Giới thiệu về ReactJS - Phần II (Cài đặt và cấu hình)
Ở bài trước, tôi đã giới thiệu sơ qua về một số khái niệm cơ bản trong react như virtual DOM là gì, cách hoạt động như nào? Các khái niệm về JSX, component, prop, state...các bạn có thể xem lại tại link : https://viblo.asia/p/gioi-thieu-ve-reactjs-phan-i-cac-khai-niem-co-ban-V3m5WzjblO7 Tiếp theo ...
Ở bài trước, tôi đã giới thiệu sơ qua về một số khái niệm cơ bản trong react như virtual DOM là gì, cách hoạt động như nào? Các khái niệm về JSX, component, prop, state...các bạn có thể xem lại tại link : https://viblo.asia/p/gioi-thieu-ve-reactjs-phan-i-cac-khai-niem-co-ban-V3m5WzjblO7 Tiếp theo bài này tôi sẽ giới thiệu về cách cài đặt và cấu hình react, Demo ví dụ đơn giản.
- Trước tiên chúng ta phải cài dặt đầy đủ node cũng như npm. Truy cập link sau để tải nodejs phù hợp với hệ điều hành: https://nodejs.org/en/
- npm là công cụ quản lý package của Node.js. Nó bao gồm một hệ thống quản lý module gọi là CommonJS và cho phép bạn cài đặt bất cứ công cụ command-line nào được viết bằng Javascript.
- Sau khi cài đặt, để kiểm tra version như sau:
 Khi đã cài đặt nodeJs xong có thể tạo project bằng cách như sau:
Cách 1: sử dụng create-react-app (được hướng dẫn khá chi tiết từ trang chủ facebook): https://facebook.github.io/react/docs/installation.html
Create-react-app là cách để đơn giản hóa quá trình cài đặt và cấu hình môi trường để xây dựng new React single page application mà facebook tích hợp sẵn.
Mở terminal lên và thực hiện:
Khi đã cài đặt nodeJs xong có thể tạo project bằng cách như sau:
Cách 1: sử dụng create-react-app (được hướng dẫn khá chi tiết từ trang chủ facebook): https://facebook.github.io/react/docs/installation.html
Create-react-app là cách để đơn giản hóa quá trình cài đặt và cấu hình môi trường để xây dựng new React single page application mà facebook tích hợp sẵn.
Mở terminal lên và thực hiện:
-
-
npm install -g create-react-app
-
-
-
create-react-app my-app
-
-
-
cd my-app
-
-
-
npm start
-
Cách 2: Cài đặt và cấu hình sử dụng npm:
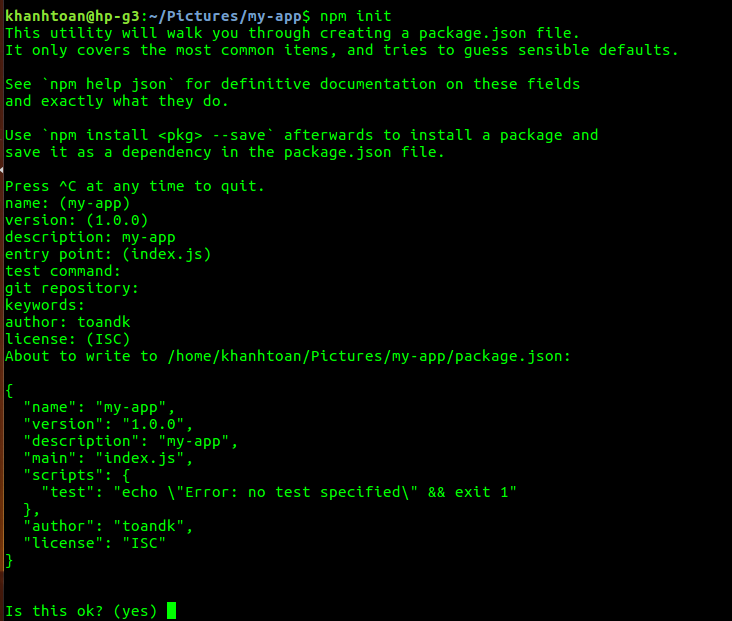
Tạo folder my-app. đây sẽ là thư mục project, sau đó trong thư mục my-app bạn nhập npm init , lệnh này giúp bạn khởi tạo file package.json nơi bạn sẽ khai báo các gói dependency cũng như là các script để chạy trong project.
 Sau khi khởi tạo xong thư mục và file package.json tiếp đến chúng ta sẽ cài đặt webpack, babel và các dependency:
Webpack là công cụ giúp đóng gói toàn bộ source cũng như giúp bạn build project một cách dễ dàng, chúng ta sẽ sử dụng webpack-dev-server để phục vụ việc phát triển app ở môi trường local được thuận tiện. Chi tiết về webpack : https://webpack.js.org/
Babel có thể coi nó là một compiler của chính Javascript, biên dịch ES6 (hay các proposal) về ES5 để chạy được trên hầu hết các trình duyệt.Tham khảo babel tại : https://babeljs.io/
Trong terminal nhập lệnh sau:
Sau khi khởi tạo xong thư mục và file package.json tiếp đến chúng ta sẽ cài đặt webpack, babel và các dependency:
Webpack là công cụ giúp đóng gói toàn bộ source cũng như giúp bạn build project một cách dễ dàng, chúng ta sẽ sử dụng webpack-dev-server để phục vụ việc phát triển app ở môi trường local được thuận tiện. Chi tiết về webpack : https://webpack.js.org/
Babel có thể coi nó là một compiler của chính Javascript, biên dịch ES6 (hay các proposal) về ES5 để chạy được trên hầu hết các trình duyệt.Tham khảo babel tại : https://babeljs.io/
Trong terminal nhập lệnh sau:
-
-
npm install --save-dev webpack webpack-dev-server html-webpack-plugin
-
-
-
npm install react --save
-
-
-
npm install react-dom --save
-
-
-
npm install babel-core
-
-
-
npm install babel-loader
-
-
-
npm install babel-preset-react
-
-
-
npm install babel-preset-es2015
-
Lệnh này sẽ giúp chúng ta cài đặt các gói webpack, webpack-dev-server và html-webpack-plugin, các dependency vào project, lệnh --save-dev chỉ định sẽ lưu dependency của các gói này vào file package.json để chúng ta có thể mang source code đi nhiều nơi mà không cần mang theo các libs từ project. Sau khi cài đặt xong, chúng ta sẽ thêm start script để chạy webpack-dev-server vào trong file package.json như sau.
"scripts": {
"start": "webpack-dev-server --progress --colors --hot --config ./webpack.config.js",
...
}
{
...
"scripts": {
"start": "webpack-dev-server --progress --colors --hot --config ./webpack.config.js",
"build": "webpack --progress --colors --config ./webpack.config.js"
},
...
}
chúng ta đã khai báo webpack-dev-server sẽ sử dụng một số config từ file webpack.config.js: Trong thư mục project, tạo file webpack.config.js và nhập vào như sau.
const webpack = require('webpack')
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
entry: './src/index.js',
output: {
path: __dirname + '/build',
publicPath: '/',
filename: 'app.js'
},
devServer: {
contentBase: './build'
},
plugins: [
new HtmlWebpackPlugin({
template: 'src/index.html',
inject: true
})
]
}
file config này cấu hình như sau: chúng ta muốn sử dụng src/index.js như là entry point để đóng gói tất các những file được import vào project. File được đóng gói sẽ tên là app.js và được đặt trong thư mục build. Thư mục này sẽ được sử dụng cho app của chúng ta. Ngoài ra chúng ta sử dụng thêm plugin HtmlWebpackPlugin với thuộc tính inject: true để append file script app.js ta đã build ở trên vào file index.html. Tiếp theo là tạo 2 file src/index.html và src/index.js:
- file index.html :
-
<!DOCTYPE html>
-
<html>
-
<head>
-
<meta charset="utf-8">
-
<meta http-equiv="X-UA-Compatible" content="IE=edge">
-
<title>my-app</title>
-
</head>
-
<body>
-
<div id="root"></div>
-
</body>
-
</html>
id="root" trong file index.html chỉ định đây là nơi mà root React component được render.
-
index.js
ReactDOM.render( <h1>Hello, world!</h1>, document.getElementById('root') );
Nhập npm start vào terminal, mở browser lên, và truy cập localhost:8080 để xem kết quả.
- Ngoài ra để code ES6 có thể cài đặt babel. Babel giúp biên dịch mã ES6 => ES5. Vì một số trình duyệt hiện nay chưa hỗ trợ ES6.
- Tham khảo babel tại : https://babeljs.io/ Cũng có thể tham khảo một số tutorial về react như : https://www.tutorialspoint.com/reactjs/index.htm Hoặc trên trang chủ của react: https://facebook.github.io/react/docs/hello-world.html Thank you.
