Giới thiệu về jQuery Mobile
jQuery Mobile là một hệ thống giao diện người dùng được xây dựng trên core của jQuery. Nó bao gồm các yếu tố giao diện người dùng và cấu trúc chương trình cung cấp chức năng phù hợp trên một lượng lớn các trình duyệt web trên các thiết bị Smart Phone, máy tính bảng, ... Chức năng cốt lõi của ...
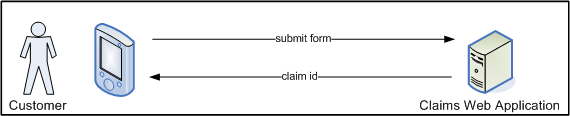
jQuery Mobile là một hệ thống giao diện người dùng được xây dựng trên core của jQuery. Nó bao gồm các yếu tố giao diện người dùng và cấu trúc chương trình cung cấp chức năng phù hợp trên một lượng lớn các trình duyệt web trên các thiết bị Smart Phone, máy tính bảng, ... Chức năng cốt lõi của framework này là hỗ trợ một tập hợp các nền tảng, cung cấp một số phương tiện, các thao tác xử lý HTML, XML, các sự kiện, thực hiện truyền thông máy chủ bằng cách sử dụng Ajax, cũng như xử lý hiệu ứng hình ảnh, ảnh động cho các trang web. jQuery mobile có nhiều yếu tố giao diện nổi bật như header, footer, các thanh công cụ, các nút, các biểu tượng và các yếu tố hình thức ( bao gồm cả cảm ứng, scroll, chuyển đổi các toggle) và các danh sách. Khi một request được gửi lên server, thì ngữ cảnh được thể hiện như sau:

Hình 1: Sơ đồ thể hiện ngữ cảnh của một ứng dụng
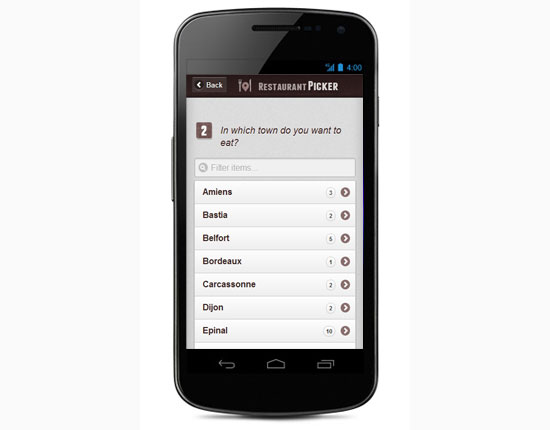
jQuery mobile hiện đang cung cấp sự hỗ trợ cho các nền tảng di động sau:
Apple® iOS: iPhone, iPod Touch, iPad (tất cả các phiên bản). Android™: tất cả các thiết bị (tất cả các phiên bản). Blackberry®: Torch (phiên bản 6). Palm™: WebOS Pre, Pixi. Nokia®: N900 .

Hình 2: Sự hỗ trợ các nền tảng di động của jQuery Mobile
Các thanh công cụ, các button, view, các thẻ, dialog, hiệu ứng chuyển tiếp, ... đều được hỗ trợ.
jQuery mobile định nghĩa các sự kiện và một số phương thức bằng $.mobile và được mô tả như dưới đây:
| Phương thức | Cách sử dụng |
|---|---|
| $.mobile.changePage | Để thay đổi trạng thái chuyển trang từ trạng thái này sang trạng thái khác. Ví dụ, để chuyển đến trang weblog.php khi sử dụng một hiệu ứng chuyển tiếp slide (trượt), sử dụng $.mobile.changePage("weblog.php", "slide"). |
| $.mobile.pageLoading | Để hiển thị hoặc ẩn thông báo load lại trang. Ví dụ, để ẩn thông báo, sử dụng $.mobile.pageLoading(true). |
| $.mobile.silentScroll | Để cuộn đến một vị trí Y cụ thể mà không tạo ra các sự kiện cuộn. Ví dụ, để cuộn đến vị trí Y 50, sử dụng $.mobile.silentScroll(100). |
| $.mobile.addResolutionBreakpoints | jQuery Mobile đã định nghĩa một số điểm ngắt cho các lớp min/max. Gọi phương thức này để bổ sung các điểm ngắt.Ví dụ, để bổ sung lớp min/max cho các chiều rộng điểm ảnh 800, sử dụng $.mobile.addResolutionBreakpoints(800). |
| $.mobile.activePage | Đề cập đến trang đang hoạt động hiện nay. |
Có một số sự kiện mà chúng ta có thể kết hợp chúng khi sử dụng phương thức bind() hoặc live(), chẳng hạn như khởi tạo JQuery Mobile, sự kiện cảm ứng, thay đổi định hướng, các sự kiện scroll, các sự kiện hiện/ ẩn trang, các sự kiện khởi tạo-trang và các sự kiện hình ảnh động. Ví dụ, các sự kiện cảm ứng gồm tap (chạm nhẹ), taphold (chạm và giữ) và các sự kiện vuốt khác nhau. Các sự kiện Scroll (Cuộn) gồm scrollstart (khởi động cuộn) và scrollstop (dừng cuộn). Các sự kiện Page (Trang) cho phép bạn nhận được các thông báo: trước khi tạo một trang, khi một trang được tạo ra, ngay trước khi trang được hiển thị hoặc ẩn đi và khi trang được hiển thị và ẩn đi.
Sử dụng kết hợp với sự kiện mobile init $(document).bind("mobileinit", function(){ //apply overrides here });
Sự kiện trên cho phép bạn ghi đè lên các giá trị mặc định khi jQuery Mobile khởi động. Một số các giá trị thiết lập có thể bị ghi đè, chẳng hạn như:
- LoadingMessage - Thiết lập văn bản mặc định xuất hiện khi một trang đang nạp
- defaultTransition - Thiết lập hiệu ứng chuyển tiếp mặc định cho các thay đổi trang có sử dụng Ajax.
Các hiệu ứng chuyển trang
jQuery Mobile cung cấp sự hỗ trợ cho hiệu ứng chuyển tiếp trang dựa vào CSS (dựa theo jQtouch), được áp dụng khi điều hướng đến một trang mới hoặc quay lại. Các hiệu ứng chuyển tiếp gồm có:
- Trượt Cung cấp một hiệu ứng chuyển tiếp ngang
- Trượt lên và Trượt xuống Cung cấp hiệu ứng chuyển tiếp lên và xuống màn hình
- Tiếng bốp Cung cấp một kiểu hiệu ứng chuyển tiếp bằng tiếng động
- Mờ dần Cung cấp một hiệu ứng chuyển tiếp mờ dần
- Lật Cung cấp một hiệu ứng chuyển tiếp lật
Chúng ta có thể bổ sung các hiệu ứng chuyển tiếp sang trang theo hai cách khác như sau:
- Bổ sung một thuộc tính data-transition (hiệu ứng chuyển tiếp dữ liệu) vào liên kết, sử dụng <a href="index.html" data-transition="pop" data-back="true">Sử dụng thuộc tính data-transition trên các trang web tĩnh.
- Theo lập trình, sử dụng $.mobile.changePage("pendingtasks.html", "slideup");Sử dụng cách tiếp cận chương trình khi làm việc với các trang động.
Một trang jQuery mobile nói chung là gồm có các phần như sau:
- Thanh Đầu trang (Header) Thông thường chứa tiêu đề trang và nút Back
- Nội dung (Content) Nội dung của ứng dụng của bạn
- Thanh Chân trang (Footer) Thường chứa các phần tử điều hướng, thông tin bản quyền hoặc bất cứ thứ gì bạn cần thêm vào phần chân trang

Các thanh công cụ đầu trang và chân trang hỗ trợ các tùy chọn xác định vị trí toàn màn hình và cố định. Vị trí cố định làm cho các thanh công cụ không thay đổi khi cuộn trang. Vị trí toàn màn hình làm việc giống như vị trí cố định ngoại trừ các thanh công cụ được hiển thị chỉ khi nhấn vào trang đó (để cung cấp một trải nghiệm dễ dàng, đầy đủ nội dung). Phần còn lại của phần này khám phá mã HTML cho một cấu trúc trang tổng quát.
Bản thân định nghĩa của một kiểu tài liệu HTML là !DOCTYPE html>, mà nó cũng định nghĩa một kiểu tài liệu HTML5.
- jQuery Core library — Thư viện jQuery core.
- jQuery Mobile library — Một thư viện đặc trưng jQuery mobile.
- jQuery Mobile CSS — CSS định nghĩa các phần tử giao diện người dùng jQuery Mobile core. Nó định nghĩa các hiệu ứng chuyển tiếp và các tiện ích giao diện người dùng khác nhau, chẳng hạn như các thanh trượt và các nút ấn và sử dụng nhiều các biến đổi Webkit và hình ảnh động.
Bài đã giới thiệu Framework JavaScript jQuery Mobile về những điều cơ bản về framwork này và cách viết các trang web chức năng mà không cần phải viết một dòng mã JavaScript nào. Nếu bạn cần phải xử lý các tài liệu HTML, bạn có thể làm như vậy với jQuery core. Bạn đã khám phá các trang cơ bản và điều hướng, các thanh công cụ, các nút điều khiển biểu mẫu và các hiệu ứng chuyển tiếp. jQuery Mobile cung cấp nhiều phương thức, các sự kiện và các đặc tính mà bạn có thể làm việc với chúng bằng chương trình. Qua bài này chúng ta có thể thấy rằng framework này khá dễ dùng, đơn giản và dễ hiểu
- Tìm hiểu tất cả thông tin về framework Jquery mobile
- Tài liệu hướng dẫn và các demo về jQuery mobile tài liệu hướng dẫn và các trình diễn
- Truy cập tất cả http://docs.jquery.com/Main_Page tài liệu hướng dẫn
- http://jquerymobile.com/gbs/ Danh sách hỗ trợ Trình duyệt di động đã xếp hạng cung cấp version của jQuery framework và các phiên bản mà divices hỗ trợ
- Những điều cơ bản về jQuery (Rebecca Murphey, 2010) cung cấp một tổng quan toàn diện về thư viện JavaScript của jQuery.
