Học React Native từ cơ bản đến nâng cao – Phần 1 Hướng dẫn cài đặt và chạy “Hello world”
Người viết: Trần Thành Nghĩa Trong bài viết này tôi sẽ hướng dẫn cài đặt React Native trên môi trường Windows (khá phổ biến ở Việt Nam) Bạn cần phải có: Node Python2 JDK Android Studio Trong bài viết này tôi sẽ hướng dẫn cài đặt React Native trên môi trường Windows ...

Người viết: Trần Thành Nghĩa
Trong bài viết này tôi sẽ hướng dẫn cài đặt React Native trên môi trường Windows (khá phổ biến ở Việt Nam)
Bạn cần phải có:
- Node
- Python2
- JDK
- Android Studio
Trong bài viết này tôi sẽ hướng dẫn cài đặt React Native trên môi trường Windows (khá phổ biến ở Việt Nam)
Bạn cần phải có :
- Node
- Python2
- JDK
- Android Studio
Hả vẫn cần Android Studio ư ? Trong khi bạn có thể chọn bất kỳ Editor nào bạn muốn để lập trình ứng dụng nhưng bạn vẫn phải cần cài đặt Android Studio để cấu hình những tool cần thiết để build React Native app trên Android
Trên trang chủ React Native khuyên cài Node, Java SE Development Kit (JDK) và Python2 thông qua Chocolatey, đây là ứng dụng phổ biến cho Windows
Câu lệnh cài đặt trên Chocolatey như sau ( chạy CMD với quyền “Run as Administrator”): choco install -y nodejs.install python2 jdk8
Còn nếu bạn không muốn chạy cmd như trên thì bạn vào trang chủ và tải file cài đặt để chạy Chú ý: version Node 8 hoặc mới hơn; JDK 8 hoặc mới hơn
- Node
- Python2 tìm Python 2.x để cài nhé
- JDK
Chạy lệnh CMD sau để cài đặt React Native CLI: npm install -g react-native-cli
1. Cài Android Studio
Tải Android Studio tại đây. Cài đặt và nhớ chọn các mục sau:
- Android SDK
- Android SDK Paltform
- Performance (Intel ® HAXM) — cho máy ảo
- Android Virtual Device — cho máy ảo 2 lựa chọn cuối dành cho máy ảo Android. Nếu bạn đã có thiết bị Android rồi thì không cần cài cũng được
2. Cài đặt Android SDK
Mặc định Android Studio sẽ cài Android SDK mới nhất nhưng trên trang chủ React Native ưu tiên sử dụng Android 6.0 (Marshmallow) SDK
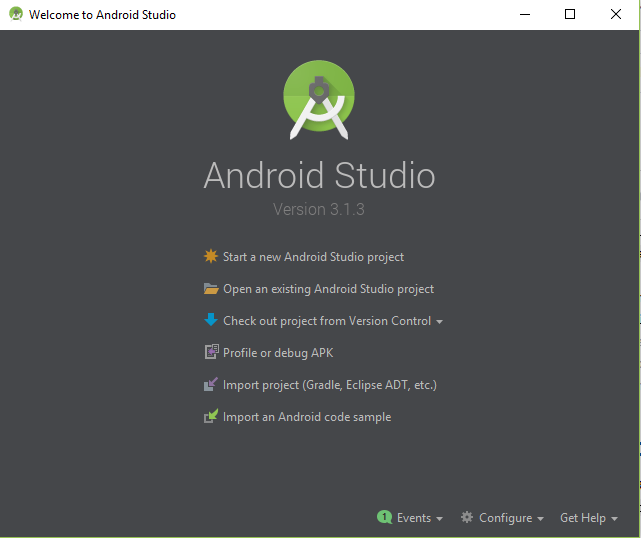
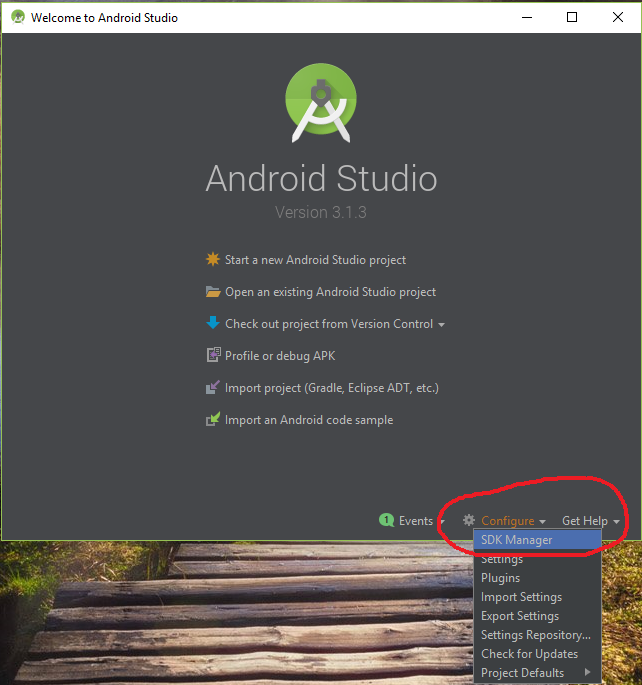
Đê vào cấu hình cài đặt Android SDK thì ở màn “Welcome to Android Studio” chọn “Configure” và sau đó ấn “SDK Manager”


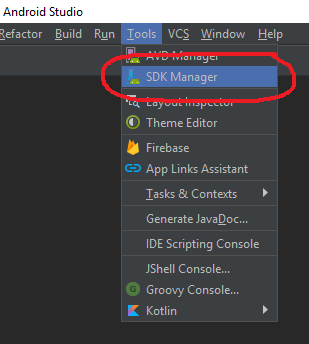
Nếu bạn đang mở Project nào đó thì ấn “Tools” sau đó “SDK Manager”

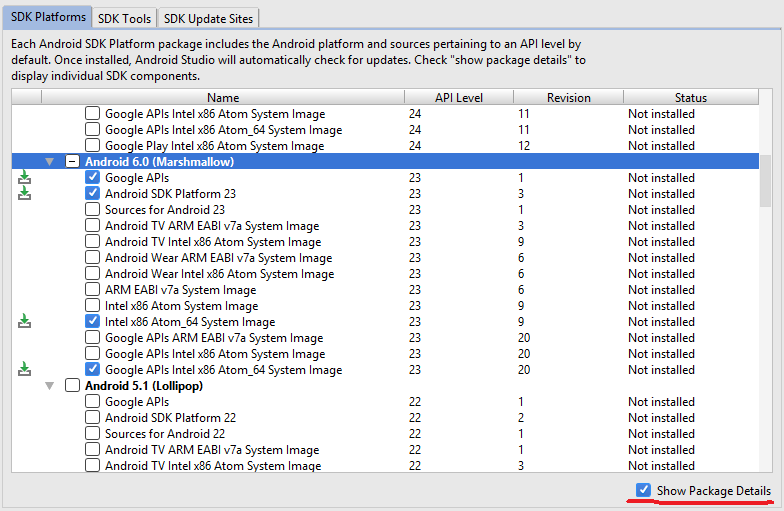
Tìm đến Android 6.0 (Marshmallow) chọn các mục dưới đây để tải về:
- Google APIs
- Android SDK Platform 23
- Intel x86 Atom_64 System Image
- Google APIs Intel x86 Atom_64 System Image

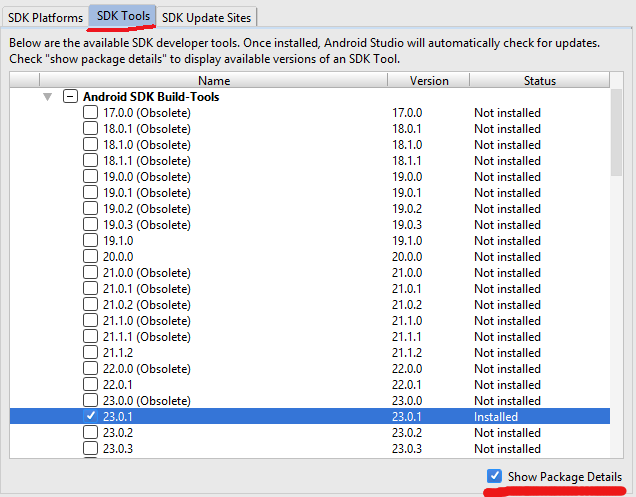
Tiếp, chọn tab “SDK Tools” ấn “Show Package Details”, vào “Android SDK Build-Tools” chọn bản 23.0.1

Chọn “Apply” để bắt đầu tải và cài đặt Android SDK và Build Tools
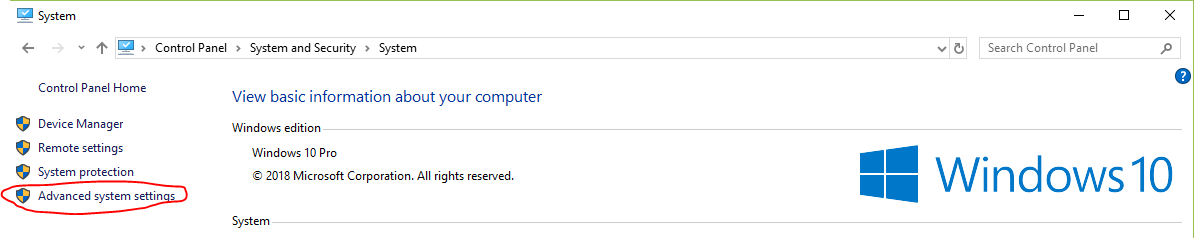
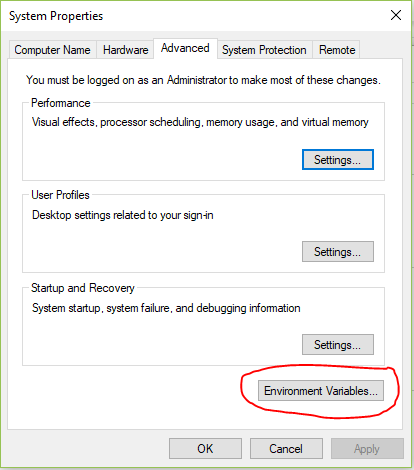
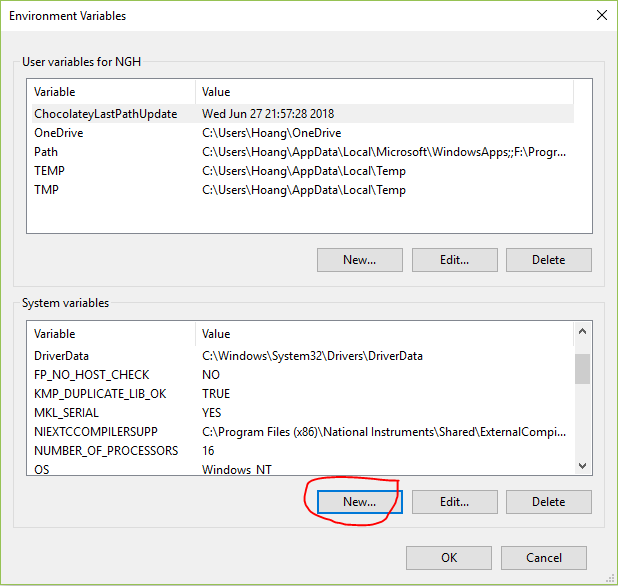
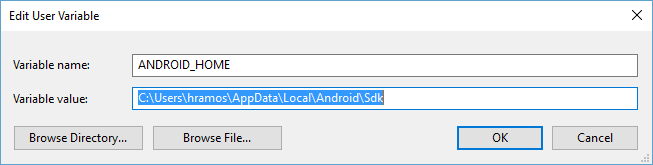
3. Cấu hình ANDROID_HOME cho Windows
Để React Native build app bạn phải chỉ định chỗ bạn cài Android Sdk ở đâu. Bạn làm theo hướng dẫn sau




Thường thì SDK sẽ được cài ở
c:UsersYOUR_USERNAMEAppDataLocalAndroidSdk
Bạn mở CMD và gõ lệnh sau
react-native init AwesomeProject
Trong đó AwesomeProject là tên project được tạo ra
Trong mục này tôi sẽ hướng dẫn chạy trên máy ảo Android và trên thiết bị Android thật. Nhưng tôi khuyên bạn hãy thử trên thiết bị thật là tốt nhất vì đơn giản là “Ảo không tốt bằng thật”. Thế thôi 
