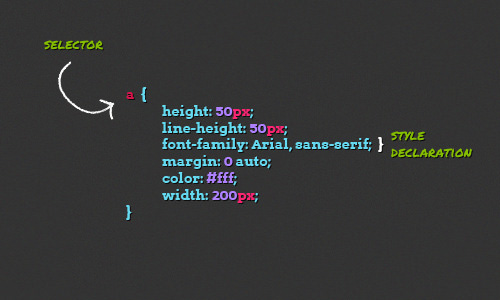
Hiểu và sử dụng các kí tự ‘+’, ‘>’ và ‘~’ trong CSS Selector
Có rất nhiều câu hỏi mà mình thật sự muốn giúp các bạn, nhưng không thể chỉ nói vài câu là có thể giải thích được, vậy nên mình sẽ đưa hẳn một bài viết để các bạn tiện tham khảo và phần nào giải đáp được những thắc mắc của mình. Khi đọc những đoạn css chúng ta thường thấy các kí tự như + ...
Có rất nhiều câu hỏi mà mình thật sự muốn giúp các bạn, nhưng không thể chỉ nói vài câu là có thể giải thích được, vậy nên mình sẽ đưa hẳn một bài viết để các bạn tiện tham khảo và phần nào giải đáp được những thắc mắc của mình.

Khi đọc những đoạn css chúng ta thường thấy các kí tự như +, > và ~, hôm nay mình sẽ cố gắng giải thích cho các bạn dễ hiểu nhất và cách sử dụng chúng như thế nào.
Để minh hoạ, chúng ta sẽ sử dụng đoạn html như sau :
<div id="container">
<p>First</p>
<div>
<p>Child Paragraph</p>
</div>
<p>Second</p>
<p>Third</p>
</div>
Khoảng trắng
Bây giờ nếu mình muốn định dạng tất cả các thẻ p nằm bên trong thẻ div với id là #container, thì mình sẽ viết thẻ div trước, rồi sau đó là khoảng trắng rồi tới thẻ p.
div#container p{
font-weight:bold;
}
Kí tự >
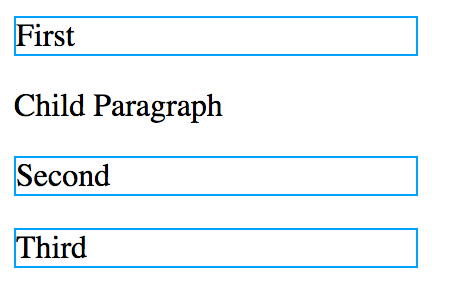
Kí tự này dùng để chỉ trực tiếp đến những phần tử con. Trong đoạn css bên dưới, chỉ có những thẻ p nằm bên trong thẻ div với id là container mới được định dạng, còn thẻ p nằm trong thẻ div khác sẽ không có tác dụng.
div#container > p {
border: 1px solid black;
}
Kết quả nhận được sẽ như sau :

Kí tự +
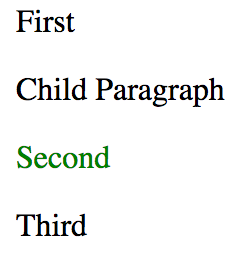
Kí tự này dùng để chọn lựa những phần tử liền kề với nhau và có chung phần tử cha. Ví dụ như đoạn css bên dưới, vì thẻ p và thẻ div có chung thẻ cha là div#container, vì vậy đoạn css này sẽ định dạng cho thẻ p nằm gần thẻ div nhất.
div#container > p {
border: 1px solid black;
}
Kết quả :

Kí tự ~
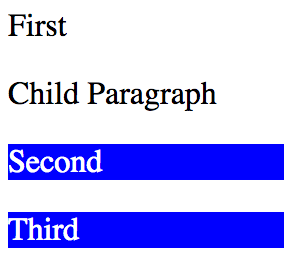
Kí tự này tương tự như kí tự + nhưng nó khác ở chỗ là nó sẽ định dạng cho tất cả các phần tử liền kề, chứ không duy nhất như kí tự +.
div ~ p{
background-color:blue;
}
Kết quả :

Bonus:
X[href=”foo”]
a[href="http://thuthuatweb.net"] {
color: #1f6053; /* green */
}
Lựa chọn này sẽ dành cho tất cả các thẻ a có link là thuthuatweb.net, những thẻ a khác sẽ không có hiệu lực.
Còn rất nhiều kiểu chọn lựa khác trong css selector, nhưng vì điều kiện thời gian không cho phép , nên mình chỉ có thể chia sẻ cho các bạn đến đây. Nếu bạn nào có thể, xin để lại chia sẻ dưới dạng comment bài viết để mọi người cùng nhau học hỏi.
Chuyên Mục: Css, Kiến thức web
Bài viết được đăng bởi webmaster
