Giới thiệu về Visual Studio Code
Bạn viết code bằng gì ? Sublime Text, PhpStorm, Zend Studio, NetBeans... Bạn có muốn thay đổi không ? Hãy thử Visual Studio Code. Visual Studio Code là sản phẩm của Microsoft, ra mắt vào tháng 4 năm 2015 ở hội nghị Build. Đặc điểm nổi bật là đơn giản, gọn nhẹ, dễ dàng cài đặt. Visual Studio Code ...
Bạn viết code bằng gì ? Sublime Text, PhpStorm, Zend Studio, NetBeans... Bạn có muốn thay đổi không ? Hãy thử Visual Studio Code.
Visual Studio Code là sản phẩm của Microsoft, ra mắt vào tháng 4 năm 2015 ở hội nghị Build. Đặc điểm nổi bật là đơn giản, gọn nhẹ, dễ dàng cài đặt. Visual Studio Code có thể cài đặt được trên cả Windows, Linux và Mac OS và hỗ trợ nhiều ngôn ngữ.
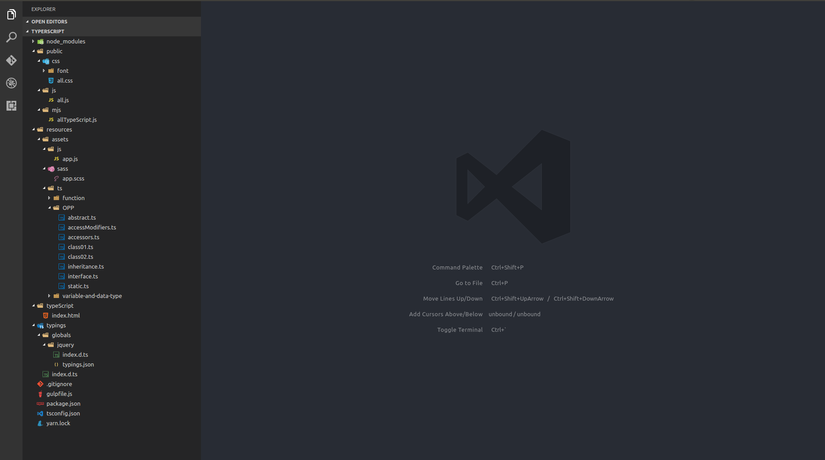
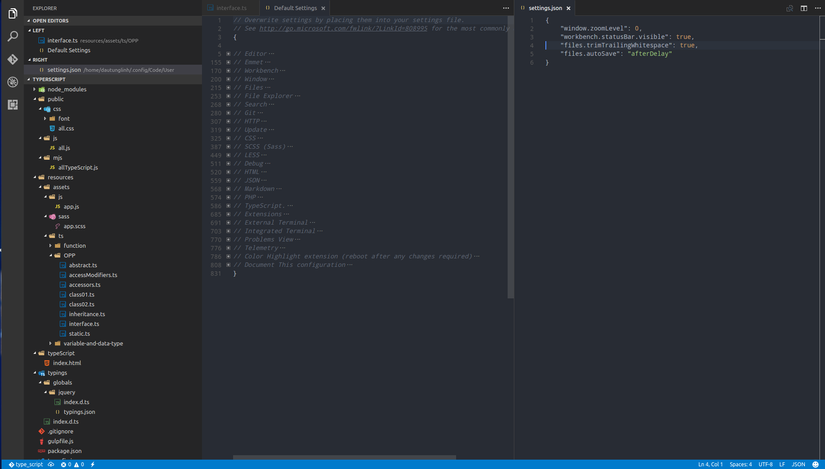
Giao diện ban đầu

Nhìn sang thanh sidebar ta thấy 4 biểu tượng, đầu tiên là hai tờ giấy xếp chồng lên nhau, đây là cây thư mục chứ những file mà chúng ta đang làm việc. Hình chiếc kính lúp hỗ trợ chức năng tìm kiếm. Một điểm đặc biệt là Visual Studio Code được tính hợp luôn git, rất tiện cho việc quản lý code của chúng ta.

Nhìn như thế này rất dễ phải không nào !!!
Biểu tượng thứ 4 là diệt con bọ, chính là chức năng hỗ trợ chúng ta fix bug. Hình vuông cuối cùng là nơi cho phép chúng ta cài thêm các phần extensions mà Microsoft và cộng đồng viết thêm cho chúng ta.

Nhìn xuống thanh trạng thái chúng ta có thể nhìn được branch của git mà chúng ta đang làm việc, các lỗi trong file code ở bên phải. Ở trên trái là thông tin về indetation, encoding hoặc chọn language code.
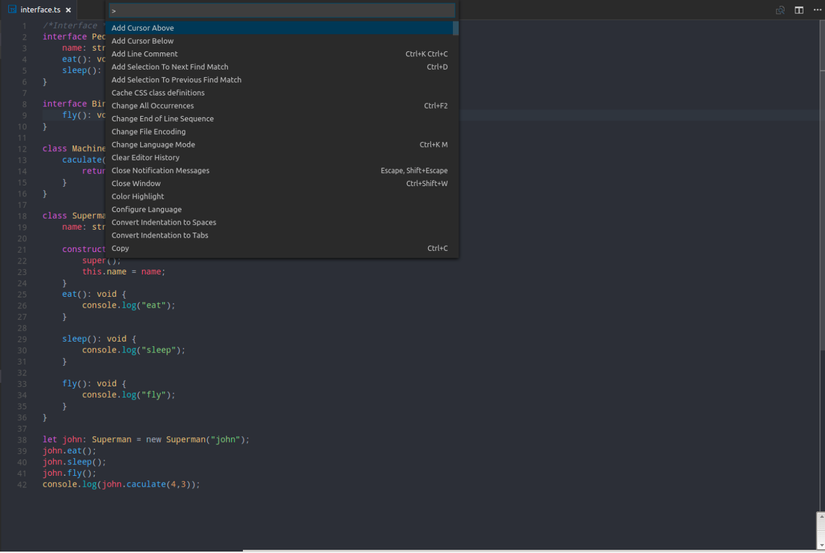
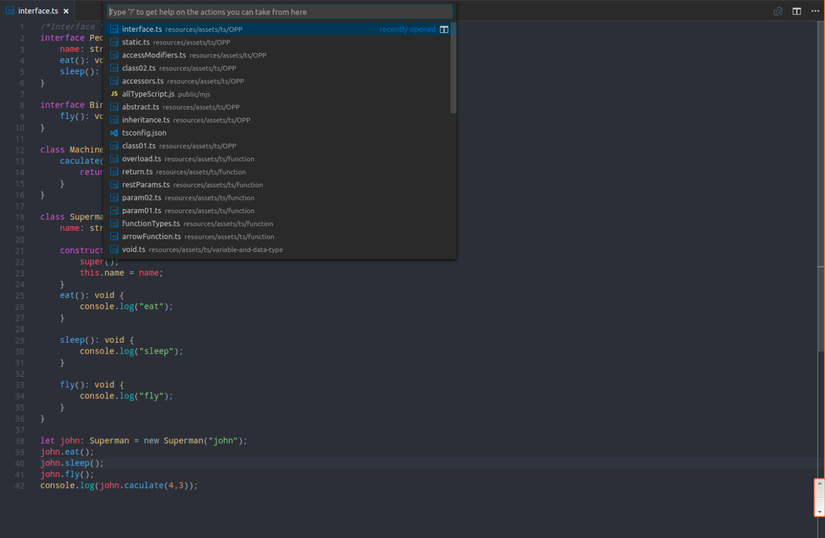
Nếu đã từng dùng Sublime Text, bạn chắc hẳn đã quá quen với tổ hợp phím Ctrl + Shift + P, và trong Visual Studio Code cũng có tính năng này.

Hay là Ctrl + P

Bạn sẽ không quá bỡ ngỡ nếu trước đây dùng Sublime Text, đây là điều rất tuyệt vời đối với các lập trình viên.
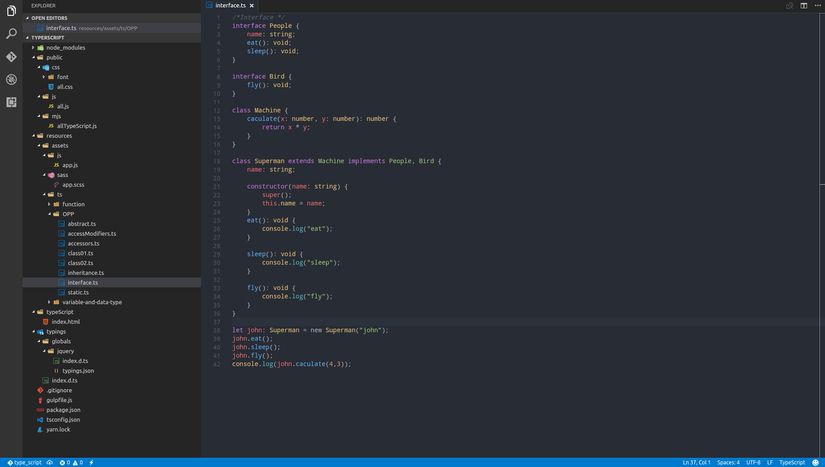
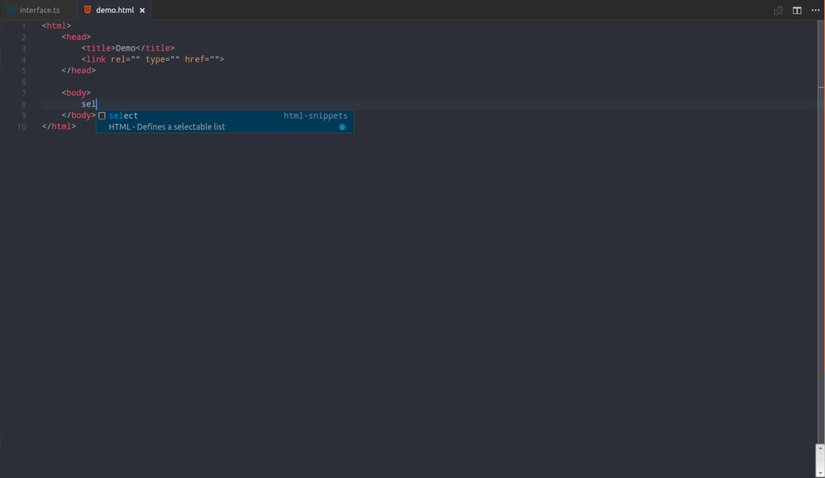
Trước đây khi viết html, tôi thường phải cài thêm emmet trên Sublime Text để có thể viết nhanh hơn, nhưng Visual Studio Code đã tích hợp sẵn tính năng này

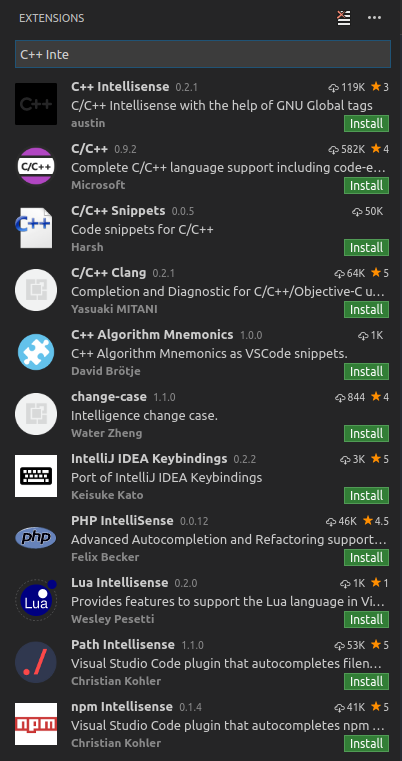
Visual Studio Code cũng hỗ trợ intellisense, đặc biệt là bạn có thể cài thêm từ các extensions bên ngoài.

Để làm quen Visual Studio Code nhanh hơn, bạn nên xem các hotkey.
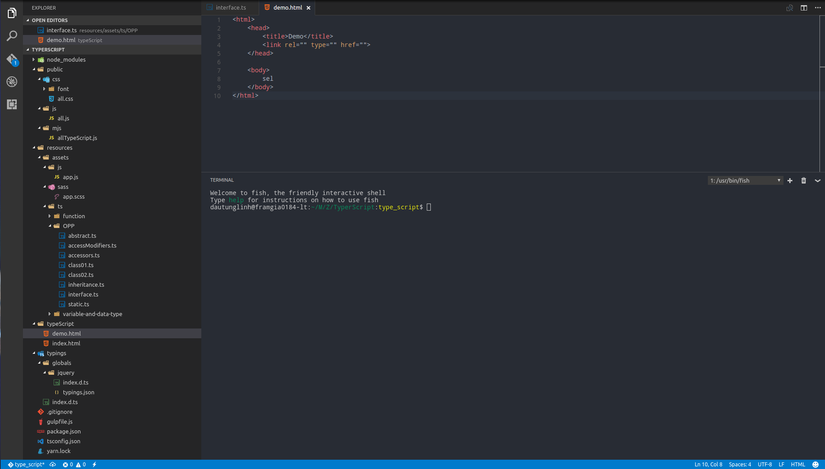
Chúng ta cũng có thể chạy luôn Terminal trong trình soạn thảo với tổ hợp phím Ctrl + `. Terminal sẽ chỉ luôn đến thư mục chứa code của bạn.

Chúng ta cũng có thể mở thêm các cửa sổ khác bằng cách ấn vào dấu + góc phải phía trên.
Để tùy chỉ Visual Studio Code, chúng ta truy cập vào Preferences > User settings. Ở phía dưới tôi có thay đổi một số setting, các setting khác có thể xem tại đây.

Để hiểu rõ hơn nữa Visual Studio Code thì chúng ta nên đọc document và tìm kiếm thêm các extensions để tối ưu hóa công việc của mình khi code.
