Hiểu Cách hiển Thị Inline, Block và Inline-Block trong CSS
Trong CSS, các phần tử được hiển thị theo 3 kiểu là Inline , Block và Inline-Block . Trong bài viết này chúng ta lần lượng tìm hiểu từng kiểu hiển thị và so sánh sự khác nhau giữa chúng. Trước hết chúng ta có đoạn mã HTML như sau: <html> <meta charset="utf-8"> <link ...
Trong CSS, các phần tử được hiển thị theo 3 kiểu là Inline, Block và Inline-Block. Trong bài viết này chúng ta lần lượng tìm hiểu từng kiểu hiển thị và so sánh sự khác nhau giữa chúng.
Trước hết chúng ta có đoạn mã HTML như sau:
<html>
<meta charset="utf-8">
<link rel="stylesheet" href="main.css">
<body>
<p>Đoạn văn <span class="inline">đầu tiên</span> trong trang</p>
<p>Đoạn văn <span class="block">thứ 2</span> trong trang</p>
<p>Đoạn văn <span class="inline-block">thứ 3</span> trong trang</p>
</body>
</html>
Tiếp theo trong main.css chúng ta có nội dung như sau:
span {
border: 2px doted red;
}
.inline {
display: inline;
awidth: 100px;
height: 100px;
}
.block {
display: block;
awidth: 100px;
height: 100px;
}
.inline-block {
display: inline-block;
awidth: 100px;
height: 100px;
}
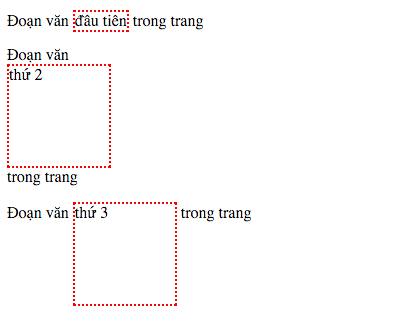
Khi mở file HTML trên trình duyệt bạn sẽ thấy kết quả như sau:

Ở đây cả 3 phần tử span đều nằm bên trong một phần tử p và được tô viền chấm màu đỏ với kích thước 2px. Tuy nhiên 3 phần tử này có cách hiển thị khác nhau do cách chúng ta sử dụng thuộc tính display cho từng phần tử.
Hiển Thị Theo Kiểu Inline
Phần tử span có tên lớp là .inline được hiển thị theo kiểu inline và với kiểu này thì phần tử sẽ nằm cùng hàng với các phần tử cạnh nó và nó không có 2 thuộc tính CSS là awidth (chiều dài) và height (chiều cao) mà ngược lại chiều dài và chiều cao của phần tử sẽ được gán giá trị cố định đúng bằng với kích thước của nội dung (văn bản) có bên trong phần tử. Việc bạn định nghĩa giá trị cho hai thuộc tính awidth và height của phần tử sẽ không có tác dụng. Do đó nếu bạn đặt giá trị chiều cao cho văn bản ở bên trong phần tử span này là bao nhiêu thì phần tử này sẽ có chiều cao là bấy nhiêu.
Ví dụ nếu bạn thay đổi kích thước của chiều cao văn bản bên trong phần tử span đầu sử dụng thuộc tính font-sizenhư sau:
.inline {
display: inline;
awidth: 100px;
height: 100px;
font-size: 50px;
}
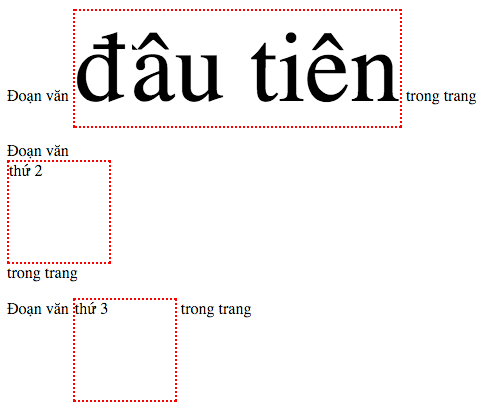
Thì kết quả bạn nhận được sẽ giống như trong hình phía dưới:

Hiển Thị Theo Kiểu Block
Bây giờ chuyển sang kiểu Block. Với kiểu này thì phần tử sẽ được hiển thị theo một khối (chiếm chọn một hàng) và có các thuộc tính CSS là awidth và height để chúng ta có thể tuỳ biến giá trị. Giá trị mặc định của 2 thuộc tính trên cho phần tử kiểu block là 100%. Có nghĩa là chúng sẽ có kích thước chiều ngang và chiều dọc bằng với kích thước của phần tử mẹ chứa chúng.
Ở trên chúng ta định nghĩa giá trị cho 2 thuộc tính awidth và height cho phần tử span thứ 2 là 100px và quan sát hình vuông với đường viền màu đỏ bao quanh phần tử này bạn cũng có thể nhận ra độ dài này bằng khoảng 100px. Trường hợp nếu bạn không đặt giá trị cho hai thuộc tính trên thì phần tử này sẽ có bề dài và bề ngang bằng với bề dài và bề ngang của phần tử p chứa nó. Cụ thể nếu bạn comment hai câu lệnh CSS như ở dưới đây:
.block {
display: block;
/*awidth: 100px;
height: 100px;*/
}
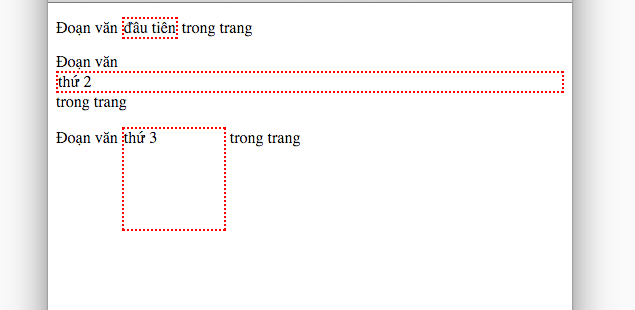
Thì chúng ta sẽ nhận được kết quả như sau:

Hiển Thị Theo Kiểu Inline-Block
Kiểu hiển thị này là sự hoà hợp giữa kiểu Inline và kiểu Block. Với Inline-Block, phần tử sẽ có hai phần tử awidth và height giống như phần tử hiển thị kiểu Blog, tuy nhiên không giống với Block ở chỗ Inline-Block lại có thể nằm cùng hàng với các phần tử xung quanh nó (tương tự với kiểu Inline). Chỉ khi bạn đặt giá trị cho 2 thuộc tính awidth và height là 100% thì kiểu hiển thị này sẽ trở thành giống với kiểu hiển thị block.
