Hiệu ứng tooltips cực đỉnh với CSS3
Nhằm giới thiệu tới các bạn series bài viết về CSS3 , hôm nay mình sẽ chia sẻ với các bạn cách tạo hiệu ứng tooltips đẹp mắt mà không cần phải dùng đến bất kì đoạn javascript hay jQuery nào. Trong bài viết này chúng ta sẽ sử dụng css transitions và pseudo-classes :before và :after . ...
Nhằm giới thiệu tới các bạn series bài viết về CSS3 , hôm nay mình sẽ chia sẻ với các bạn cách tạo hiệu ứng tooltips đẹp mắt mà không cần phải dùng đến bất kì đoạn javascript hay jQuery nào. Trong bài viết này chúng ta sẽ sử dụng css transitions và pseudo-classes :before và :after.

Xem Demo | Download
Bước 1 : HTML Markup
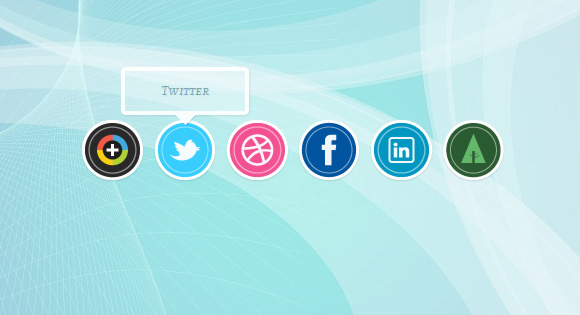
Đầu tiên chúng ta sẽ tạo bộ khung cho các icon như sau :
<ul class="tt-wrapper">
<li><a class="tt-gplus" href="#"><span>Google Plus</span></a></li>
<li><a class="tt-twitter" href="#"><span>Twitter</span></a></li>
<li><a class="tt-dribbble" href="#"><span>Dribbble</span></a></li>
<li><a class="tt-facebook" href="#"><span>Facebook</span></a></li>
<li><a class="tt-linkedin" href="#"><span>LinkedIn</span></a></li>
<li><a class="tt-forrst" href="#"><span>Forrst</span></a></li>
</ul>
Các dòng chữ được đặt trong thẻ <span>..</span>chính là nội dung cho phần tooltips
Bước 2 : Định dạng CSS
Đầu tiên chúng ta sẽ định dạng cho phần icon
.tt-wrapper ul li{ list-style:none; float:left;}
.tt-wrapper {
height: 70px;
margin: 80px auto 30px;
padding: 0;
awidth: 435px;
}
.tt-wrapper li a{
display: block;
awidth: 68px;
height: 70px;
margin: 0 2px;
outline: none;
background: transparent url(images/icons.png) no-repeat top left;
position: relative;
text-indent:-9000px;
}
.tt-wrapper li .tt-gplus{
background-position: 0px 0px;
}
.tt-wrapper li .tt-twitter{
background-position: -68px 0px;
}
.tt-wrapper li .tt-dribbble{
background-position: -136px 0px;
}
.tt-wrapper li .tt-facebook{
background-position: -204px 0px;
}
.tt-wrapper li .tt-linkedin{
background-position: -272px 0px;
}
.tt-wrapper li .tt-forrst{
background-position: -340px 0px;
}
Tất cả các icon sẽ dùng chung một hình ảnh, đây là kỹ thuật css sprite, các bạn có thể tham khảo bài viết Hướng dẫn từng bước sử dụng css sprite để có thể hiểu rõ hơn về kỹ thuật này.
Kế tiếp chúng ta sẽ định dạng cho phần tooltips :
.tt-wrapper li a span{
awidth:100px;
height:auto;
line-height:20px;
padding:10px;
left:50%;
text-indent:0px;
margin-left:-64px;
font-family: 'Alegreya SC', Georgia, serif;
font-weight: 400;
font-style: italic;
font-size: 14px;
color: #719DAB;
text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.1);
text-align: center;
border: 4px solid #fff;
background: rgba(255,255,255,0.3);
border-radius: 5px;
position: absolute;
pointer-events: none;
bottom: 100px;
opacity:0;
box-shadow: 1px 1px 2px rgba(0,0,0,0.1);
transition:all 0.3s ease-in-out;
}
Trong phần tooltip, chúng ta sẽ tạm thời ẩn phần này đi bằng cách khai báo opacity:0 . Tiếp đó là thêm phần mũi tên, đây là lúc mà chúng ta tận dụng :before và :afater
.tt-wrapper li a span:before,
.tt-wrapper li a span:after{
content: ';
position: absolute;
bottom: -15px;
left: 50%;
margin-left: -9px;
awidth: 0;
height: 0;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-top: 10px solid rgba(0,0,0,0.1);
}
.tt-wrapper li a span:after{
bottom: -14px;
margin-left: -10px;
border-top: 10px solid #fff;
}
Cuối cùng , sự kiện hover sẽ làm hiển thị phần tooltip
.tt-wrapper li a:hover span{
opacity: 0.9;
bottom: 70px;
}
Thế là xong, bằng cách sử dụng thêm thuộc tính transform , các bạn có thể tạo ra nhiều hiệu ứng tooltips khác nhau, các bạn có thể tham khảo thêm ở phần demo hoặc download về máy để tham khảo kỹ hơn. Ngoài ra nếu các bạn muốn làm tooltips bằng jQuery thì có thể tham khảo bài viết này Tạo hiệu ứng Tooltip hình ảnh với JQuery.
Chúc các bạn thành công !
Chuyên Mục: Css
Bài viết được đăng bởi webmaster
-
Tori Tran
