Giới thiệu Atom Editor và Package cho RoR Developer
Atom là text editor mới ra và đang được đông đảo các lập trình viên trong cộng đồng lập trình đón nhận bởi rất nhiều những tính năng đáng thử của nó. Trong bài viết này tôi sẽ giới thiệu về những tính năng hữu dụng trong Atom Text Editor. Open Source Atom là phần mềm open source, ...

Atom là text editor mới ra và đang được đông đảo các lập trình viên trong cộng đồng lập trình đón nhận bởi rất nhiều những tính năng đáng thử của nó. Trong bài viết này tôi sẽ giới thiệu về những tính năng hữu dụng trong Atom Text Editor.

Open Source Atom là phần mềm open source, không chỉ miễn phí để sử dụng người dùng còn có quyền xem và thay đổi source code của phần mềm. Bạn cũng có thể tự do đóng góp vào cộng đồng bằng việc phát triển phần mềm text editor này.
Atom - Phần Mềm Open Source
Điều tuyệt vời hơn nữa là Atom được phát triển sử dụng các ngôn ngữ web như HTML, Javascript (NodeJS) và CSS. Các ngôn ngữ này rất dễ học và gần như hầu hết các lập trình viên đều am hiểu về các ngôn ngữ này.
Đa Nền Tảng Tính năng đa nền tảng (hay cross platform) giúp Atom có thể được cài đặt và chạy trên nhiều nền tảng hệ điều hành khác nhau bao gồm Windows, MacOS và tất cả các distribution phổ biến của Linux. Điều này giúp bạn yên tâm khi phải làm việc cùng một lúc với các ngôn ngữ chạy trên các nền tảng khác nhau. Ví dụ như khi bạn phải làm việc với cả .NET hay Java trên Windows và PHP trên Linux.
Nhanh và Nhẹ Nếu bạn phải làm việc trên nhiều dự án khác nhau thì tính năng này là tính năng không thể bỏ qua khi xem xét chọn Atom làm Text Editor để lập trình.
Package Manager Tương tự như Sublime Text, Atom hỗ trợ việc cài các gói package để tạo thêm tính năng cho phần mềm này. Việc cài đặt và quản lý các package được thực hiện một cách đơn giản thông qua package manager. Giống như mã nguồn của phần mềm này, tất cả các gói package cũng đều miễn phí và open source.
Theme Trong Atom, các theme (mẫu) được sử dụng để tạo nên màu sắc và màu nền cho text editor. Giống như mã nguồn của Atom, mã nguồn của các theme này được xây dựng hoàn toàn bằng các công nghệ web như HTML, Javascript và CSS. Sau khi cài đặt thì mặc định Atom cung cấp cho bạn 4 mẫu theme có sẵn với các màu nền và màu sắc khác nhau. Ngoài ra bạn cũng có thể tìm thấy rất nhiều mẫu theme được xuất bản bởi cộng đồng phát triển Atom. Trong trường hợp bạn muốn tạo riêng một theme cho mình thì Atom cung cấp cho bạn một API giúp bạn dễ dàng làm được điều này.
Để cài đặt các bạn truy cập vào https://atom.io/ Download bản mới nhất và cài đặt vào máy.
Một số Package của Atom cho RoR developer
1. ERB Helper
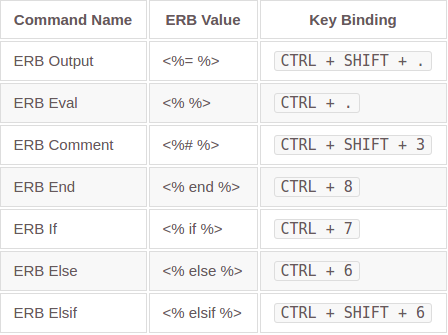
Source : https://atom.io/packages/erb-helper ERB Helper makes it easy to insert and wrap ERB tags with Atom.
Usage

2. File Icons
Source : https://atom.io/packages/file-icons File-specific icons in Atom for improved visual grepping.

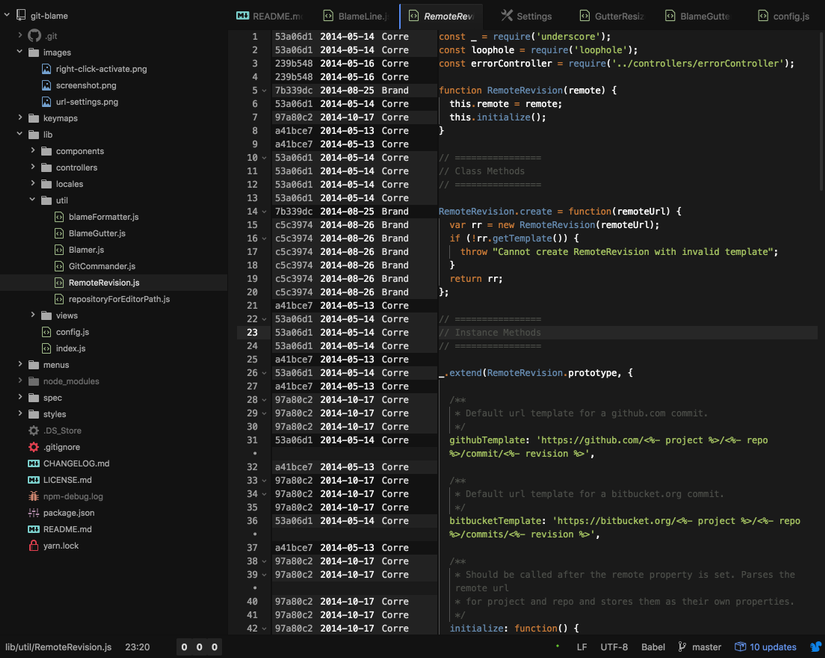
3. Git-blame
Source : https://atom.io/packages/git-blame Toggle git-blame annotations in Atom.

Usage Press Ctrl + B to show author this code.
4. Goto Definition
Source : https://atom.io/packages/goto-definition Goto-Definition functionality

Usage Pick function name that you want go-to definition
- Right click and choose Goto Definition or
- Press Alt+Cmd+Enter/Ctrl+Alt+Enter
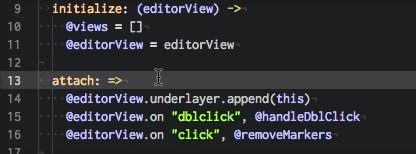
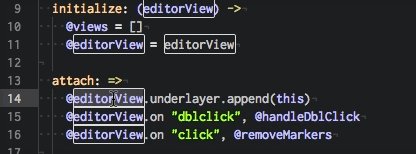
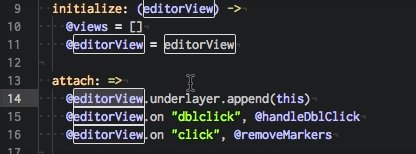
5. Highlight Selected
source : https://atom.io/packages/highlight-selected Double click on a word to highlight it throughout the open file. This is something hacky I've put together as I missed the functionality that Sublime gave. Some code and has been taken from Atom's find and replace package

6. linter-ruby
source : https://atom.io/packages/linter-ruby This linter plugin for Linter provides an interface to Ruby's builtin syntax analysis. It will be used with files that have the Ruby syntax.
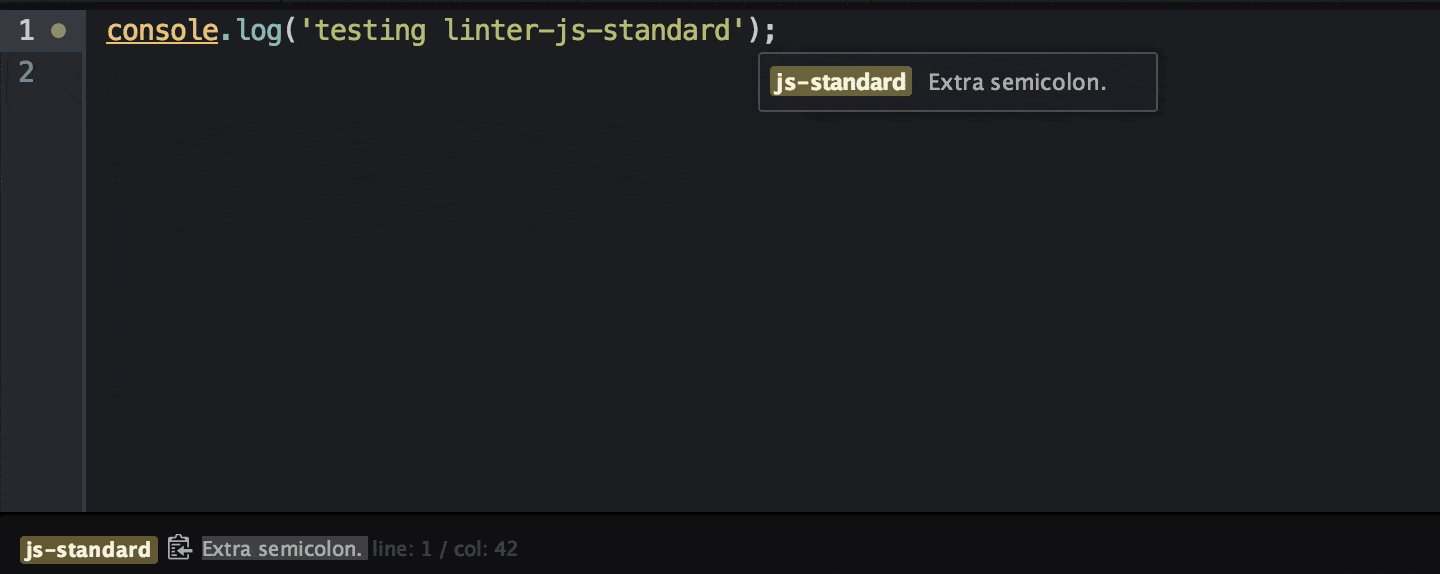
7. linter-js-standard
source : https://atom.io/packages/linter-js-standard This plugin for Linter provides an interface for error/warning messages from standard, as well as variations of standard such as semistandard and happiness.

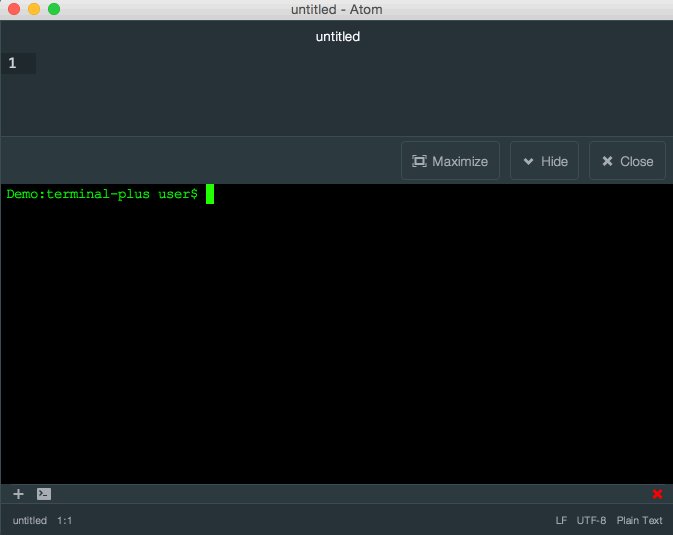
8. PlatformIO IDE Terminal Đây là package mà mình cho là hay ho nhất của Atom, cho phép tích hợp cửa sổ Terminal vào trong IDE
source : https://atom.io/packages/platformio-ide-terminal A terminal package for Atom, complete with themes, API and more for PlatformIO IDE.

Usage platformio-ide-terminal stays in the bottom of your editor while you work. Click on a status icon to toggle that terminal (or ctrl-`).
Để có thể dễ dàng chuyển đổi con trỏ giữa Terminal và cửa sổ làm việc chúng ta sẽ thiết lập hot-key
- Add đoạn code dưới đây vào file init.coffee
atom.packages.onDidActivatePackage (pack) ->
if pack.name == 'platformio-ide-terminal'
atom.commands.add 'atom-workspace',
'editor:focus-main', ->
p = atom.workspace.getActivePane()
panels = atom.workspace.getBottomPanels()
term = panels.find (pan) ->
pan.item.constructor.name == 'PlatformIOTerminalView' and pan.visible
if not term
# Open a new terminal
editor = atom.workspace.getActiveTextEditor()
atom.commands.dispatch(atom.views.getView(editor), 'platformio-ide-terminal:new')
else if term and p.focused isnt false
term.item.focus()
else if term and p.focused is false
term.item.blur() # Stops the terminal from blinking
p.activate()
- Add keyboard-shortcut vào Atom's Keymap keymap.cson
'atom-workspace': 'ctrl-;': 'editor:focus-main'
Để mở init.coffee và keymap.cson các bạn chỉ đơn giản nhấn Ctrl + Shift + P và tìm tên file tương ứng
