗi một dòng có số lượng cột khác nhau với dòng đầu tiên có số lượng cột tối đa là 12. Độ rộng của mỗi cột sẽ phụ thuộc vào tên class mà chúng ta sẽ tìm hiểu ở phần tiếp theo đây.
CSS Class Trong Grid System
Trong grid system của Twitter Boostrap mỗi một dòng được thiết lập bằng việc sử dụng CSS class là .row. Trong dòng có thể chứa tối đa 12 cột, các CSS class áp dụng cho cột được chia thành bốn loại khác nhau:
- Các class .col-xs-* được áp dụng cho các màn hình smartphone
- Các class .col-sm-* được áp dụng cho các màn hình tablet
- Các class .col-md-* được áp dụng cho các màn hình desktop
- Các class .col-lg-* được áp dụng cho các màn hình desktop dạng lớn
Khi sử dụng mỗi loại class ở trên chúng ta sẽ they thế ký tự * bởi các số từ 1 tới 12 tuỳ vào việc bạn muốn độ rộng của cột đó là bao nhiêu.
Ví dụ một đoạn code HTML như sau:
<div class="row"> <div class="col-md-6">6/12 * 100 = 50%</div> <div class="col-md-6">6/12 * 100 = 50%</div> </div>
Sẽ tạo ra hai cột có độ rộng bằng 50% độ rộng của dòng chứa nó.
Tương tự một đoạn HTML như sau:
<div class="row"> <div class="col-md-3">3/12 * 100 = 25%</div> <div class="col-md-9">9/12 * 100 = 75%</div> </div>
Sẽ tạo ra hai cột có độ rộng tương ứng bằng 25% và 75% độ rộng của dòng chứa nó. Trong hai ví dụ đơn giản trên mỗi dòng chỉ gồm có hai cột, tuy nhiên bạn có thể sử dụng một số lượng cột tuỳ thích (nhưng không nhiều hơn 12 cột với mỗi dòng bao ngoài).
Responsive Design
Ở hai ví dụ phía trên chúng ta đã sử dụng grid system để phân bố layout cho một loại thiết bị duy nhất là table (vì các class đều có dạng col-md-*). Tuy nhiên chúng ta cũng có thể kết hợp các loại class khác nhau để tạo ra một thiết kế responsive ví dụ như sau:
<div class="row"> <div class="col-xs-12 col-md-3">XS: 100% - MD: 25%</div> <div class="col-xs-12 col-md-3">XS: 100% - MD: 25%</div> <div class="col-xs-12 col-md-6">XS: 100% - MD: 50%</div> </div>
Với ví dụ như trên chúng ta sẽ có một phần tử <div class="row"> được hiển thị responsive. Ứng với thiết bị smartphone phần tử này sẽ được hiển thị trong 3 dòng khác nhau ngược lại với các thiết bị tablet hoặc thiết bị có độ rộng lớn hơn tablet thì phần tử này sẽ được hiển thị ở một dòng duy nhất với 3 cột độ rộng tương ứng là 25%, 25% và 50%.
Cuối cùng tôi nghĩ rằng bạn không chỉ dừng lại ở việc đọc mà cần bắt tay ngay vào việc kiểm chứng lại những điều tôi viết ở trên bằng việc tạo một trang HTML đơn giản sử dụng Grid System của Twitter Bootstrap và test trên các thiết bị khác nhau.
Chúc bạn thành công!
