Google Chrome Extensions using Html and Jquery
Chào các bạn, Trong bài này tôi sẽ giới thiệu cách viết 1 extension nhỏ sử dụng Html và Jquery. Chrome extensions là các chương trình nhỏ được viết sử dụng (Html, JavaScript, Jquery) để thêm vào Chrome browser. Chúng ta có thể download và tìm kiếm Google Chrome Extensions từ Chrome Web ...
Chào các bạn, Trong bài này tôi sẽ giới thiệu cách viết 1 extension nhỏ sử dụng Html và Jquery.
Chrome extensions là các chương trình nhỏ được viết sử dụng (Html, JavaScript, Jquery) để thêm vào Chrome browser. Chúng ta có thể download và tìm kiếm Google Chrome Extensions từ Chrome Web Store. Chrome extensions có giao diện nhỏ được xay dựng dựa trên Html, chúng ta có thể thao tác dễ dàng bằng cách sử dụng JavaScript và Jquery.
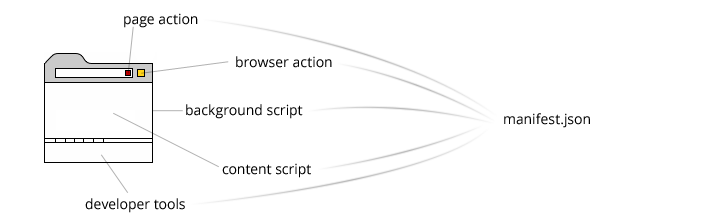
Có 3 thành phần chính trong chrome extension là:
- manifest.json
- File javaScirpt
- File Html
2.1.Manifest.json
Với mỗi 1 Chrome app đều có 1 file json gọi là manifest.json. Trong file này có chứa các thông tin khác nhau liên quan đến ứng dụng ở định dạng Json Ví dụ:
{
"name": "My chrome App",
"description": "This is my first chrome app.",
"icons": [{
"src": "images/icon.png",
"sizes": "192x192"
}]
}
Về cơ bản thì nó chứa các metadata file như name, description, icon được sử dụng trong app, icon size, trang Html được sử dụng, quyền truy cập, browser action, version....

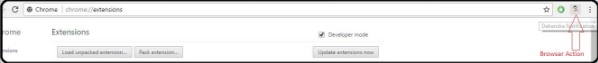
2.2. Browser Action
Browser Action được sử dụng để show Chrome app trên Google Chrome toolbar. Nó chứa 1 vài các thuộc tính như tooltipo, badges, popup...

2.3 Permisions
Trong khi tạo Chrome extension, bạn cần sử dụng các thư viện bên thứ 3, chrome API...vì vậy bạn cần thêm nó vào trong project của mình. Chúng cần có permission. Chúng ta thêm trong mainfest.json. Ví dụ:
{
"manifest_version": 2,
"name": "Debendra Notification",
"description": "This extension by debendra256",
"version": "1.0",
"permissions": [
"notifications"
],
"browser_action": {
"default_icon": "img/myimg.png",
"default_popup": "popup.html",
"icons": { "128": "myimg.png" }
}
}
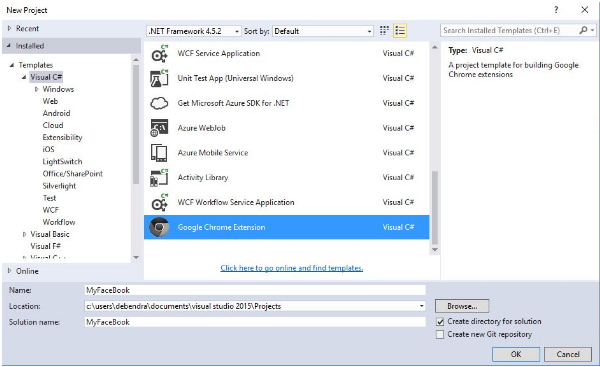
Bây giờ bạn có thể sử dụng thử sụng dụng Visual Studio để tạo 1 template cho google chrome extension
 Tiếp theo chọn google chrome extension và làm việc với chúng:
Tiếp theo chọn google chrome extension và làm việc với chúng:
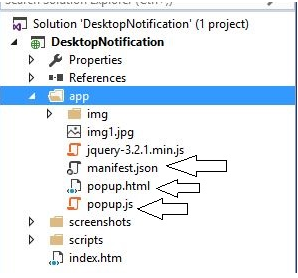
 Trong project, bạn có thể tìm thấy các thành file được đánh dấu.
Bây giờ, đi đến file mainfest.json và thêm vào các thành phần sau
Trong project, bạn có thể tìm thấy các thành file được đánh dấu.
Bây giờ, đi đến file mainfest.json và thêm vào các thành phần sau
{
"manifest_version": 2,
"name": "Debendra calculator",
"description": "This extension by debendra256",
"version": "1.0",
"browser_action": {
"default_icon": "img/myimg.png",
"default_popup": "popup.html",
"icons": { "128": "myimg.png" }
}
}
File Popup.html
<!doctype html>
<html>
<head>
<script src="jquery-3.2.1.min.js"></script>
<script src="popup.js"></script>
</head>
<body>
<input type="text" id="txt_name" />
<input type="submit" id="btnsave"
title="save" value="save"/>
</body>
</html>
File Popup.js thêm đoạn logic để dưa ra alert
$(function () {
$("#btnsave").click(function () {
var name = $("#txt_name").val();
alert("Hi"+" "+name);
});
});
Bây giờ mọi thứ đã được hoàn thành, chúng ta sẽ xem bằng cách nào để thêm chúng vào browser
- Mở profile trên Explorer
- Copy project vào desktop
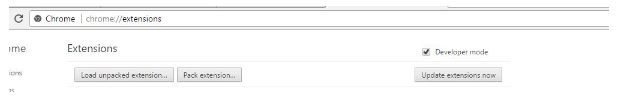
- Vào chrome setting -> Extension

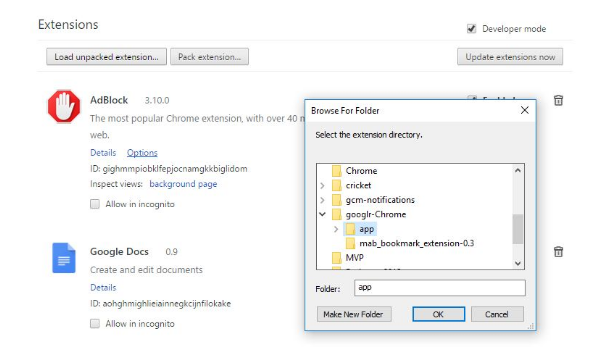
- Tiếp theo Load Unpack extension và browser cho ứng dụng extension của bạn trên desktop

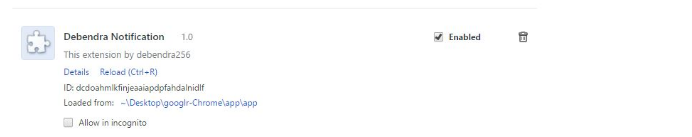
- Sau khi loading xong, nó sẽ xuất hiện trên góc phải của browser, và bạn có thể sử dụng bằng cách click vào nó

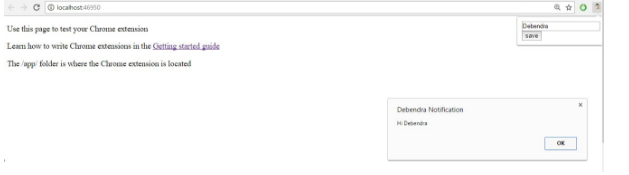
- Click vào icon ảnh nhỏ xuất hiện tại góc trên bên phải browser. Nó sẽ alert ra như mong muốn

Theo như cách này, chúng ta hoàn toàn có thể bắt đầu tạo ra các extension nhỏ trên chrome app.
Trên đây là bài giới thiệu nhỏ về cách để tạo ra 1 extension nhỏ trên Chrome, mong nó giúp ích được cho bạn. Thanks for watching!!!
