How Redux Works
Giới thiệu Redux là một công cụ để quản lí trạng thái dữ liệu (data-state) và trạng thái giao diện người dùng (UI-state) trong các ứng dụng Javascript. Nó là ý tưởng cho các ứng dụng Single Page (SPAs). Redux đồng thời cũng là một framwork rất mạnh mẽ, nó thậm chí có thể được sử dụng với ...
Giới thiệu
Redux là một công cụ để quản lí trạng thái dữ liệu (data-state) và trạng thái giao diện người dùng (UI-state) trong các ứng dụng Javascript. Nó là ý tưởng cho các ứng dụng Single Page (SPAs). Redux đồng thời cũng là một framwork rất mạnh mẽ, nó thậm chí có thể được sử dụng với Angular hoặc một ứng dụng Jquery. Redux làm việc hiệu quả khi kết hợp với React.
Get started
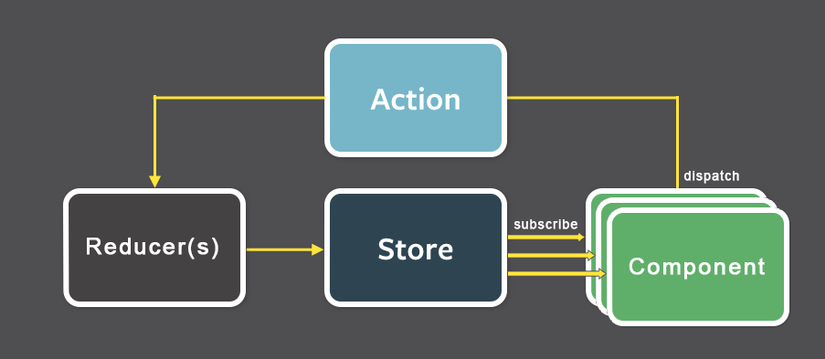
Bài viết này mình sẽ giới thiệu sơ đồ hoạt động của một ứng dụng Redux. Redux is AWESOME, nhưng phải mất một chút thời gian để bạn có thể làm quen và thiết lập được nó. Có rất nhiều cách mà bạn có thể cấu hình nó, cách đặt tên và cấu hình store của ứng dụng.
Một ứng dụng Redux có các khái niệm chính sau:
- Provider: Wraps ứng dụng của bạn và inject vào Store.
- Store: Chứa state cho toàn bộ ứng dụng của bạn.
- Reducers: Lắng nghe các hành động (Actions) và thực hiện các thay đổi trên các giá trị của Store. Nó không thể biến đổi dữ liệu trên Store, nhưng phải trả lại một bộ dữ liệu mới (new data).
- Actions: Nó được định nghĩa như các khối thông tin (payloads) gửi dữ liệu từ ứng dụng của bạn đến Store. Chúng là nguồn thông tin duy nhất cho Store. Bạn có thể gửi chúng đến Store bằng cách sử dụng store.dispatch().

OK, done.
Nếu bạn muốn tìm hiểu Redux cho ứng dụng React. Dưới đây là một số liên kết mà bạn có thể tham khảo: https://css-tricks.com/learning-react-redux https://egghead.io/courses/getting-started-with-redux
Hy vọng qua bài này, các bạn đã nắm rõ hơn về cơ chế hoạt động của một ứng dụng Redux. Hẹn gặp lại các bạn trong các bài viết sau!
