Học React Native từ cơ bản đến nâng cao – Phần 2: Khái niệm cơ bản trong React Native và 1 số chia sẻ cá nhân
Người viết: Trần Thành Nghĩa Trong phần này tôi sẽ giúp các bạn mới học React Native hiểu qua phần cài đặt project đã tồn tại và cùng nhau tìm hiểu khái niệm cơ bản nhất của React Native. Khái niệm cơ bản trong React Native 1. Props Hầu hết các thành phần có thể custom được ...

Người viết: Trần Thành Nghĩa
Trong phần này tôi sẽ giúp các bạn mới học React Native hiểu qua phần cài đặt project đã tồn tại và cùng nhau tìm hiểu khái niệm cơ bản nhất của React Native.
Khái niệm cơ bản trong React Native
1. Props
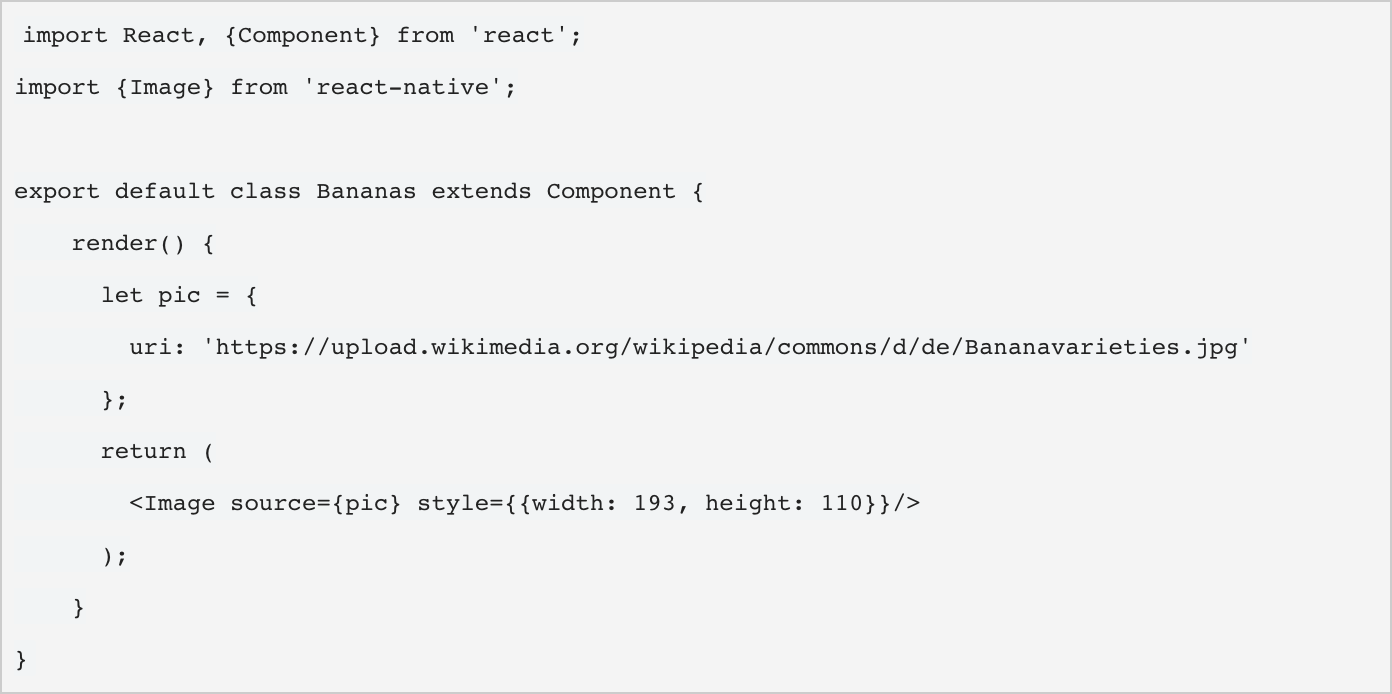
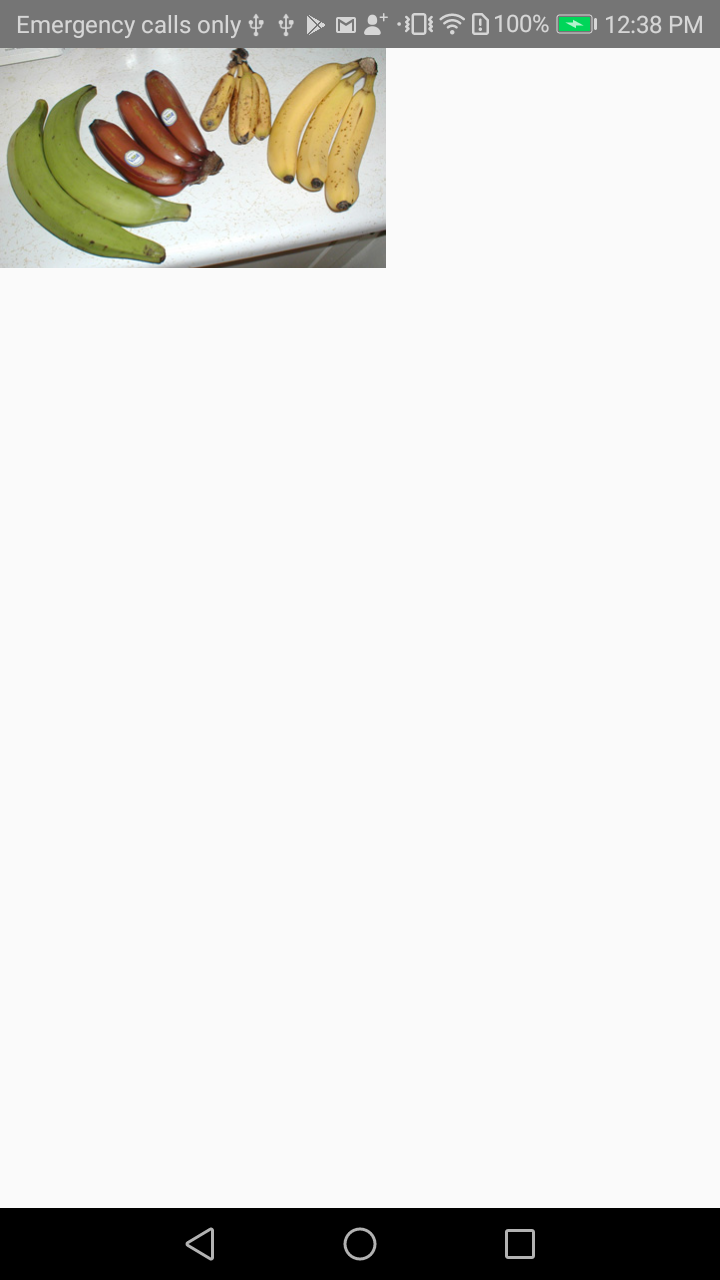
Hầu hết các thành phần có thể custom được khi được tạo ra với các tham số khác nhau. Các tham số này được gọi là props Ví dụ về Image sẽ giúp bạn sử dụng prop source để hiển thị ảnh


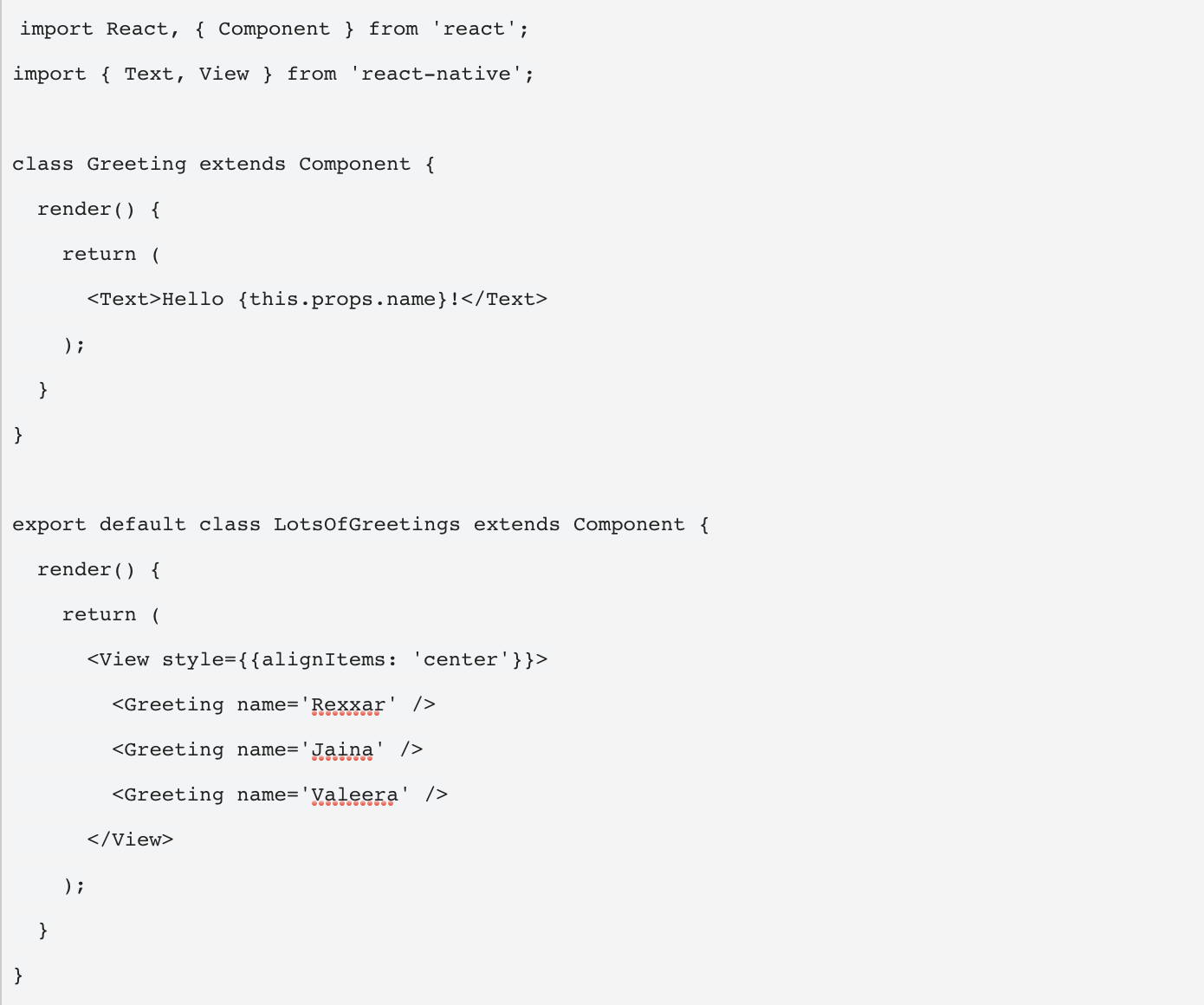
Components bạn viết ra cũng có thể sử dụng props. Ví dụ dưới đây sẽ mô tả cách sử dụng props trong Component riêng biệt


Sử dụng prop name giúp bạn có thể custom Greeting component 1 cách dễ dàng và giúp tái sử dụng lại component ở nhiều nơi
2. State
Trong khi props là không thể thay đổi thì state là kiểu dữ liệu có thể update được trong tương lai
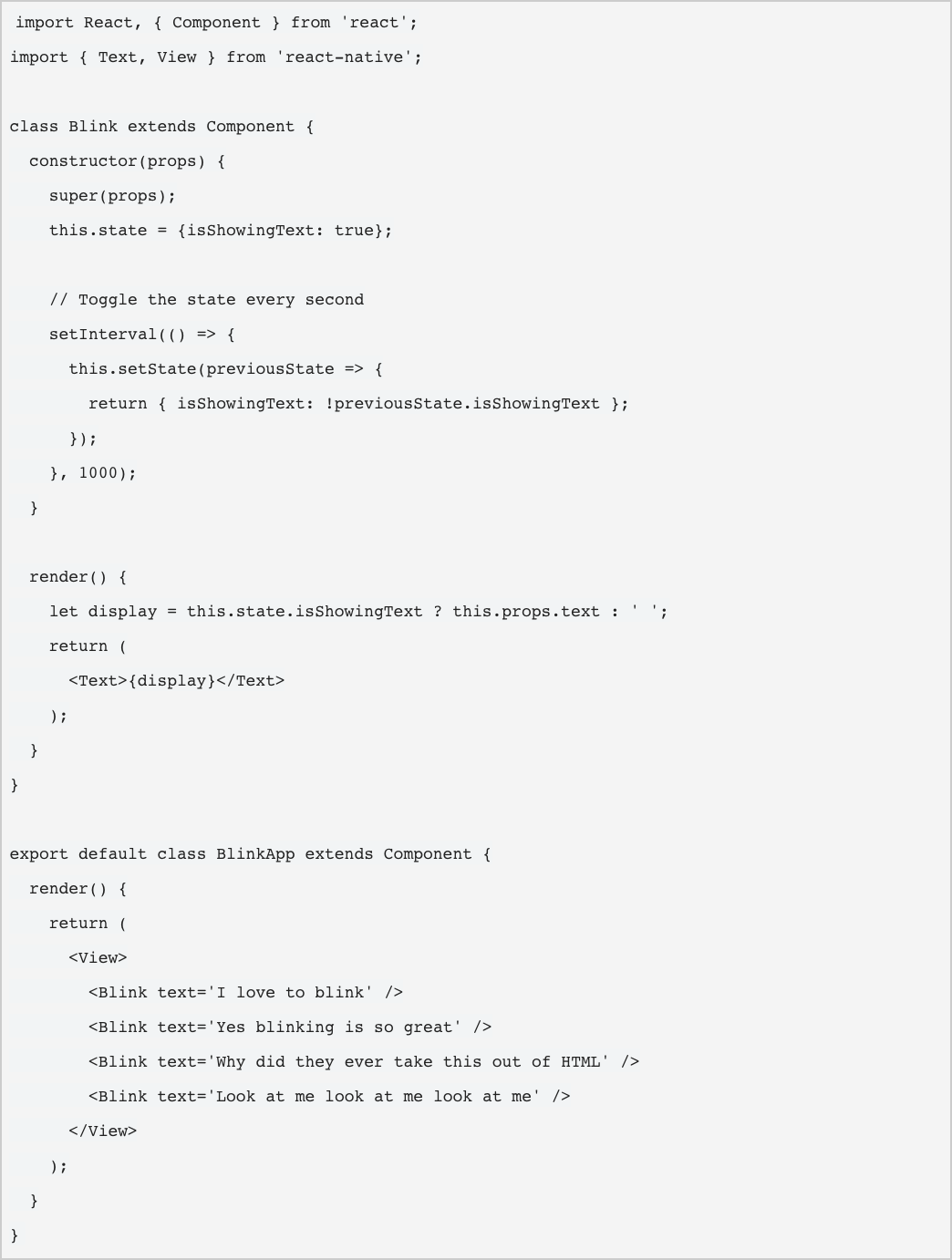
Nghe có vẻ khó hiểu nhưng bạn xem ví dụ dưới đây cho rõ ràng


Trong demo ở trên là ví dụ về sau 1 giây sẽ nhấp nháy chữ.
Trong đó:
- props: text trong Blink component
- state: isShowingText là cờ để hiển thị
3. Style
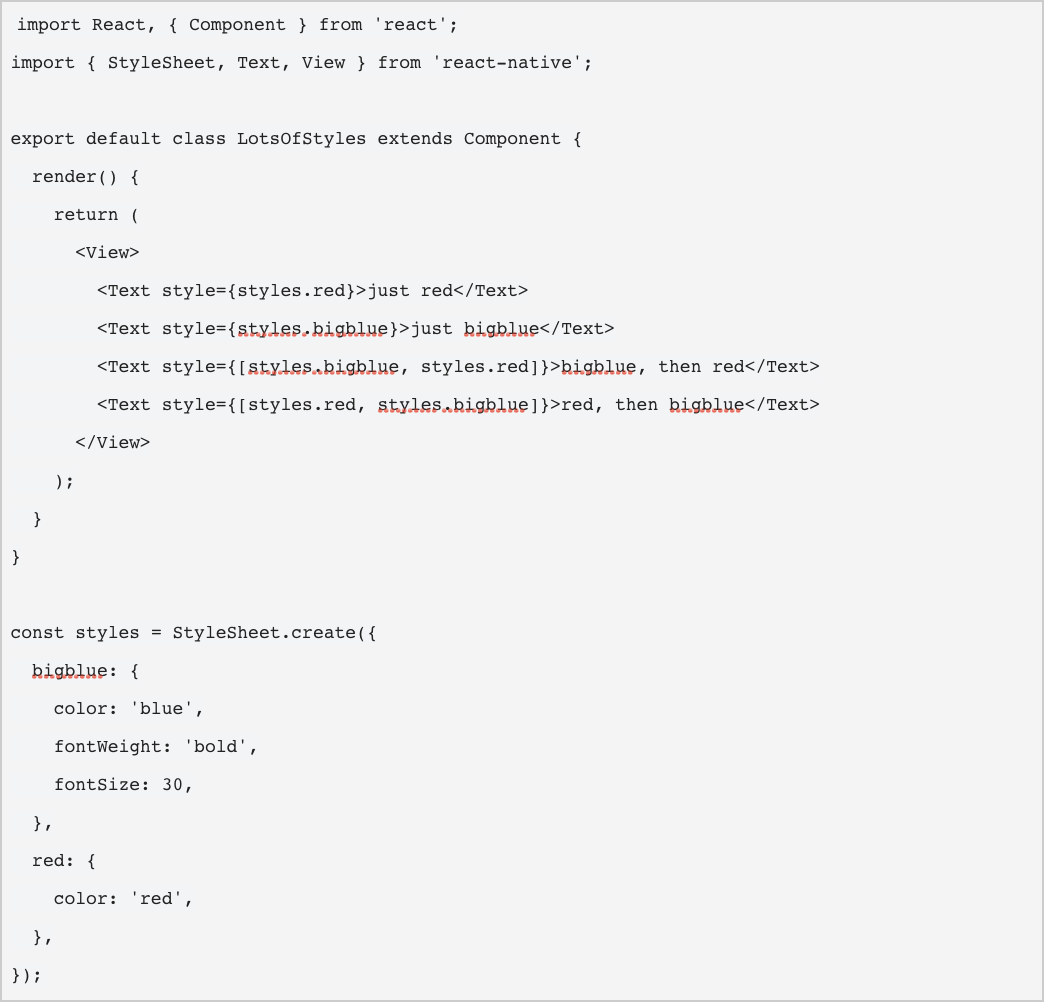
Style sẽ gợi nhắc các bạn nghĩ ngay đến style của Web. Tất cả cấu trúc, biến, giá trị hầu hết đều giống với CSS Bạn hãy xem ví dụ dưới đây

Trong đó:
- set 1 phần tử: style={styles.red}
- set 2 phần tử trở lên sẽ phải để trong [] ví dụ như style={[styles.red, styles.bigblue]}
4. Handling Touches
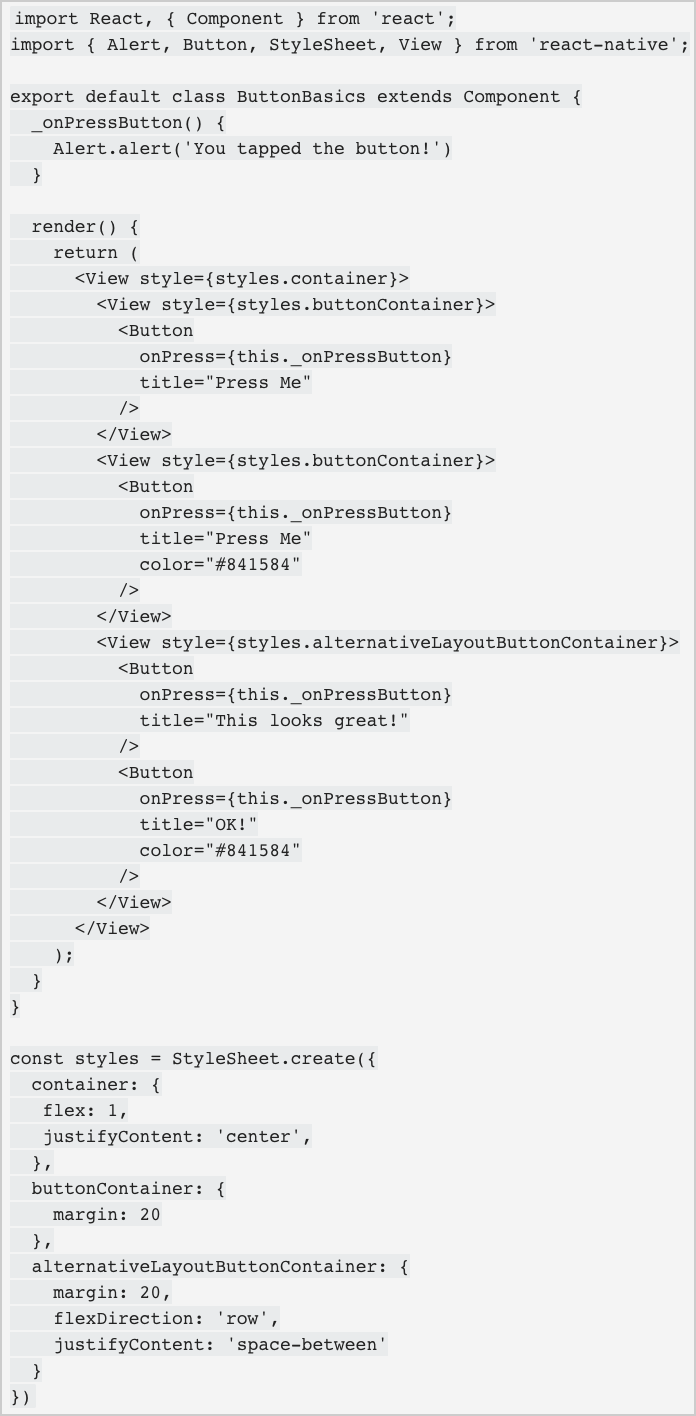
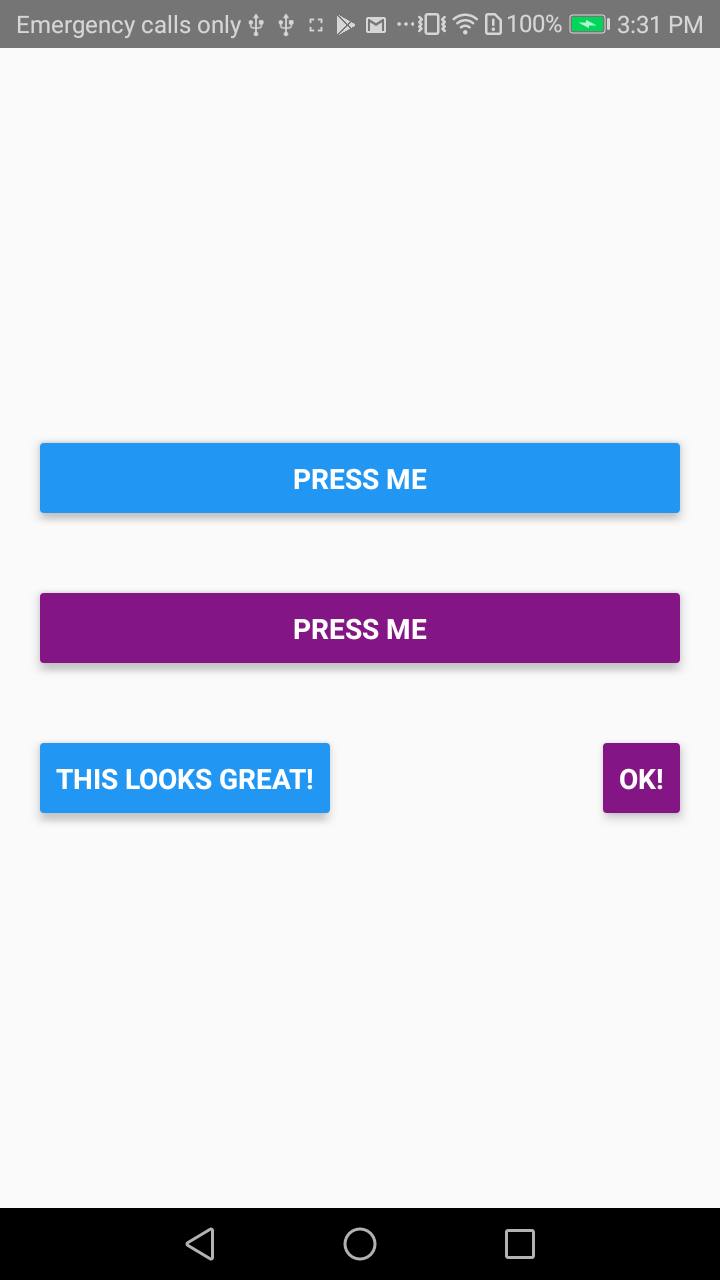
Các phần trên là mới chỉ đáp ứng được việc hiển thị lên app. Còn trong phần này sẽ giúp cho User tương tác được với App. Đơn giản nhất là sự kiện click vào 1 nút
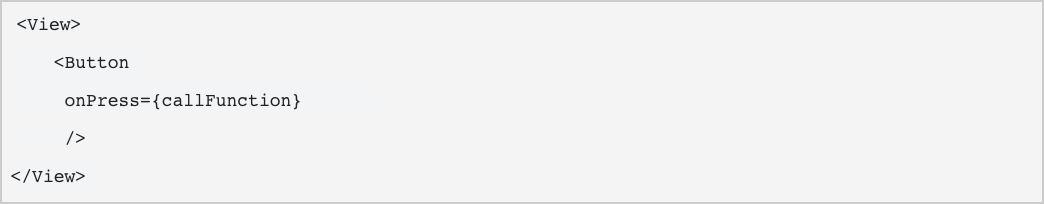
Để dễ dàng nhất bạn hãy dùng cấu trúc như sau:

Để chi tiết hơn nữa bạn xem ví dụ sau:


5. List Views
React Native cung cấp 2 loại view để hiển thị list. Đó là: FlatList và SectionList
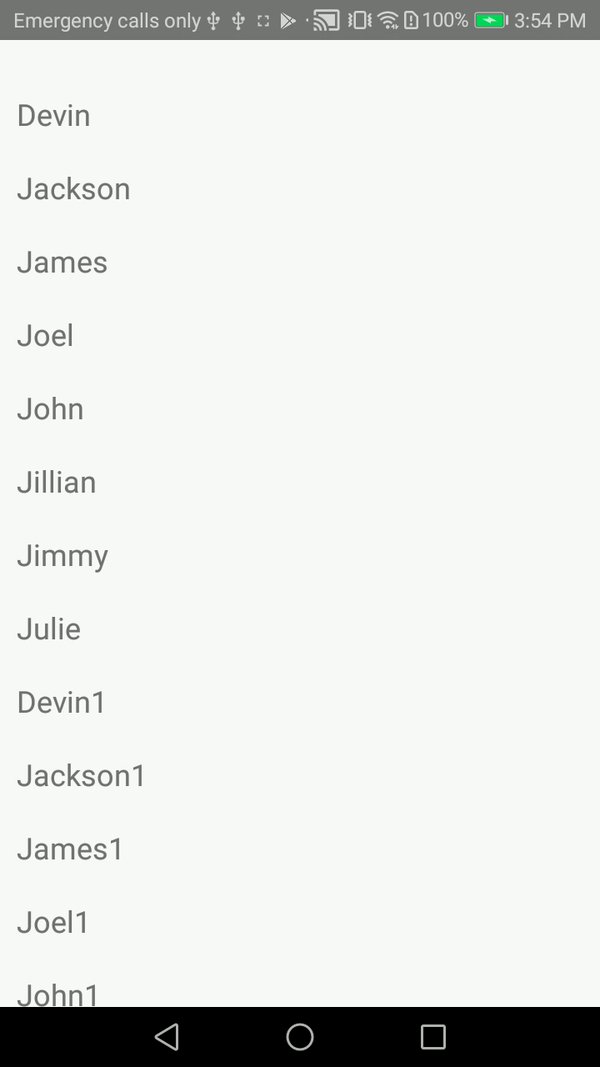
FlatList làm việc khá tốt và mượn mà với những list dài, số lượng item có thể thay đổi được. Không giống như ScrollView thì FlatList chỉ render những thành phần nào được hiển thị trên màn hình, chứ không phải là hiển thị tất cả các thành phần trong List lên cùng 1 lúc.
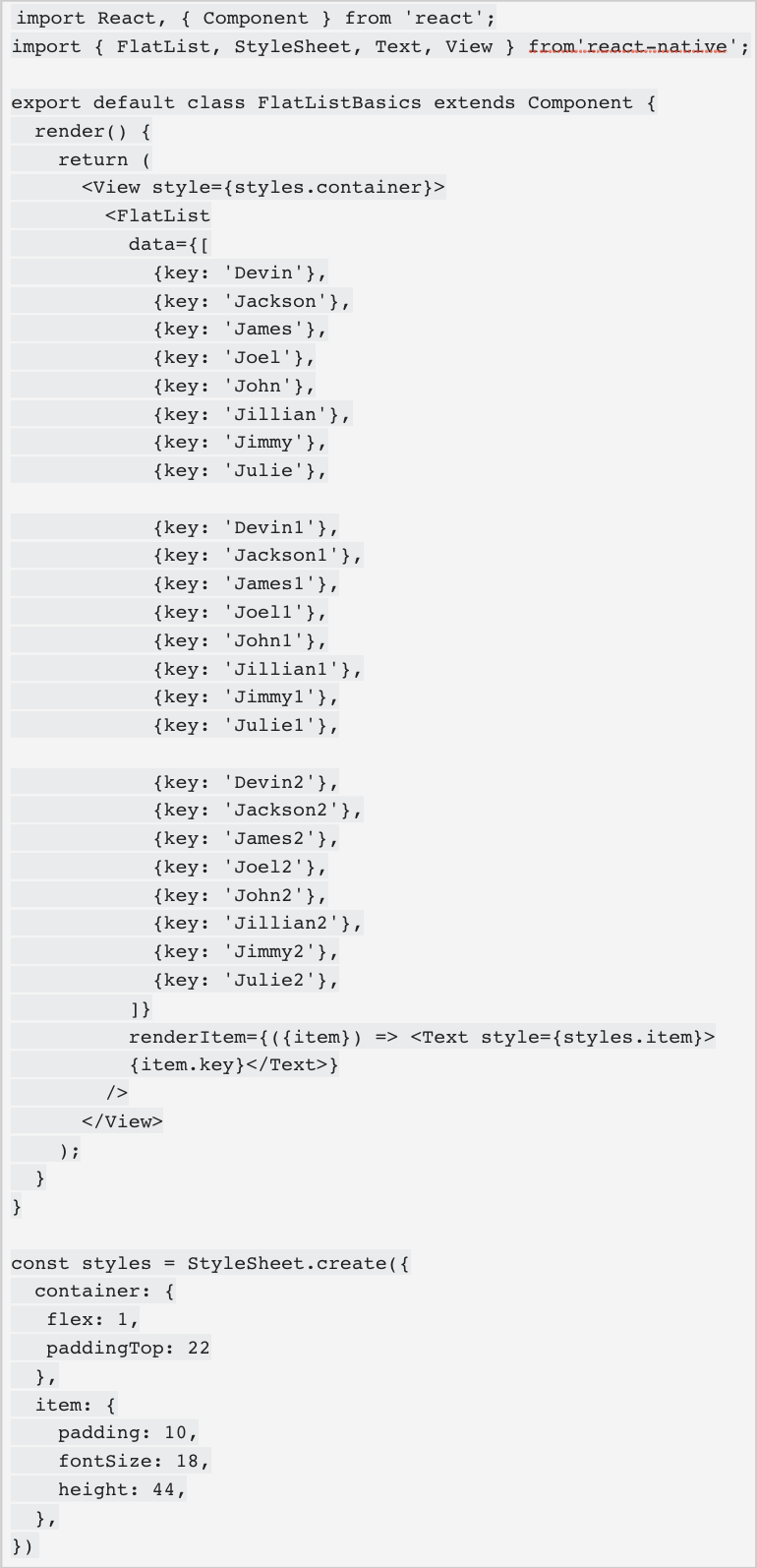
FlatList yêu cầu 2 props cơ bản: datavà renderItem Trong đó:
- data là dữ liệu để hiển thị lên list
- renderItem là cách trình bày, màu, font, cỡ chữ trên ứng dụng
Ví dụ:


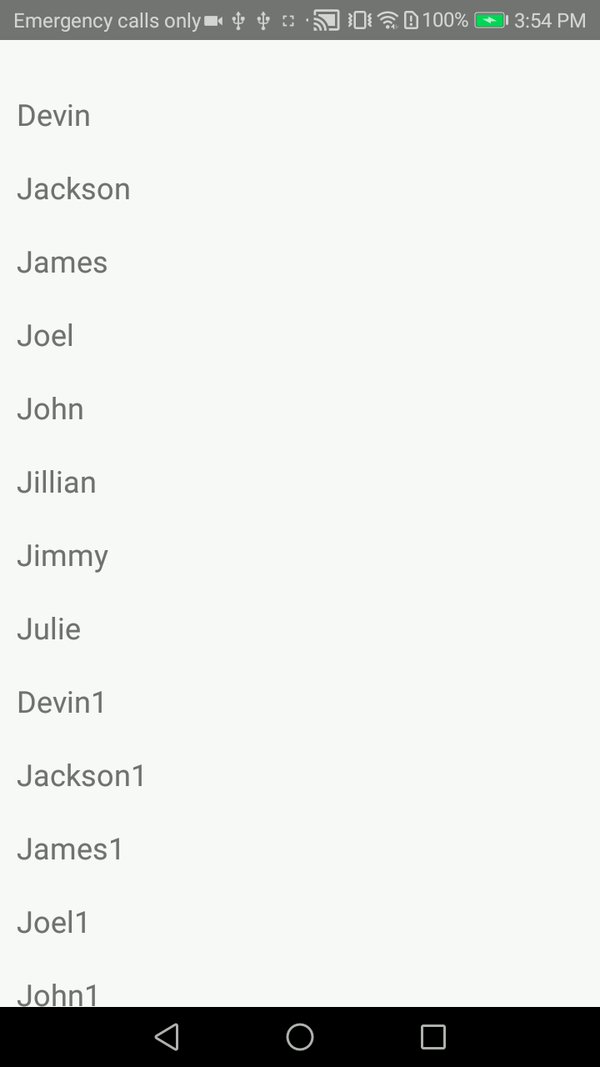
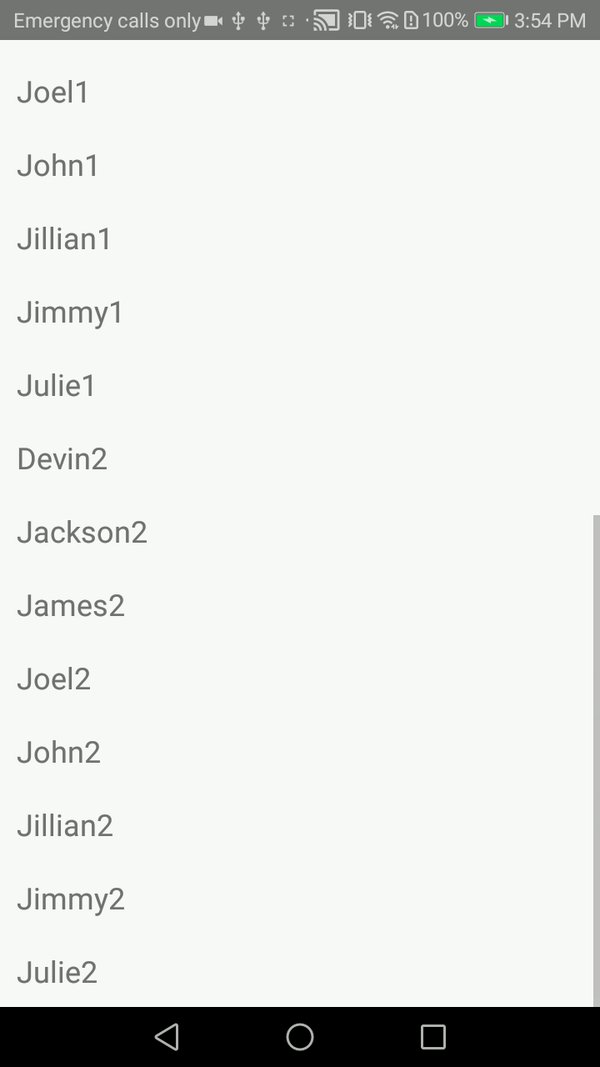
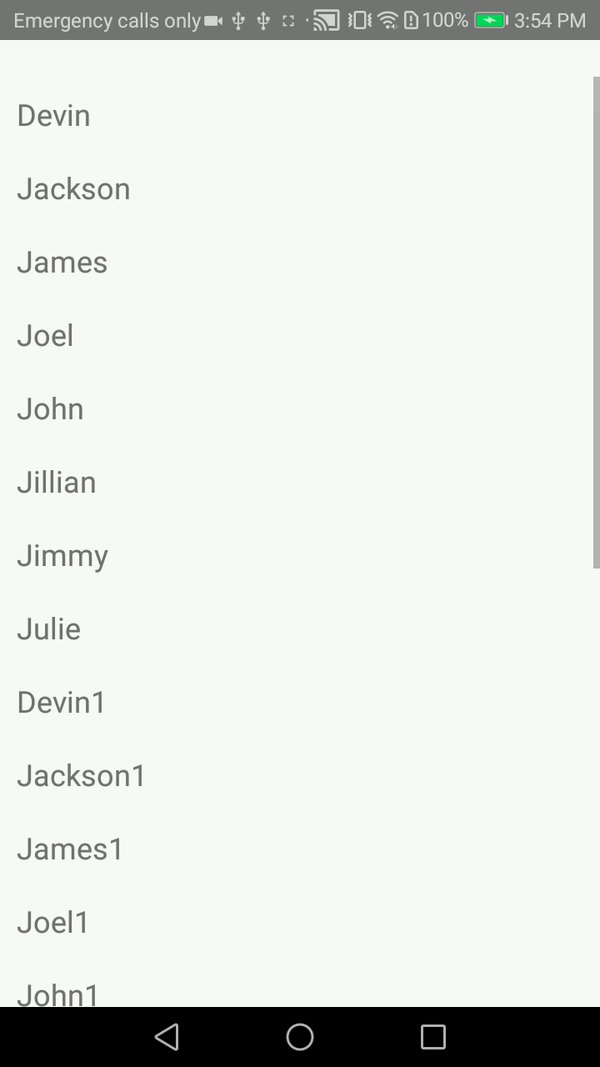
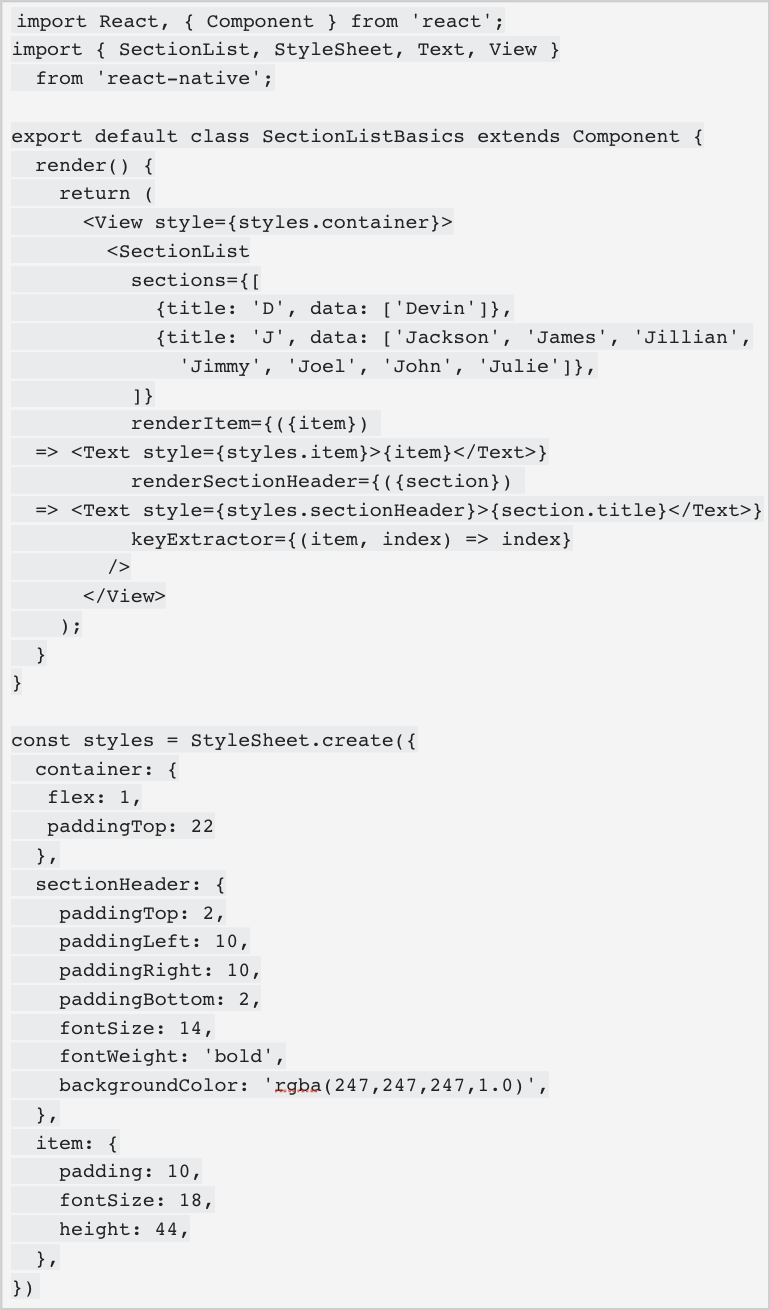
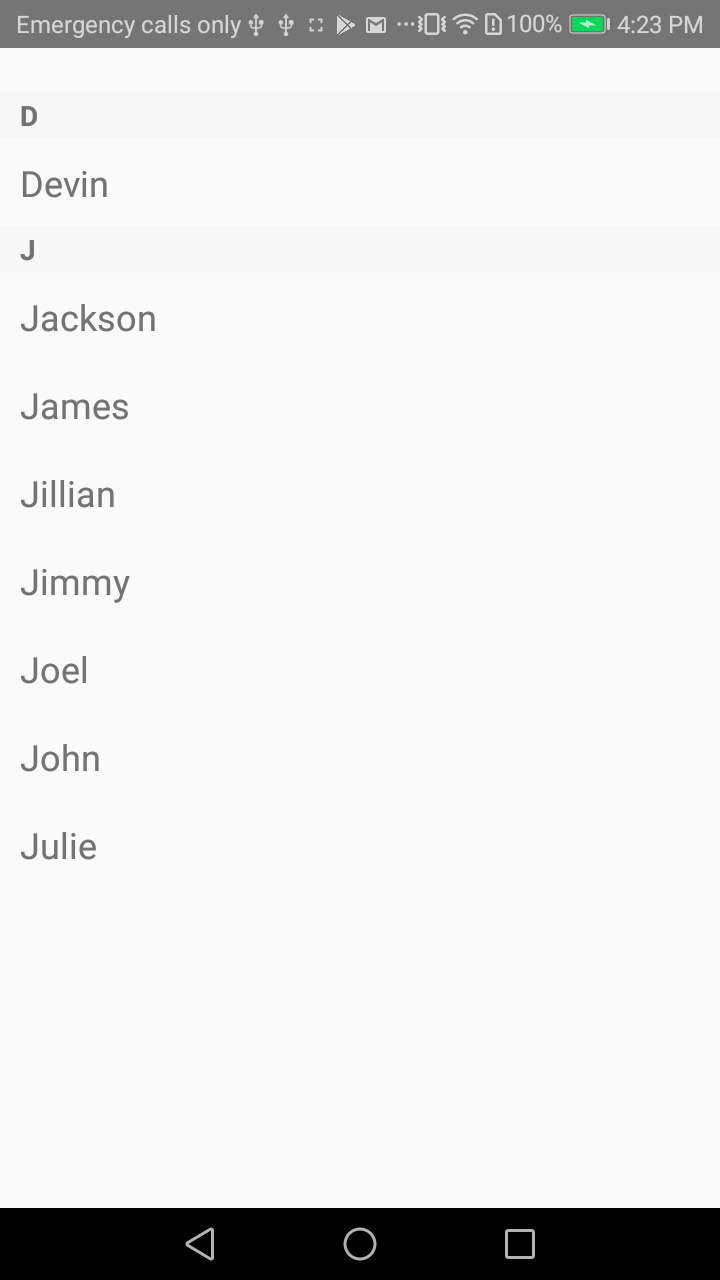
Nếu bạn muốn chia list hiển thị thành các nhóm khác nhau thì React Native cũng cung cấp cho bạn SectionList để làm việc này
Ví dụ:


Techtalk via viblo.asia
