Hãy nắm vững nguyên tắc cơ bản nếu như bạn muốn trở thành bậc thầy thiết kế
Tuần trước, một độc giả đã đặt ra một câu hỏi: Làm cách nào để trở thành một designer bậc thầy? Khi đang suy nghĩ về câu trả lời, đầu óc của tôi cảm thấy điều này giống như học tiếng Quan Thoại. Gần đây, tôi quyết định tự học thêm một ngôn ngữ mới. Khi nói đến việc học một ngôn ...

Tuần trước, một độc giả đã đặt ra một câu hỏi: Làm cách nào để trở thành một designer bậc thầy?
Khi đang suy nghĩ về câu trả lời, đầu óc của tôi cảm thấy điều này giống như học tiếng Quan Thoại. Gần đây, tôi quyết định tự học thêm một ngôn ngữ mới. Khi nói đến việc học một ngôn ngữ mới, trước tiên bạn phải nắm vững các nguyên tắc cơ bản. Danh từ, đại danh và động từ là cơ sở cho việc có được những ý tưởng phức tạp hơn.
Ngôn ngữ là phương tiện mà mọi người giao tiếp với nhau. Visual design là một ngôn ngữ bằng thị giác. Và việc học visual design không khác gì việc học một ngôn ngữ mới.
Một visual design tốt không được sinh ra mà được tạo ra. Chìa khóa để trở thành designer tốt là sự nghiêm khắc. Bạn sẽ chỉ tiến bộ như là một designer nếu bạn có sự nỗ lực.
Đây là một số nguyên tắc cơ bản bắt buộc phải nắm vững nếu bạn muốn tiến bộ trong thiết kế.
Nguyên tắc # 1: Quay lại với kiểu chữ cơ bản
Kiểu chữ mà designer sử dụng nói lên rất nhiều điều. Bởi vì cách sử dụng phông chữ là một điều cơ bản cho thiết kế.

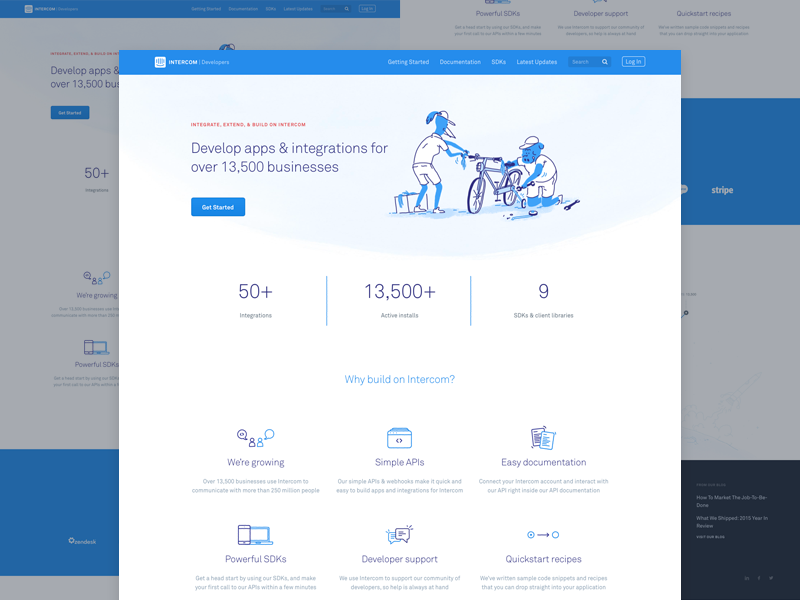
Chữ ở dang hình ảnh
Bạn có thể tạo ra toàn bộ thiết kế chỉ bằng việc dùng text. Ngoài ra cũng có thể thiết kế đơn giản bằng theo chữ, chọn được sự tinh tế từ các phông chữ mà bạn chọn. Để cải thiện cách bạn typography, hãy bắt đầu bằng việc học những điều cơ bản đầu tiên.
Phát triển từ vựng để mô tả kiểu chữ. Tìm hiểu về các thuật ngữ như tracking, kerning, và leading mean. A Beautifully Illustrated Glossary Of Typographic Terms You Should Know là một bài báo tuyệt vời để học các thuật ngữ này.
Tiếp theo, nếu bạn muốn có hiểu biết toàn diện về cách áp dụng typography vào webiste, hãy đọc Web Typography: The Elements ofTypographic Style Applied to the Web.

Kết hợp phông thể tạo hoặc phá vỡ thiết kế
Cuối cùng, hãy học cách kết nối phông chữ với nhau. Một tài liệu tuyệt vời viết về điều này là FontWolf và FontPair. Việc kết hợp phông chữ với nhau sẽ làm thay đổi thiết kế của bạn.
Để tìm hiểu sâu hơn về typography, bạn có thể đọc bài báo của tôi: Typography can make your design… Or break it.
Nguyên tắc # 2: Dùng khoảng trống để tạo sự cân bằng
Khoảng trống tạo ra chuyển động dọc và ngang trong thiết kế. Nó là điều then chốt cho việc tạo ra hệ thống phân cấp thị giác và mối liên hệ giữa các yếu tố.

Tạo ra sự cân bằng và hài hòa trong thiết kế
Bạn có thể nhìn vào các trang web như Behance và Dribbble để có được cảm hứng về cách dùng khoảng trống trong thiết kế. Sử dụng không gian thật sự quan trọng sử để tạo sự cân bằng và sự hài hòa thị giác.
Khi nghiên cứu về typography, bạn có thể nhận thấy tầm quan trọng của khoảng cách trong thiết kế. Điều chỉnh kerning và leading của phông là một bài tập tuyệt vời để phát triển khả năng dùng ngôn ngữ. Vì lý do này, tôi khuyên bạn nên thử KernType, một trò chơi để so sánh giải pháp kerning của bản thân với giải pháp của người khác.

Đơn giản hóa các poster đã đoạt giải của Craig Welsh
Một bài tập khác sẽ giúp bạn phát triển mắt là: Dùng một thiết kế hiện có, vẽ trục x và y, đơn giản hóa mọi thứ thành các hình dạng cơ bản, phân tích sự cân bằng, và sắp xếp lại các phần tử. Đặc biết chú ý đến ảnh hưởng của “negative space” đến sự cân bằng của các phần tử.
Nguyên tắc # 3: Thay đổi kích thước để tạo ra phân cấp thị giác
Khi tạo ra hệ thống phân cấp thị giác, kích thước là yếu tố hàng đầu. Bằng cách thay đổi kích thước để truyền đạt các mối quan hệ thị giác giữa các phần tử, bạn có thể tạo ra dòng thiết kế.

Sizing là một trong những lý do giải thích tại sao Grid hữu ích.
Sizing là một trong những lý do giải thích tại sao Grid hữu ích. Bạn có thể sử dụng Grid để giúp bạn điều chỉnh kích thước theo tỉ lệ các phần tử để truyền đạt tầm quan trọng.
Một khi bạn đã xác định được kích thước cho một phần tử, giữ nó như nhau trong tất cả các trường hợp. Trong thiết kế, tính nhất quán là “King”.

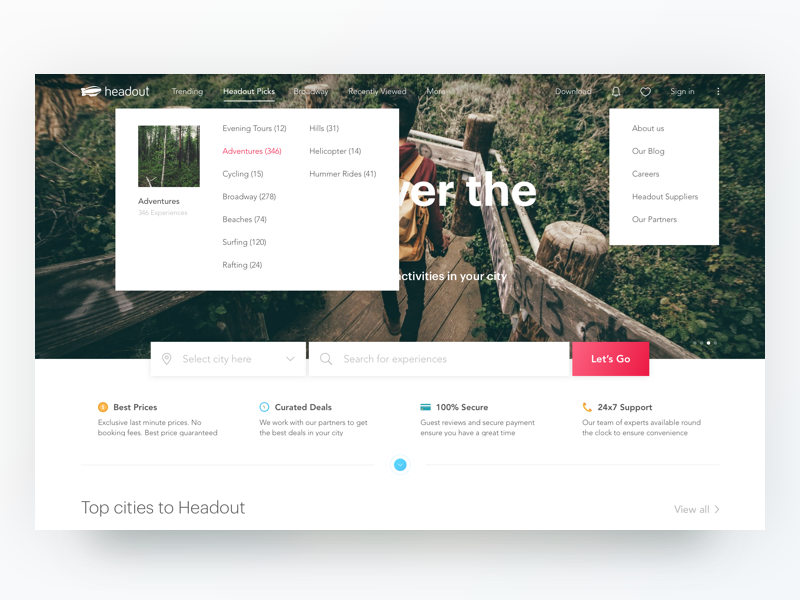
Sử dụng kích thước để thiết lập hệ thống phân cấp thị giác
Đây là một bài tập giúp bạn phát triển khả năng dùng kích thước:
Điều quan trọng nhất là yêu cầu feedback.
Phác hoạ hoặc wireframe một landing page. Sau đó nhờ một người bạn xem xét bằng cách giúp họ thấy các yếu tố nổi bật nhất để họ ghi số các yếu tố dựa trên visual weight. Liệu kết quả có phải những gì bạn mong đợi?
Khi thực hiện bài tập này, hãy nhớ những câu hỏi sau:
- Mục đích chuyển đổi của landing page là gì? Làm thế nào bạn có thể tối ưu hóa để đạt được mục tiêu?
- Mối quan hệ giữa các yếu tố khác nhau là gì? Bạn muốn nhấn mạnh yếu tố nào?
- Bố cục của bạn có hướng dẫn người dùng qua trang này không?
Nguyên tắc # 4: Sử dụng màu sắc để truyền tải ý nghĩa
Màu sắc đóng vai trò trong nhiều phương diện khác nhau. Nó chuyển tải ý nghĩa, tạo cộng hưởng cảm xúc và mang lại sự thống nhất cho thiết kế.

Màu sắc giúp truyền đạt ý nghĩa trong thiết kế
Để hiểu sâu về vào màu sắc, bạn có thể đọc bài viết của tôi Designing in Color. Dưới đây là một số điểm chính.
- Xác định mục đích thiết kế của bạn trước khi chọn một bảng màu. Thiết kế tốt là sự hòa hợp hoàn hảo của bảng màu với mục đích cần truyền tải.
- Xác định đối tượng. Mọi người thường thấy màu sắc khác nhau. Thế nhưng có những tác động khác nhau đối với người dân dựa trên sở thích cá nhân của họ, văn hoá và kinh nghiệm.
- Khi chọn một bảng màu, sự đơn giản chính là chìa khóa. Chọn màu nền trung tính. Sau đó chọn màu sắc chính và phụ. Cuối cùng dựa trên các màu khác, tìm ra lỗi và màu thành công cho các trạng thái giao diện khác nhau của bạn.
Một khi bạn có được sự nắm bắt tốt về những điều cơ bản màu sắc, màu sắc đến từ quá trình thử nghiệm và lặp đi lặp lại. Chủ động cố gắng thoát ra khỏi thói quen và thử bảng màu mới.

Phim và các chương trình là nguồn cảm hứng tuyệt vời cho màu sắc
Đây là một bài tập giúp bạn phát triển khả năng dùng màu sắc:
Dành thời gian biên soạn bảng màu cho những thứ xung quanh như ảnh, tạp chí và chương trình yêu thích của bạn. Sau đó lấy một thiết kế hiện có và áp dụng bảng màu mới vào nó.
Hãy lưu ý cách màu sắc làm đổi tâm trạng của thiết kế. Nó có thay đổi ý nghĩa không?
—–
Và xem thiết kế của bạn như là một nghề thủ công, trong đó luôn có những thứ để cải thiện. Luôn có động lực để trở thành một nhà thiết kế tốt hơn.
Nguồn: TopDev via Freecodecamp
