Học React/Redux qua ví dụ thực tế: Khởi tạo project
Tôi đã từng viết một số bài giới thiệu về React dành cho AngularJS developer, hay Học ReactJS trong 15 phút tuy nhiên chừng đó có vẻ là chưa đủ để bạn có thể lặn sâu hơn vao trong thế giới của React, hôm nay tôi quyết định đưa đến cho các bạn một series mới, trong series này tôi sẽ hướng dẫn các ...
Tôi đã từng viết một số bài giới thiệu về React dành cho AngularJS developer, hay Học ReactJS trong 15 phút tuy nhiên chừng đó có vẻ là chưa đủ để bạn có thể lặn sâu hơn vao trong thế giới của React, hôm nay tôi quyết định đưa đến cho các bạn một series mới, trong series này tôi sẽ hướng dẫn các bạn học React/Redux qua việc thực hành một ví dụ thực tế trong xuyên suốt quá trình tương tự như series AngularJS cho người mới mà tôi đã từng viết.
Đến hết series này tôi hy vọng các bạn sẽ có đầy đủ kiến thức để viết cho mình một ứng dụng dựa trên React và Redux. Lần này tôi sẽ hướng dẫn các bạn làm ứng dụng nghe nhạc trên SoundCloud, bạn có thể đăng nhập bằng tài khoản SoundCloud của mình, sau đó hiển thị được danh sách bài hát và có thể nghe chúng bằng React/Redux.
Phải nói rằng, không có gì có thể giúp bạn học nhiều như là bắt đầu một project từ đầu. Bạn có thể tìm những boilerplate, starter kit hay những project mẫu đầy rẫy trên mạng nhưng sau đó khi bắt đầu một project mới, bạn sẽ lại dễ dàng rơi vào tình trạng không biết bắt đầu như thế nào. Chúng ta sẽ bắt đầu từng bước một để các bạn không chỉ hiểu về React/Redux mà còn hiểu thêm về Javascript, và môi trường develop của Javascript. Biết đâu sau đó các bạn có thể tạo được boilerplate của riêng mình và chia sẻ nó với cộng đồng.
Nào cùng bắt đầu nhé!
Trước tiên các bạn hãy chắc chắn là máy tính của mình đã cài đặt đầy đủ Node cũng như npm nhé. Cách kiểm tra như sau.

Như hình thì môi trường mình sử dụng là Node có version 6.1.0 và npm là 3.8.6. Nếu chưa có các bạn có thể tải về tại đây.
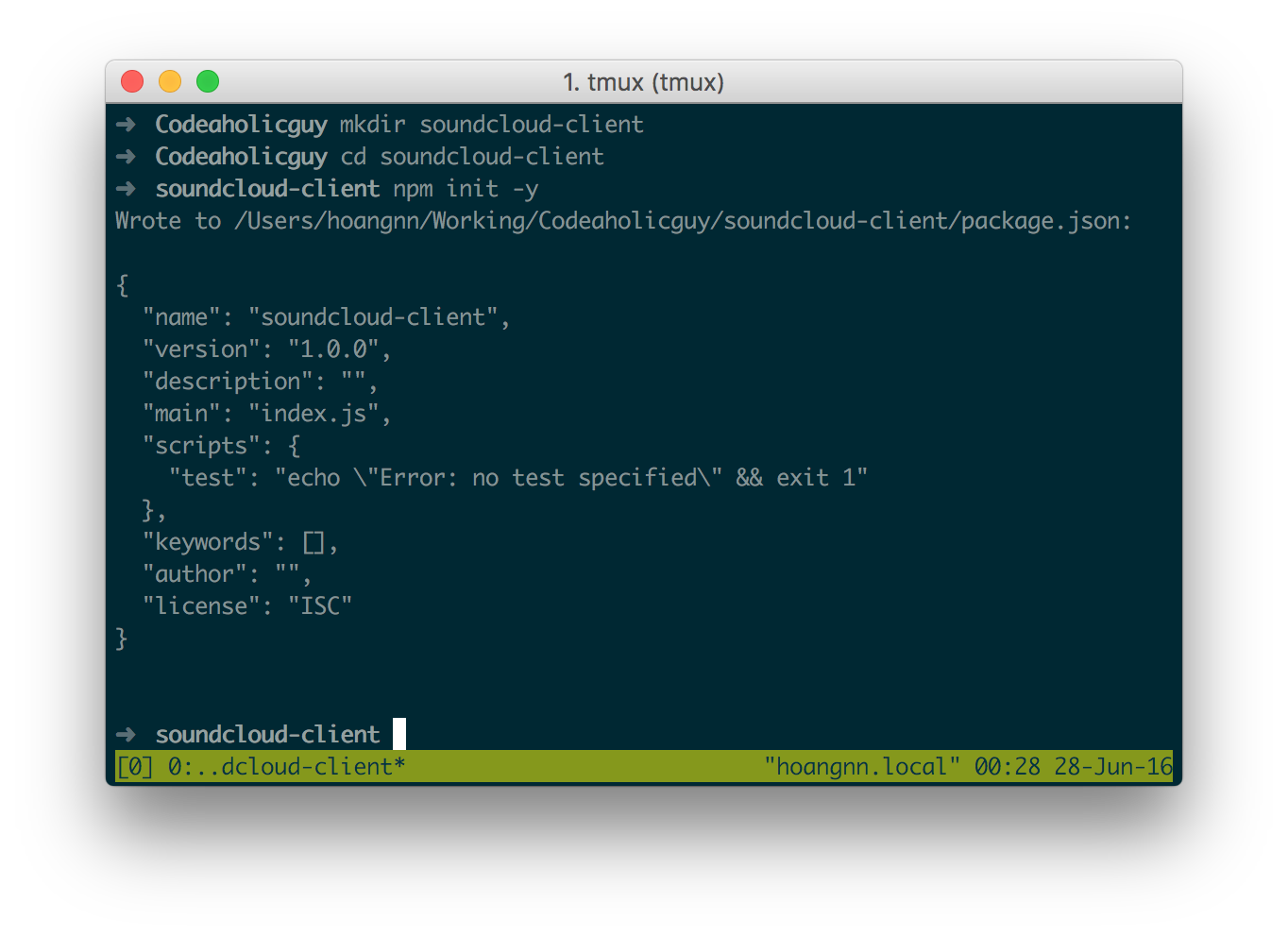
Khi đã cài đặt Node xong, các bạn hãy tạo project bằng cách như sau.

Bạn tạo folder soundcloud-client đây sẽ là thư mục project, sau đó trong thư mục soundcloud-client bạn nhập npm init -y lệnh này giúp bạn khởi tạo file package.json nơi bạn sẽ khai báo các gói dependency cũng như là các script để chạy trong project.
Sau khi khởi tạo xong thư mục và file package.json tiếp đến chúng ta sẽ cài đặt webpack.
Webpack là công cụ giúp đóng gói toàn bộ source cũng như giúp bạn build project một cách dễ dàng. Hơn thế nữa chúng ta sẽ sử dụng webpack-dev-server để phục vụ việc phát triển app ở môi trường local được thuận tiện hơn. Chi tiết về webpack sẽ không tiện nói hết trong bài này, có thể mình sẽ viết những bài riêng về webpack để chia sẻ với các bạn nhiều hơn.
Trong terminal các bạn nhập vào lệnh như sau.
npm install --save-dev webpack webpack-dev-server html-webpack-plugin
Lệnh này sẽ giúp chúng ta cài đặt các gói webpack, webpack-dev-server và html-webpack-plugin vào project, lệnh --save-dev chỉ định sẽ lưu dependency của các gói này vào file package.json để chúng ta có thể mang source code đi nhiều các máy khác nhau mà không cần mang theo các gói dependency.
Sau khi cài đặt xong, chúng ta sẽ thêm start script để chạy webpack-dev-server vào trong file package.json như sau.
...
"scripts": {
"start": "webpack-dev-server --progress --colors --hot --config ./webpack.config.js",
...
},
...
Như các bạn có thể thấy, chúng ta đã khai báo webpack-dev-server sẽ sử dụng một số config từ file webpack.config.js
Trong thư mục project, các bạn hãy tạo file webpack.config.js và nhập vào như sau.
const webpack = require('webpack')
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
entry: './src/index.js',
output: {
path: __dirname + '/build',
publicPath: '/',
filename: 'app.js'
},
devServer: {
contentBase: './build'
},
plugins: [
new HtmlWebpackPlugin({
template: 'src/index.html',
inject: true
})
]
}
Dễ dàng thấy, file config này nói rằng, chúng ta muốn sử dụng src/index.js như là entry point để đóng gói tất các những file được import vào project. File được đóng gói sẽ tên là app.js và được đặt trong thư mục build. Thư mục này sẽ được sử dụng cho app của chúng ta. Ngoài ra chúng ta sử dụng thêm plugin HtmlWebpackPlugin với thuộc tính inject: true để append file script app.js ta đã build ở trên vào file index.html.
Cái mà chúng ta đang thiếu bây giờ là hai file src/index.html và src/index.js, cùng tạo hai file đó nhé.
console.log('Soundcloud client!!!');
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Soundcloud Client</title>
</head>
<body>
<div id="app"></div>
</body>
</html>
Lưu ý, id="app" trong file index.html sẽ giúp chúng ta chỉ định đây là nơi mà root React component được render.
Trong file package.json thêm vào script build nhé!
{
...
"scripts": {
"start": "webpack-dev-server --progress --colors --hot --config ./webpack.config.js",
"build": "webpack --progress --colors --config ./webpack.config.js"
},
...
}
Chạy thử npm run build nếu các bạn thấy folder build được sinh ra chứa hai file index.html và app.js, trong file index.html có thẻ script include file app.js. Tiếp theo nhập npm start vào terminal, mở browser lên, và truy cập localhost:8080, check console xem có đoạn log mà bạn đã nhập trong file index.js. Nếu đúng như vậy thì xin chúc mừng, bạn đã làm đúng hết các bước rồi đấy.
Hôm nay tạm dừng ở đây đã, trong bài tiếp theo, tôi sẽ hướng dẫn các bạn cài đặt Hot reloading, Babel và viết những components đầu tiên của app. Các bạn hãy chú ý theo dõi nhé.
Bài gốc: Codeaholicguy
