Hiển thị lịch đơn giản với HTML5 và CSS3
Thông thường thì rất hiếm khi chúng ta bắt gặp những website hoặc blog nào hiển thị lịch trên trang web , tuy nhiên, sẽ rất là hữu ích nếu các ban tạo các web app. Bài viết mà mình giới thiệu cho các bạn ngày hôm nay sẽ là sự kết hợp giữa HTML5 và CSS3, qua bài viết này, các bạn cũng có thể hiểu ...
Thông thường thì rất hiếm khi chúng ta bắt gặp những website hoặc blog nào hiển thị lịch trên trang web , tuy nhiên, sẽ rất là hữu ích nếu các ban tạo các web app. Bài viết mà mình giới thiệu cho các bạn ngày hôm nay sẽ là sự kết hợp giữa HTML5 và CSS3, qua bài viết này, các bạn cũng có thể hiểu và sử dụng thẻ time trong HTML5.

Xem Demo | Download
HTML
Chúng ta sẽ sử dụng thẻ time để tạo lịch theo cấu trúc html như sau :
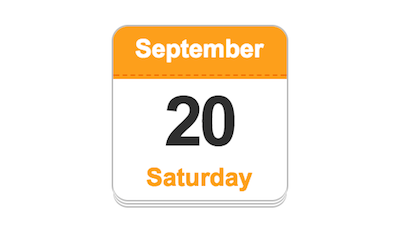
<time datetime="2014-09-20" class="icon"> <em>Saturday</em> <strong>September</strong> <span>20</span> </time>
CSS
Trong đoạn css bên dưới, chúng ta cũng nhờ sự trợ giúp của css3 để tạo hiệu ứng chuyển động cho tờ lịch.
time.icon
{
font-size: 1em; /* change icon size */
display: block;
position: relative;
awidth: 7em;
height: 7em;
background-color: #fff;
margin: 2em auto;
border-radius: 0.6em;
box-shadow: 0 1px 0 #bdbdbd, 0 2px 0 #fff, 0 3px 0 #bdbdbd, 0 4px 0 #fff, 0 5px 0 #bdbdbd, 0 0 0 1px #bdbdbd;
overflow: hidden;
-webkit-backface-visibility: hidden;
-webkit-transform: rotate(0deg) skewY(0deg);
-webkit-transform-origin: 50% 10%;
transform-origin: 50% 10%;
}
time.icon *
{
display: block;
awidth: 100%;
font-size: 1em;
font-weight: bold;
font-style: normal;
text-align: center;
}
time.icon strong
{
position: absolute;
top: 0;
padding: 0.4em 0;
color: #fff;
background-color: #fd9f1b;
border-bottom: 1px dashed #f37302;
box-shadow: 0 2px 0 #fd9f1b;
}
time.icon em
{
position: absolute;
bottom: 0.3em;
color: #fd9f1b;
}
time.icon span
{
awidth: 100%;
font-size: 2.8em;
letter-spacing: -0.05em;
padding-top: 0.8em;
color: #2f2f2f;
}
time.icon:hover, time.icon:focus
{
-webkit-animation: swing 0.6s ease-out;
animation: swing 0.6s ease-out;
}
@-webkit-keyframes swing {
0% { -webkit-transform: rotate(0deg) skewY(0deg); }
20% { -webkit-transform: rotate(12deg) skewY(4deg); }
60% { -webkit-transform: rotate(-9deg) skewY(-3deg); }
80% { -webkit-transform: rotate(6deg) skewY(-2deg); }
100% { -webkit-transform: rotate(0deg) skewY(0deg); }
}
@keyframes swing {
0% { transform: rotate(0deg) skewY(0deg); }
20% { transform: rotate(12deg) skewY(4deg); }
60% { transform: rotate(-9deg) skewY(-3deg); }
80% { transform: rotate(6deg) skewY(-2deg); }
100% { transform: rotate(0deg) skewY(0deg); }
}
Đây chỉ là một bài viết nhỏ giúp các bạn có thêm chút kiến thức cho ngày cuối tuần, chúc các bạn có một ngày nghỉ vui vẻ bên gia đình và bạn bè.
Chuyên Mục: Css, HTML5
Bài viết được đăng bởi webmaster
