Gojs Phần 2. Minimap và biểu đồ cây
I. Giới Thiệu Như phần trước mình đã giới thiệu.. Gojs là 1 thư viện được phát triển dựa trên javascripts Hỗ trợ các biểu đồ cây, biểu đồ cột mà nếu dev thì sẽ rất khó. sau đây minh sẽ tiếp tục giới thiệu tới các bạn 1 phần khá hay của Gojs đó là biểu đồ cây và minimap II.Biểu đồ cây: ...
I. Giới Thiệu
Như phần trước mình đã giới thiệu.. Gojs là 1 thư viện được phát triển dựa trên javascripts Hỗ trợ các biểu đồ cây, biểu đồ cột mà nếu dev thì sẽ rất khó. sau đây minh sẽ tiếp tục giới thiệu tới các bạn 1 phần khá hay của Gojs đó là biểu đồ cây và minimap
II.Biểu đồ cây:
myDiagram =
$(go.Diagram, "myDiagramDiv", // must be the ID or reference to div
{ initialContentAlignment: go.Spot.Center });
// define the Node template for non-terminal nodes
myDiagram.nodeTemplate =
$(go.Node, "Auto",
{ isShadowed: true },
// define the node's outer shape
$(go.Shape, "RoundedRectangle",
{ fill: graygrad, stroke: "#D8D8D8" },
new go.Binding("fill", "color")),
// define the node's text
$(go.TextBlock,
{ margin: 5, font: "bold 11px Helvetica, bold Arial, sans-serif" },
new go.Binding("text", "key"))
);
// define the Link template
myDiagram.linkTemplate =
$(go.Link, // the whole link panel
{ selectable: false },
$(go.Shape)); // the link shape
// create the model for the double tree
myDiagram.model = new go.TreeModel([
// these node data are indented but not nested according to the depth in the tree
{ key: "Root", color: lavgrad },
{ key: "Left1", parent: "Root", dir: "left", color: bluegrad },
{ key: "leaf1", parent: "Left1" },
{ key: "leaf2", parent: "Left1" },
{ key: "Left2", parent: "Left1", color: bluegrad },
{ key: "leaf3", parent: "Left2" },
{ key: "leaf4", parent: "Left2" },
{ key: "Right1", parent: "Root", dir: "right", color: yellowgrad },
{ key: "Right2", parent: "Right1", color: yellowgrad },
{ key: "leaf5", parent: "Right2" },
{ key: "leaf6", parent: "Right2" },
{ key: "leaf7", parent: "Right2" },
{ key: "leaf8", parent: "Right1" },
{ key: "leaf9", parent: "Right1" }
]);
doubleTreeLayout(myDiagram);
}
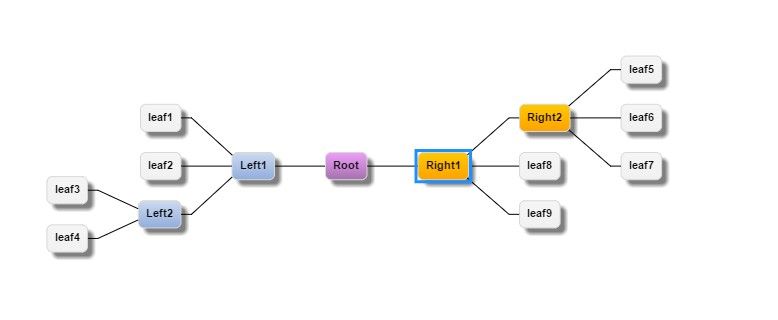
Với đoạn code này. bạn có thể tạo được 1 biểu đồ cây đơn giản như sau

Ở đây nodeTemplate: là các node và lá trên cây Còn linkTemplate là các nhánh liên kết giữa node cha và node con.. mydiagram.model là 1 model được khởi tạo của gojs nhằm mục đích lưu trữ dữ liệu tạm thời bằng js. Treemodel là 1 model của biểu đồ cây, treemodel là 1 hàm đã được định nghĩa sẵn hỗ trợ việc tạo cây nhanh chóng
III. Minimap****
Như các bạn đã biết thì minimap là 1 bản đồ nhỏ chứa các thực thể hiển thị giống như bản đồ lớn.
Nhiều dev chắc chắn đã và đang sử dụng sublime text sẽ thấy rõ 1 minimap bên cạnh như này:

thì ở gojs cũng sẽ hộ trợ việc def 1 minimap như thế này nhưng đơn giản hơn rất nhiều. các bạn chỉ việc
myOverview =
$(go.Overview, "myOverviewDiv", // the HTML DIV element for the Overview
{ observed: myDiagram, contentAlignment: go.Spot.Center });
gọi hàm myOverview và sat observed của nó chính là myDiagram chứa biểu đồ hiển thị và code thêm 1 đoạn css
<style type="text/css">
#myOverviewDiv {
position: absolute;
awidth:200px;
height:100px;
top: 10px;
left: 10px;
background-color: aliceblue;
z-index: 300; /* make sure its in front */
border: solid 1px blue;
}
</style>
chứa z-index để làm nổi minimap này lên.
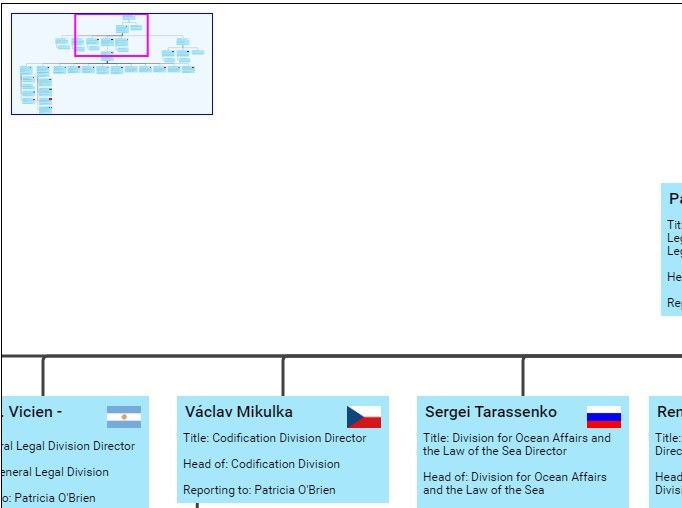
với 2 đoạn code trên bạn có thể create 1 minimap như sau:

IV. Kết thúc: Vậy là mình đã hoàn thành phần 2 về biểu đồ cay và minimap. bài viết chưa được chi tiết và còn nhiều thiếu sót. Mong mọi người xem và góp ý cho mình. Thanks you!!
Nguồn: http://gojs.net/ https://github.com/NorthwoodsSoftware/GoJS
