Gửi mail với NodeMailer trong NodeJS
Nói về NodeJs thì hiện tại mình là một newbie thoai, vì nodejs khá ra rộng nên để tránh bị tẩu hỏa nhập MA mình thường đưa ra những chức năng mà mình hay làm trong PHP để làm bằng NodeJS (hihi). Chính vì thế chủ đề tìm hiểu mà mình và các bạn tìm hiểu hôm nay đó chính là: Làm cách nào để gửi ...

Nói về NodeJs thì hiện tại mình là một newbie thoai, vì nodejs khá ra rộng nên để tránh bị tẩu hỏa nhập MA mình thường đưa ra những chức năng mà mình hay làm trong PHP để làm bằng NodeJS (hihi). Chính vì thế chủ đề tìm hiểu mà mình và các bạn tìm hiểu hôm nay đó chính là: Làm cách nào để gửi mail trong NodeJS ?
Chắc hẳn khi tìm hiểu về chức năng này thì bạn đã hiểu về NodeJs là gì, nó được cấu thành lên từ những gì đúng không nhỉ. Thế nên mình sẽ không đi vào định nghĩa nhiều nữa nhé.
Demo này, mình sẽ sử dụng một số modules sau:
- Express: framework NodeJs
- Express-generator: tự động build một project, nếu các bạn đã biết về Tool-developer trong Phalcon thì module này cũng tương tự như thế đó
- Nodemailer: dùng để gửi mail
- Jade: là một engine gần giống với html để định nghĩa giao diện
Bắt đầu (code) thoai, việc đầu tiên là chạy vài lệnh command cho thêm phần nguy hiểm nhé
Cài đặt modules
cd /var/www/html mkdir pjnodejs cd pjnodejs npm install -g express npm install -g express-generator
Note: nếu bạn dùng ubuntu, khi chạy các lệnh trên mà bị **fail** thì bạn chạy hãy chạy dưới quyền sudo nhé, còn window thì hổng lỗi đâu Ok, các lệnh này là bạn đã cài đặt thành công các modules cần thiết rồi đó. Chạy tiếp lệnh để tạo project.
express express_website
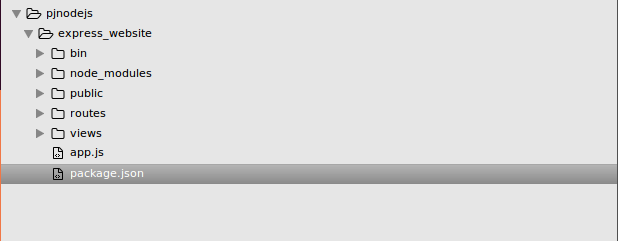
Sau khi chạy xong lệnh, bạn sẽ có một project có cấu trúc thư mục như hình bên dưới:

Với cấu trúc thư mục này, để dễ nhớ thì:
- routes: chính là folder chứa các files controller của bạn, app.js là nơi định nghĩa các route và một vài thứ khác bạn có thể mở ra xem nó rất dễ hiểu
- views: là nơi chứa các view là layout do bạn định nghĩa
Để sử dụng nodemailer trong project, bạn mở file package.json thêm module đó và tiền hành chạy npm install để cài đặt
{
"name": "express_website",
"version": "1.0.0",
"private": true,
"scripts": {
"start": "node ./bin/www"
},
"dependencies": {
"body-parser": "~1.15.1",
"cookie-parser": "~1.4.3",
"debug": "~2.2.0",
"express": "~4.13.4",
"jade": "~1.11.0",
"morgan": "~1.7.0",
"serve-favicon": "~2.3.0",
"nodemailer":"*"
}
}
Phần việc còn lại là định nghĩa 1 route, xây dựng 1 controller để xử lý request, xây dựng 1 view để hiển thị.
1. Định nghĩa route
var contact = require('./routes/contact'); // định nghĩa biến contact app.use('/contact', contact); //khai báo sử dụng cho app
2. Tạo view
Để cho đơn giản, mình xin sử dụng 1 emplate có sẵn của Bootstrap tạo 1 file layout.jade dùng chung, và 1 file contact.jade định nghĩa form. Các bạn chú ý là chúng ta cần chuyển từ syntax của html sang jade nhé, nếu bạn chưa rõ về jade thì bạn có thể dùng các service online để convert nó. Ở đây mình cũng sử dụng http://html2jade.org để cho nhanh nhé
layout.jade file
doctype html
html(lang='en')
head
title #{title}: Express website
meta(charset='utf-8')
meta(http-equiv='X-UA-Compatible', content='IE=edge')
meta(name='viewport', content='awidth=device-awidth, initial-scale=1')
meta(name='description', content=')
meta(name='author', content=')
link(rel='icon', href='../../favicon.ico')
title Starter Template for Bootstrap
link(href='/stylesheets/bootstrap.min.css', rel='stylesheet')
link(href='stylesheets/style.css', rel='stylesheet')
body
nav.navbar.navbar-inverse.navbar-fixed-top
.container
.navbar-header
button.navbar-toggle.collapsed(type='button', data-toggle='collapse', data-target='#navbar', aria-expanded='false', aria-controls='navbar')
span.sr-only Toggle navigation
span.icon-bar
span.icon-bar
span.icon-bar
a.navbar-brand(href='#') NodeJS
# navbar.collapse.navbar-collapse
ul.nav.navbar-nav
li(class=(title==='index' ? 'active' : '))
a(href='#') Home
li(class=(title==='About' ? 'active' : '))
a(href='#about') About
li(class=(title==='Contact' ? 'active' : '))
a(href='#contact') Contact
block content // Noi hien thi noi dung file view
footer
p ©2015, All Rights Reserved
script(src='/javascripts/bootstrap.min.js')
contact.jade file
extends layout
block content
.container
form(method='post', action='contact/send')
h1 Contact
.form-group
label Name
input.form-control(type='text', name='name', placeholder='Enter name')
.form-group
label Email
input.form-control(type='email', name='email', placeholder='Enter email')
.form-group
label Message
textarea.form-control(name='message', placeholder='Enter message...')
.form-group
input.btn.btn-primary(type='submit', value='Send')
3. Tạo controller.js để xử lý
/routes/contact.js file
var express = require('express'); var router = express.Router(); router.get('/', function(req, res, next) { res.render('contact', { title: 'Contact' }); }); module.exports = router;
Tới đây bạn đã xây dựng gần page contact nhưng chưa có sử lý gì.
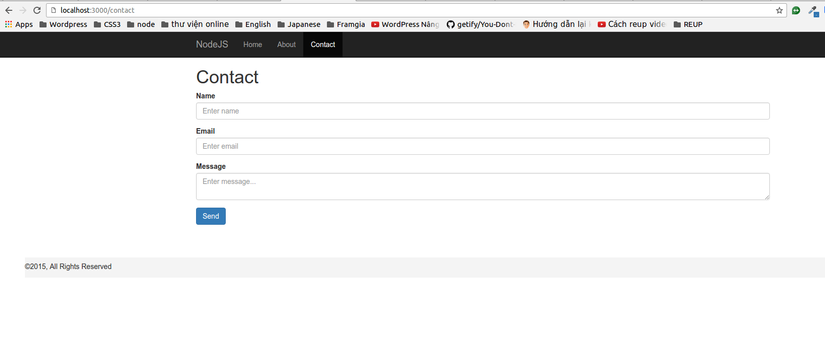
Chúng ta tiến hành chạy npm start và truy cập http://localhost:3000/contact để xem kết qủa. Mình dùng cổng mặc định của express, bạn có thể config thông tin đó ở file bin/www.
Kết quả nhận được

Cuối cùng là phần xử lý gửi mail:
var nodemailer = require('nodemailer'); // khai báo sử dụng module nodemailer router.post('/send', function(req, res, next) { var transporter = nodemailer.createTransport({ // config mail server service: 'Gmail', auth: { user: 'mailserver@gmail.com', pass: 'password' } }); var mainOptions = { // thiết lập đối tượng, nội dung gửi mail from: 'Thanh Batmon', to: 'tomail@gmail.com', subject: 'Test Nodemailer', text: 'You recieved message from ' + req.body.email, html: '<p>You have got a new message</b><ul><li>Username:' + req.body.name + '</li><li>Email:' + req.body.email + '</li><li>Username:' + req.body.message + '</li></ul>' } transporter.sendMail(mainOptions, function(err, info){ if (err) { console.log(err); res.redirect('/'); } else { console.log('Message sent: ' + info.response); res.redirect('/'); } }); });
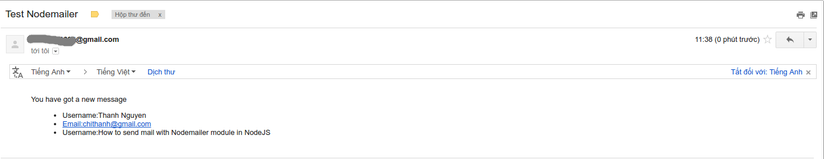
Kết quả email nhận được

Tổng kết lại mình đã giới thiệu cho các bạn cách xây dựng chức năng gửi mail thông qua nodemailer trong NodeJs. Do vẫn còn là một newbie nên rất mong nhận được sự góp ý và chia sẻ của các bạn.
Thank you
