Học webpack cơ bản trong 15 phút
Ngày nay, trong lập trình web cùng với sự ra đời của các framework javascript mạnh mẻ như Vuejs, React, Angular...làm cho website tải nhanh hơn, tương tác với người dùng cao hơn, còn giúp cho giảm tải cho server. Cái gì cũng có lợi hại của nó phải không các bạn. Cùng với những lợi ích trên ...

Ngày nay, trong lập trình web cùng với sự ra đời của các framework javascript mạnh mẻ như Vuejs, React, Angular...làm cho website tải nhanh hơn, tương tác với người dùng cao hơn, còn giúp cho giảm tải cho server. Cái gì cũng có lợi hại của nó phải không các bạn. Cùng với những lợi ích trên thì số lượng thư viện, các module trong ứng dụng là không thể kiểm soát được khi website của bạn to lên. Một số Modulers (hệ thống quản lý module) như Browserify, RequireJS, Webpack...ra đời nhằm giải quyết vấn để trên.
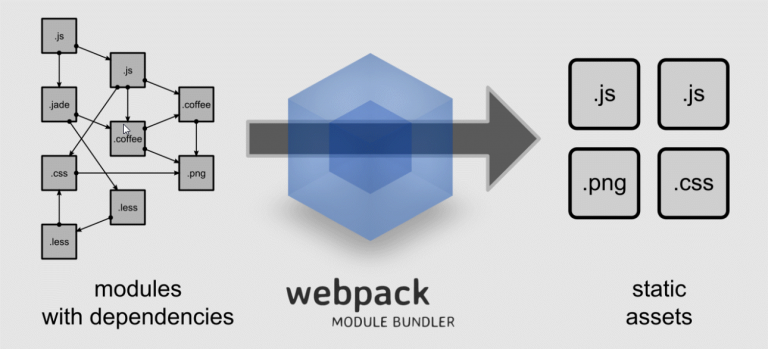
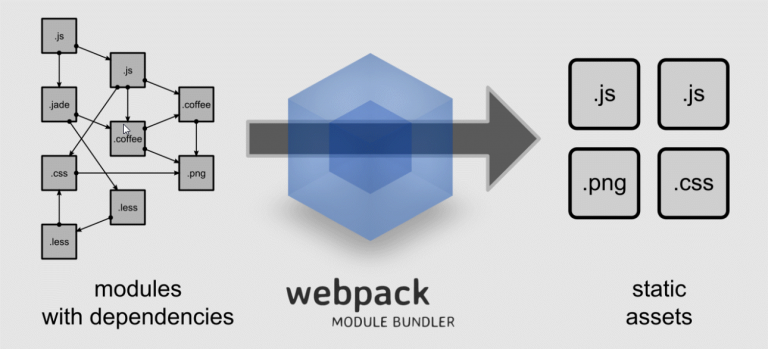
Tại trang document của webpack có định nghĩa: Webpack is a module bundler. webpack takes modules with dependencie and generates static assets representing those modules. Kết hợp với hình mô tả phái trên các bạn cũng phần nào hiểu webpack là gì rồi nhỉ. Nếu chưa hiểu thì đừng vội nản nhé. Sau khi đọc là thực hành theo hướng dẫn của post này thì bạn sẽ hiểu ý mà. Nếu còn chưa hiểu cũng đừng vội trách mình. Hãy đọc thật kỹ một lần nữa nhé (Chúc bạn không phải đọc lại lần hai nhé. ahihi).
Goal of Webpack
Bundle các file JS thành 1 file JS. Bundle ra các file JS chính từ nhiều file JS. Chia file JS và load khi cần. Nhúng HTML vào trong file JS. Nhúng CSS vào trong file JS. Nhúng file hình Base64 vào trong file JS. Trong bài này mình sẽ thực hành theo hướng bundule các file js thàn 1 file js nhé. Nếu các bạn muốn biết hết chức năng của webpack thì vào document của webpack tìm hiểu nhé.
Hiện nay các lập trình viên có rất nhiều lựa chọn như webpack, Gulp, Browserify, NPM scripts, Grunt...Vậy tại sao lại chọn Webpack. Bên dưới mình liệt kê ra ưu nhược điểm của webpack.
Ưu điểm :
- Rất tốt khi bạn xây dụng một website single page.
- Cho phép sử dụng của cả hai cú pháp require và import.
- Cho phép phân tách code.

Nhược điểm:
- Không thích hợp với những bạn mới học web.
- Làm việc với các css files, images và một số file khác không phải js có thể gấy khó hiểu ở lúc đầu.
Trước khi đi vào tìm hiểu và thực hành webpack thì máy của bạn phải có nodejs, một file package.json và npm hoặc yarn. Trong bài này tôi sẽ dùng npm. Bắt đầu nhé.
- Tạo một folder tên tùy ý, ở đây mình đặt tên Webpack.
- Tạo một file packege.json bằng lệnh : npm init. Khi chạy lệnh này nó hỏi một số thông tin cái gì biết bạn trả lời, không thì enter nhé. Hãy xem nội dùng của file này thế nào nhé.
{
"name": "myapp",
"version": "1.0.0",
"description": "hướng dẫn viết trên viblo",
"main": "index.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"author": "phamvanhuy",
"license": "ISC"
}
- Cài đặt webpack bằng lệnh: npm install webpack --save-dev. Sau khi chạy xong lệnh, hãy vào file package.json xem lại nhé.
{
"name": "myapp",
"version": "1.0.0",
"description": "hướng dẫn viết trên viblo",
"main": "index.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"author": "phamvanhuy",
"license": "ISC",
"devDependencies": {
"webpack": "^3.0.0"
}
}
So sánh với lúc chưa chạy lệnh npm install webpack --save-dev thì file package.json được thêm vào đoạn mã.
"devDependencies": {
"webpack": "^3.0.0"
}
Lúc này webpack đã cài đặt thành công. Cuối cùng hãy thêm đoạn mã này:
"build": "webpack -p", "watch": "webpack --watch"
vào file package.json như sau:
{
"name": "myapp",
"version": "1.0.0",
"description": "hướng dẫn viết trên viblo",
"main": "index.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1",
"build": "webpack -p",
"watch": "webpack --watch"
},
"author": "phamvanhuy",
"license": "ISC",
"devDependencies": {
"webpack": "^3.0.0"
}
}
Xong phần cài đặt.
Tạo một file có tên là webpack.config.js (tên này không tùy ý được các bạn nhé. hihi) trong thư mục webpack. File này có nội dùng như sau.
var path = require('path');
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname)
}
};
Ở đây chúng ta chỉ quan tâm: entry: './index.js' : nói cho webpack biết file js chính của chúng ta là: ./index.js. output: { filename: 'bundle.js', path: path.resolve(__dirname) } : Chỉ định tên và đường dẫn của chúng ta sau khi bundle.
1. Tạo một file có tên tùy ý, tôi đặt tên là : greeter.js. Bên trong tôi có nội dung như sau:
function greet() {
console.log('Have a great day!');
};
export default greet;
2. Tiếp theo tạo một file index.js có nội dung như sau:
import greet from './greeter.js';
console.log("I'm the entry point");
greet();
3. Tạo một file index.html có nội dung như sau:
<script src="./bundle.js"></script>
4. Cuối cùng chạy lệnh npm run build.
Mở file index.html băng chrome và f12 -> tab console để xem kết quả cực khổ từ đầu đến giờ nhé.
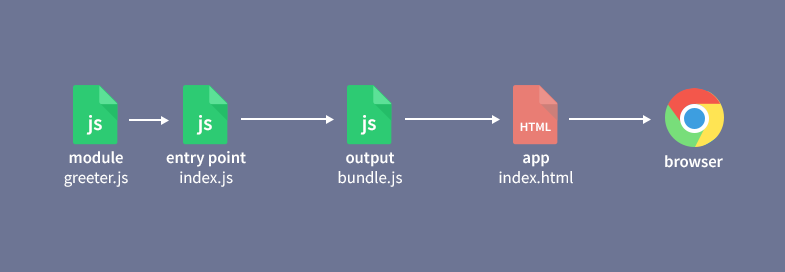
Khi bạn chạy lênh npm run build thì webpack làm việc với sơ đồ sau:

Bây giờ chúng ta thử làm việc với libraries Moment(thư viện js xử lý thời gian ). Để sử dụng thư viện bạn tiến hành chạy lệnh: npm install moment --save Sữa lại file greeter.js thành :
import moment from 'moment';
function greet() {
var day = moment().format('dddd');
console.log('Have a great ' + day + '!');
};
export default greet;`
Chạy lại lệnh npm run build. Sau đó mở lại file index.html bằng chrome và f12->tab console để xem kết quả nhé.
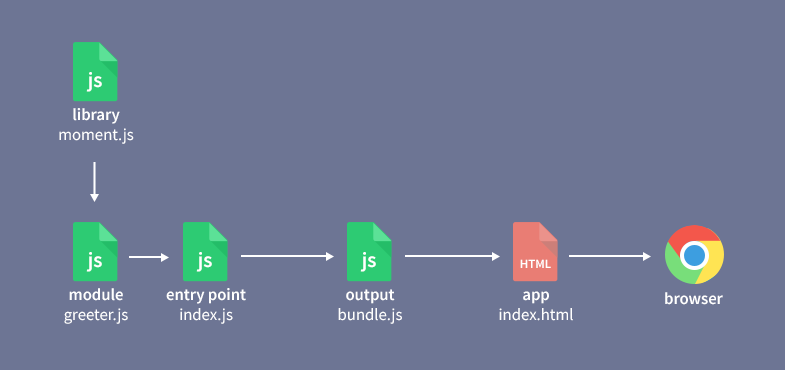
Khi bạn chạy lênh npm run build thì webpack làm việc với sơ đồ sau:
 OK. Mình đã hướng dẫn các bạn supper basic về webpack. Nếu các bạn muốn tìm hiểu sâu hơn về webpack có thể vào document của webpack để học nhé.
Hết 15 phút rồi nhỉ. Chúc các đồng nghiệp code khỏe nhé.
OK. Mình đã hướng dẫn các bạn supper basic về webpack. Nếu các bạn muốn tìm hiểu sâu hơn về webpack có thể vào document của webpack để học nhé.
Hết 15 phút rồi nhỉ. Chúc các đồng nghiệp code khỏe nhé.
