Google Cloud Platform - Học về Firebase (Part 1)
Nói về Google Cloud Platform, thì trên internet có rất nhiều bài viết giới thiệu tổng quan cũng như chi tiết về GCP. Nên ở bài viết này, mình sẽ chỉ chia sẻ về các kiến thức mà bản thân đánh giá là quan trọng, cần nắm được khi thực hiện develop trên GCP. Tổng quan về GCP, và các chức năng của nó có ...
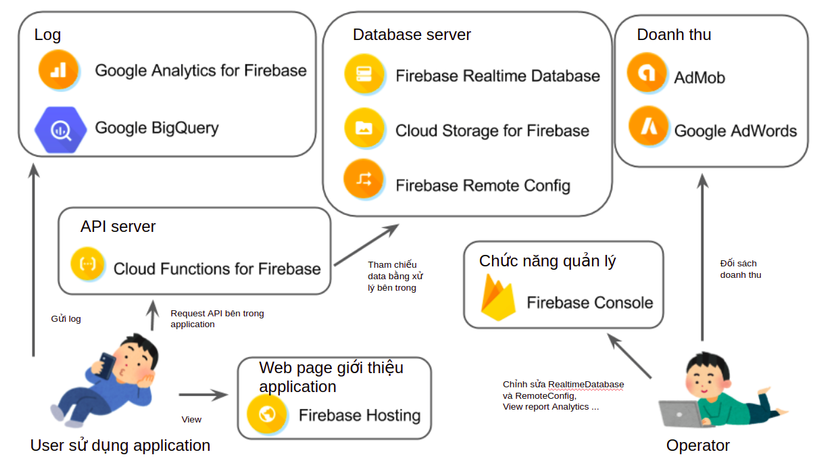
Nói về Google Cloud Platform, thì trên internet có rất nhiều bài viết giới thiệu tổng quan cũng như chi tiết về GCP. Nên ở bài viết này, mình sẽ chỉ chia sẻ về các kiến thức mà bản thân đánh giá là quan trọng, cần nắm được khi thực hiện develop trên GCP. Tổng quan về GCP, và các chức năng của nó có thể tóm gón trong image bên dưới

Cấu trúc data
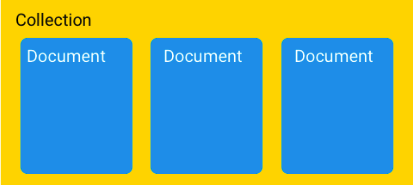
Hình dung về cấu trúc data của FileStore đơn giản như bên dưới

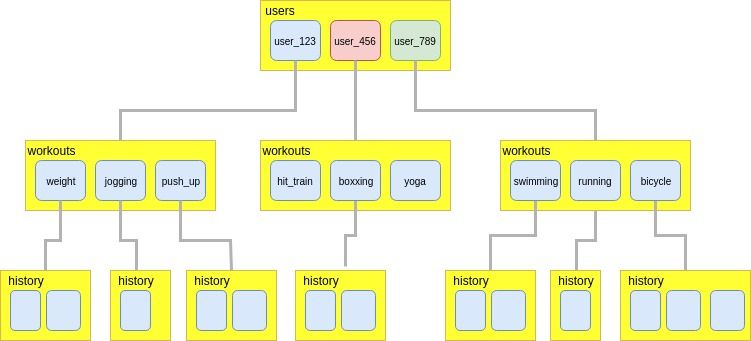
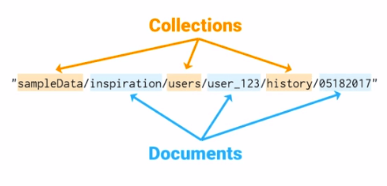
Cụ thể hơn 1 chút, sẽ là như thế này

Data bên trong Document sẽ lưu kiểu tương tự như JSON

Ở version trước của FileStore (RealtimeDatabase) thì vẫn chưa có khái niệm SubCollection. Nhưng ở Cloud FileStore thì đã có thể setup được SubCollection, giúp cho cấu trúc data có thể đối ứng được với những yêu cầu phức tạp hơn rất nhiều
SubCollection : bên trong database của Cloud Firestore thì có nhiều Collection, và bên trong các Collection đó ta cũng có thể cấu trúc cho bao gồm các Document mà có SubCollection bên trong Document đó được

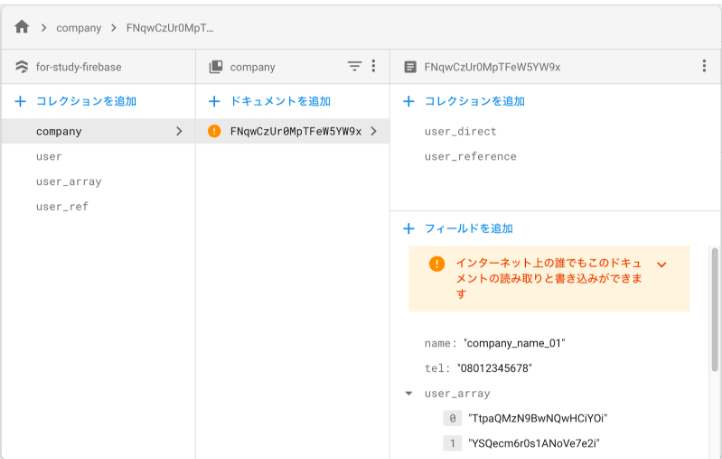
Firebase Console thực tế

Cách tham chiếu data

Point quan trọng khi thiết kế cấu trúc database cần phải chú ý là :
- Hướng đến mục tiêu code simple
- Việc Phẳng hóa thực chất không quan trọng, không phải là mục tiêu nên hướng tới
- Mục tiêu nên hướng tới là nên làm theo hướng "Giống như với cách mà user nhìn thấy"
Cách get data
Về phương pháp get data từ Filestore thì có 2 pattern :
- Đọc và get data 1 lần
- Listen theo realtime update (set của observer)
Flow get data từ Filestore :
- Tạo tham chiếu tới data.
- Get snapshot từ tham chiếu
- Get data từ snapshot (sử dụng method .data(), hoặc method .get(<field name>))
Trường hợp đọc và get data 1 lần --> sử dụng method .get()

-
Get document :
${documentRef}.get() => DocumentSnapshot
Nếu là document ở layer tầng trên thì sẽ không get subcollection, mà chỉ get document thôi
-
Get collection (get nhiều document) :
${collectionRef}.get() => QuerySnapshot
Bên trong properties docs của QuerySnapshot, thì các array của DocumentSnapshot được lưu trong đó. Nếu muốn get document thì sẽ viết kiểu như thế này
record = querySnapshot[0].data()
-
Get list subcollection của document :
${documentRef}.getCollections() => CollectionReference
※Không thể sử dụng ở library của mobile, web client, nhưng có thể sử dụng ở Cloud function
Trường hợp listen theo realtime update --> sử dụng method .onSnapshot()
(To be continued)
