Giới thiệu về ConstraintLayout (P2) Add Constraint layout vào trong project
Xin chào 500 anh em! Như ở Phần 1 mình đã liệt kê các phần mới của ConstraintLayout để mọi người có thể hiểu rõ hơn về nó. Ở phần này mình sẽ hướng dẫn các bạn sử dụng ContraintLayout trong việc tạo giao diện. 1. Thêm Contraint Layout vào trong Project Trong Android Studio 2.2 đã cập nhật hầu ...
Xin chào 500 anh em! Như ở Phần 1 mình đã liệt kê các phần mới của ConstraintLayout để mọi người có thể hiểu rõ hơn về nó. Ở phần này mình sẽ hướng dẫn các bạn sử dụng ContraintLayout trong việc tạo giao diện.
1. Thêm Contraint Layout vào trong Project
Trong Android Studio 2.2 đã cập nhật hầu hết sử dụng ContraintLayout cho hầu hết các Layout, do đó bạn có thể bắt đầu sử dụng nó khi bạn khởi tạo một dự án mới. Nếu bạn muốn cập nhật cho một dự án hiện tại, hãy tiến hành như sau :
- Đảm bảo rằng bạn thư viện hỗ trợ Android mới nhất (Version 32 hoặc mới hơn):
-
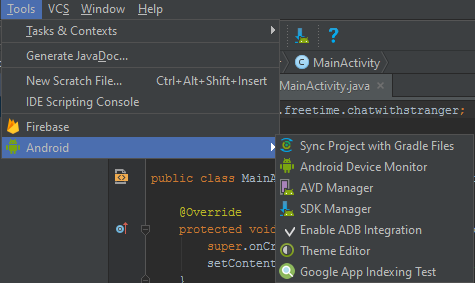
Chọn option Tools > Android > SDK Manager:

-
Chọn tab SDK Tools.

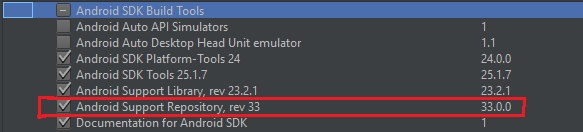
- Chọn Android Support Repository, Sau đó bấm OK

- Thêm thư viện Contraint Layout như một dependency vào trong file build.gradle :
dependencies {
compile 'com.android.support.constraint:constraint-layout:1.0.0-alpha1'
}
- Tại Toolbar hoặc Sync notification, chọn Sync Project with Gradle Files.
Thêm một Contraint Layout mới cho project của bạn :
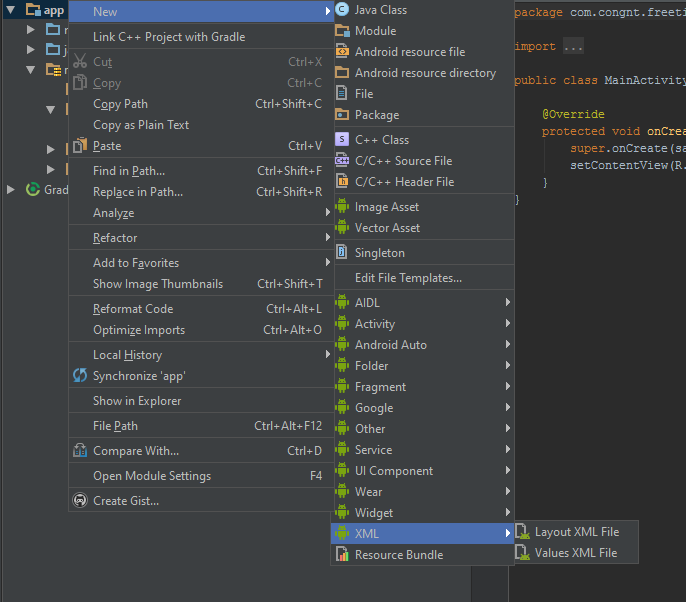
- Click chuột phải trên module của bạn sau đó chọn New > XML > Layout XML.
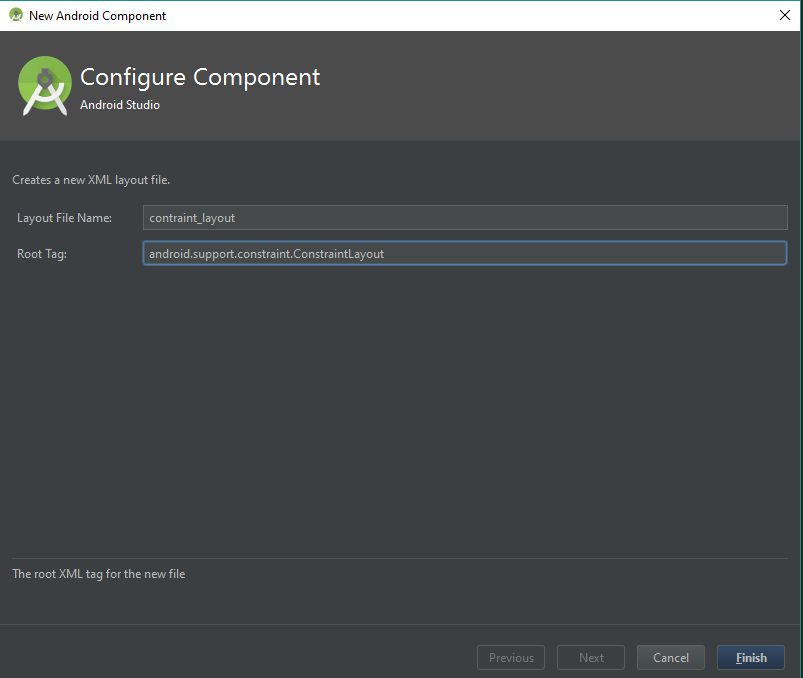
 2. Nhập tên cho file Layout và điền android.support.constraint.ConstraintLayout vào dòng Root Tag
2. Nhập tên cho file Layout và điền android.support.constraint.ConstraintLayout vào dòng Root Tag

- Chọn Finish.
Chuyển đổi một layout đã có sang ContraintLayout
- Mở file layout trong Android Studio và chọn sang tab Design phía bên dưới bên trái của màn cửa sổ Editor

- Tại cửa sổ Component Tree, nhấp chuột phải vào layout và chọn Convert <layout> to ContraintLayout.
2. Thêm các Contraint với Layout Editor
Mặc định có một tính năng được gọi là Autoconnect được kích hoạt trong layout editor. Tính năng này sẽ tự động tạo một hoặc nhiều Contraint cho mỗi View bạn thả vào trong Layout.

AutoConnect có thể luôn luôn không kết nối những thứ mà bạn không muốn, nhưng nó dễ dàng chỉnh sửa hoặc bỏ đi với mỗi Contraints. Mặc dù bạn có thể tắt Autôcnnect bằng click vào option Turn off Autoconnect, hãy cẩn thận rằng bất kỳ View nào bạn đặt trong Layout mà không có Contraintthì theo mặc định sẽ không chưa thông tin Layout. Mặc dụ công cụ Layout Editor cho thấy mỗi View khi bạn kéo vào ở một tọa độ Absolute, nhưng thực thế trình quản lý layout không áp dụng tọa độ. Nếu bạn không thêm Contraints cho View, thì nó sẽ xuất hiện ở góc trên bên trái (top-left) của màn hình mỗi khi chạy ứng dụng.
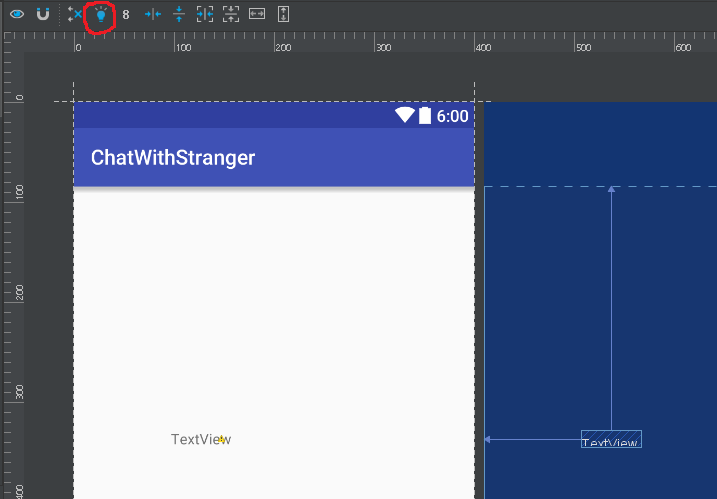
Tại bất kỳ điểm nào trong khi chỉnh sửa Layout của bạn, Bạn có thể yêu cầu trình Layout Editor của mình tự động tạo các Contraints cho tất cả các Views nằm trong layout bằng cách chọn Infer constraints 
 Bạn nên thử lựa chọn này để chắc chắn rằng với mỗi layout bạn tạo ra sẽ không bị thiếu Contraints, và để tránh việc nó không bị nổi ở góc trên bên trái(top-left) màn mình.
Bạn nên thử lựa chọn này để chắc chắn rằng với mỗi layout bạn tạo ra sẽ không bị thiếu Contraints, và để tránh việc nó không bị nổi ở góc trên bên trái(top-left) màn mình.
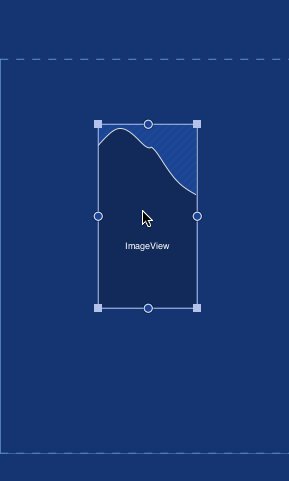
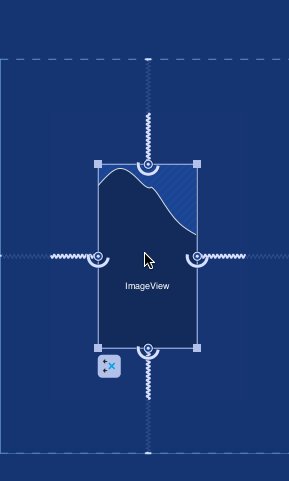
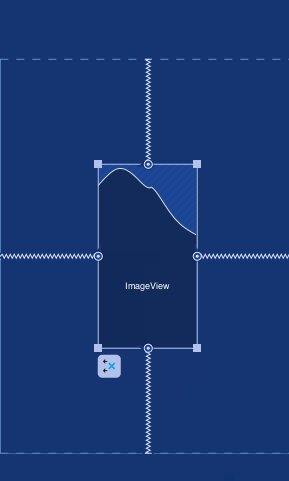
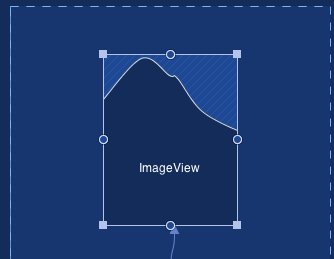
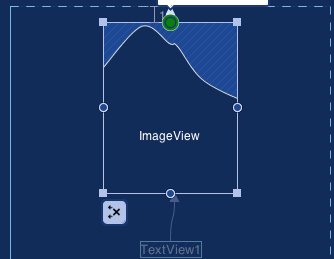
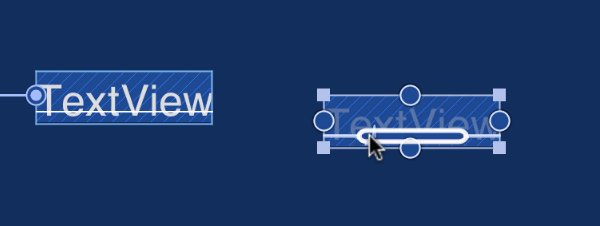
Để tạo một Contraints giữa một View và Layout Parent ContraintLayout. click và giữ hình tròn phía trên View và kéo nó đến cạnh của Layout. Khi các Neo hình tròn trên View chuyển sang màu xanh lá cây, thả chuột để tạo ra một Contrants.

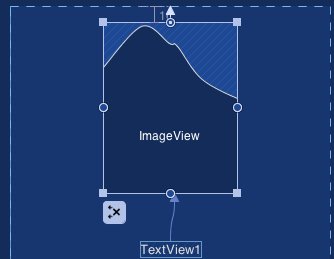
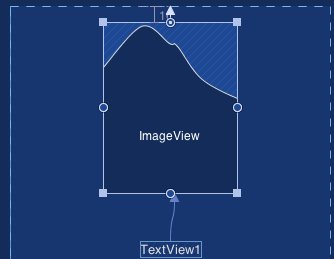
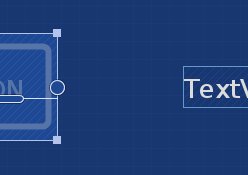
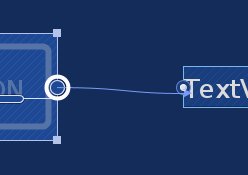
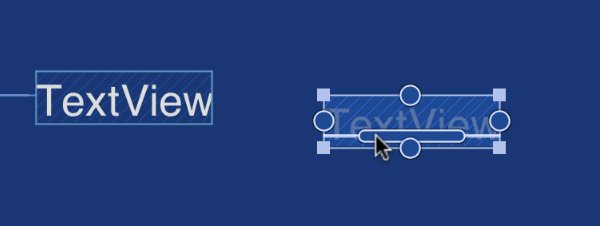
Để tạo một Contraints giữa 2 View, Click và giữ điểm điều khiển, sau đó kéo nó đến điểm điều khiển của view khác.

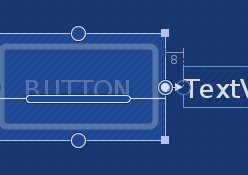
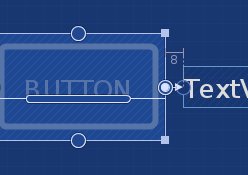
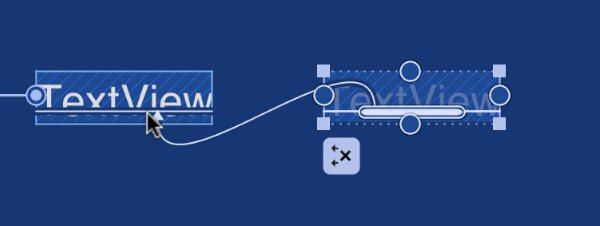
Để tạo một Contraints sử dụng Baseline của Textgiữa 2 view. di con trỏ chuột vào neo thuôn dài dưới text đến khi neo đó nhấp nháy, sau đó click và kéo kết nối đến baseline của View khác.

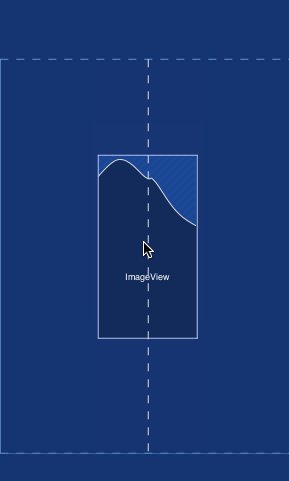
Bạn cũng có thể thêm một Chỉ dẫn chiều dọc (Vertical Guideline) hoặc Chỉ dẫn chiều ngang(Horizontal Guideline) vô hình cho người dùng nhưng có sẵn các hạn chế về kết nối, Tương tự như các cạnh của layout. Để tạo một Guideline, click chuột phải vào một nơi bất ký trong Layout, chọn Add Vertical Guideline or Add Horizontal Guideline. Bây giờ bạn có thể tạo Contraints giữa View và các guideline.
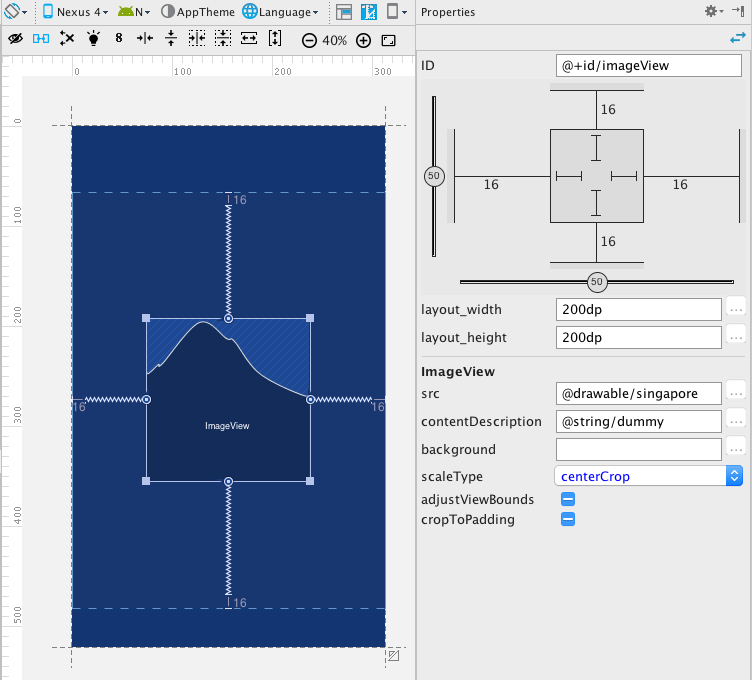
Để chỉnh sửa các Contraints và Margin của view, chọn View trong Layout editorvà click Properties ở phía bên phải Layout Editor. Cửa sổ thuộc tính bao gồm Layout Inspectỏ ở phía trên và các trường thuộc tính của view giống như các nút text hoặc background.

Khi bạn tạo ra các kết nối ở phía bên cạnh đối diện. Bạn có thể điều chỉnh vị trí tương đối của hai hướng trong cửa sổ properties bằng cách kéo thanh trượt cho mỗi Horizontal bias và Vertical bias.
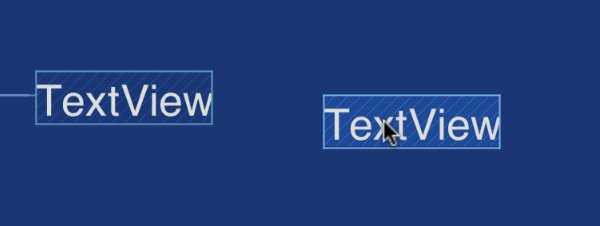
Để xóa một hạn chế, hãy nhất vào 2 đầu kết nối.
Để có kiến thức cơ bản và nâng cao kỹ thuật với công cụ layout editor bạn có thể vào xem ConstraintLayout Codelab.
3. Kết
Qua 2 phần trên mình đã giới thiệu các bạn qua về cách import thư viện Contraint Layout , tạo nó vào project cũng như chỉnh sửa nó trên Layout Editor. Đây là phần kết thúc của mình về Contraint Layout. Và cùng chờ phiên bản chính thức của Google để chúng ta có những trải niệm tốt nhất về Contraint Layout nha.
