Giới thiệu về Shadow DOM
DOM là gì? DOM là viết tắt của chữ D ocument O bject M odel, dịch tạm ra là mô hình các đối tượng trong tài liệu HTML , XML Như các bạn biết trong mỗi thẻ HTML sẽ có những thuộc tính(Properties) và có phân cấp cha-con với các thẻ HTML khác. Sự phân cấp và các thuộc tính của thẻ HTML này ta gọi ...
DOM là gì?
DOM là viết tắt của chữ Document Object Model, dịch tạm ra là mô hình các đối tượng trong tài liệu HTML , XML Như các bạn biết trong mỗi thẻ HTML sẽ có những thuộc tính(Properties) và có phân cấp cha-con với các thẻ HTML khác. Sự phân cấp và các thuộc tính của thẻ HTML này ta gọi là selector và trong DOM sẽ có nhiệm vụ xử lý các vấn đề như đổi thuộc tính của thẻ, đổi cấu trúc HTML của thẻ, ...
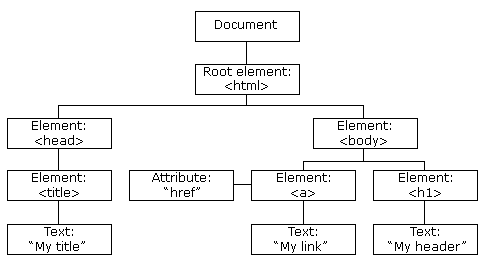
Bạn có thể tham khảo hình vẽ dưới đây để hiểu rõ hơn về DOM

Shadow DOM-Tương lai của Front-end
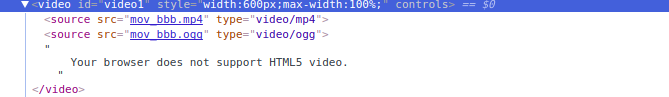
Thuật ngữ Shadow DOM bắt nguồn từ HTML5 . Nó là một trong những công nghệ nền tảng để tạo nên sức mạnh của Angular. Chắc các bạn cũng đã ít nhiều sử dụng những thẻ trong HTML như video hay audio như thế này:
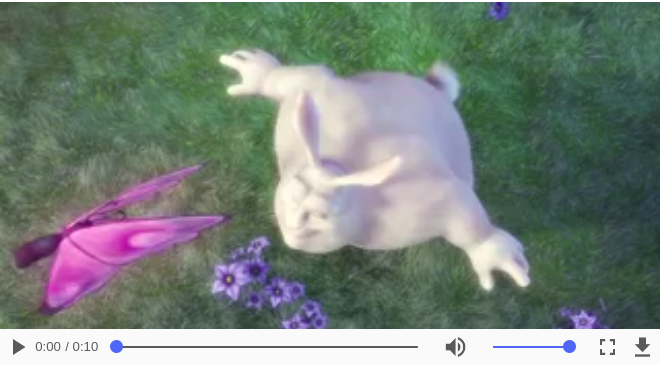
 và đây là những gì trình duyệt render ra:
và đây là những gì trình duyệt render ra:

Shadow DOM luôn tồn tại quanh ta
Có ai tự hỏi là trong khi ta chỉ sử dụng có 1 thẻ video bên trong là 2 thẻ source mà ta lại có những nút như Pause/Start , Zoom, Download không ạ . Đó chính là nhờ Shadow DOM.
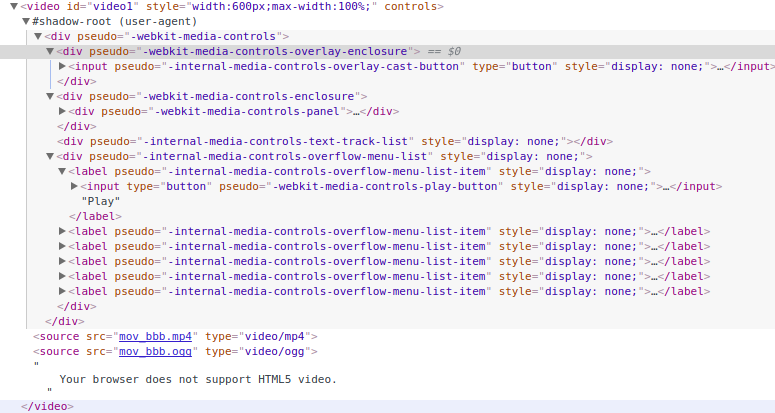
Khi ta bật chức năng Show user agent shadow DOM của web tool

Shadow DOM là một thành phần đặc biệt của DOM .Shadow DOM sẽ không được render bởi trình duyệt hay bất cứ Search Engine nào, có thể tách biệt hoàn toàn với DOM . Bạn cũng có thể sử dụng Shadow DOM một mình, bên ngoài một thành phần web.
Tác dụng của Shadow DOM là đóng gói một công việc trong một Web Component cho khả năng tái sử dụng cao. Shadow DOM có thể chứa 1 element hoặc là 1 thực thi một logic phức tạp kết hợp với DOM
Cấu trúc Shadow DOM
 Với Shadow DOM chúng ta sẽ có thêm khái niệm Shadow Root. Nội dung Shadow Root sẽ không được trình duyệt render mà thay vào đó là Shadow Host. Shadow Host được xem như một element bình thường nhưng nội dung bên trong nó (cả style sheet) sẽ được scoped, độc lập với thế giới bên ngoài.
Với Shadow DOM chúng ta sẽ có thêm khái niệm Shadow Root. Nội dung Shadow Root sẽ không được trình duyệt render mà thay vào đó là Shadow Host. Shadow Host được xem như một element bình thường nhưng nội dung bên trong nó (cả style sheet) sẽ được scoped, độc lập với thế giới bên ngoài.
Cách xây dựng một Shadow DOM cơ bản
Chúng ta ví dụ với một Shadow DOM chỉ là 1 element p như sau:
 Ở đây khi trình duyệt render xong chúng ta sẽ nhận được:
Ở đây khi trình duyệt render xong chúng ta sẽ nhận được:
 Thay vì là:
Thay vì là:
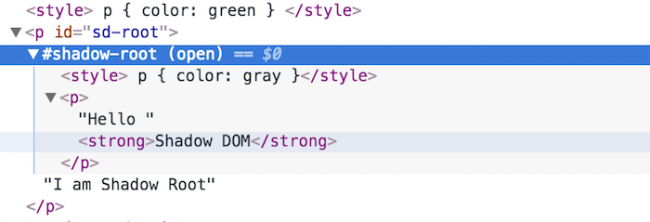
 Và khi inspect ta có được kết quả sau:
Và khi inspect ta có được kết quả sau:
 Style bên trong Shadow DOM dù conflict selector với bên ngoài (cùng tác động vào element p) nhưng cũng không sao vì đặc tính của Shadow DOM (scoped style sheet)
Thêm nữa là khi chúng ta truy xuất innerHTML của element #sd-root thì ta chỉ lấy được đoạn text khởi tạo: “I am Shadow Root” và cũng không thể tác động được gì vào bên trong Shadow Root, cụ thể chính là Shadow Host.
Style bên trong Shadow DOM dù conflict selector với bên ngoài (cùng tác động vào element p) nhưng cũng không sao vì đặc tính của Shadow DOM (scoped style sheet)
Thêm nữa là khi chúng ta truy xuất innerHTML của element #sd-root thì ta chỉ lấy được đoạn text khởi tạo: “I am Shadow Root” và cũng không thể tác động được gì vào bên trong Shadow Root, cụ thể chính là Shadow Host.
Shadow DOM là một khái niệm tuy vẫn còn khá mới, hiện tại vẫn chưa được hỗ trợ chính thức từ tất cả trình duyệt. Tuy vậy chúng ta vẫn thấy được những lợi ích to lớn mà nó mang lại. Đặc biệt trong thế giới front end ngày nay hầu hết được lắp ghép từ những mảng ghép (component) nhỏ. Việc giữ cho các component này độc lập với bên ngoài không phải là nhiệm vụ dễ dàng, mà đây lại chính là điểm mạnh nhất của Shadow DOM. Mặt khác, các library/framework đình đám hiện nay như React/Vue/Polymer cũng bắt đầu hỗ trợ Shadow DOM chứ không riêng gì Angular.Còn có rất nhiều những vẫn đề liên quan đến Shadow DOM nữa mà mình chưa nói đến trong bài viết này , chúng ta hãy cùng tìm hiểu và chờ xem nó sẽ phát triển như thế nào trong tương lai nhé!
Một số resource về Shadow DOM:
https://www.webcomponents.org/community/articles/introduction-to-shadow-dom https://www.html5rocks.com/en/tutorials/webcomponents/shadowdom/ https://developer.mozilla.org/en-US/docs/Web/Web_Components/Shadow_DOM
