How to Create a Responsive Website
Ngày nay với sự phát triển ồ ạt của smartphone, khái niệm responsive website đã không còn là mới nữa, thậm trí gần như nó thực sự đã thành 1 yêu cầu bắt buộc đối với các website từ lớn tới nhỏ. Trước đây để làm được việc này tương đối khó, khi phải dùng các thư viện ngoài để detect thiết bị, ...
- Ngày nay với sự phát triển ồ ạt của smartphone, khái niệm responsive website đã không còn là mới nữa, thậm trí gần như nó thực sự đã thành 1 yêu cầu bắt buộc đối với các website từ lớn tới nhỏ.
- Trước đây để làm được việc này tương đối khó, khi phải dùng các thư viện ngoài để detect thiết bị, nhưng giờ đây với việc hỗ trợ CSS3 của hầu hết trình duyệt thì việc này trở nên đơn giản hơn bao giờ hết.
Bạn có thể tự làm 1 cách thủ công như sau:
<!DOCTYPE html> <html lang="en-US"> <head> <style> .city { float: left; margin: 5px; padding: 15px; awidth: 300px; height: 300px; border: 1px solid black; } </style> </head> <body> <h1>Framgia Demo</h1> <h2>Resize this responsive page!</h2> <div class="city"> <h2>London</h2> <p>London is the capital city of England.</p> <p>It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.</p> </div> <div class="city"> <h2>Paris</h2> <p>Paris is the capital and most populous city of France.</p> </div> <div class="city"> <h2>Tokyo</h2> <p>Tokyo is the capital of Japan, the center of the Greater Tokyo Area, and the most populous metropolitan area in the world.</p> </div> </body> </html>
Nhưng có lẽ sẽ tốt hơn nếu bạn dùng Bootstrap, CSS framework này hiện nay đang được sử dụng nhiều nhất trên thế giới, nó giúp bạn làm website có thể hiển thị cực đẹp trên tất cả các thiết bị, ví dụ đơn giản như sau:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="awidth=device-awidth, initial-scale=1"> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css"> </head> <body> <div class="container"> <div class="jumbotron"> <h1>Framgia Demo</h1> <p>Resize this responsive page!</p> </div> <div class="row"> <div class="col-md-4"> <h2>London</h2> <p>London is the capital city of England.</p> <p>It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.</p> </div> <div class="col-md-4"> <h2>Paris</h2> <p>Paris is the capital and most populous city of France.</p> </div> <div class="col-md-4"> <h2>Tokyo</h2> <p>Tokyo is the capital of Japan, the center of the Greater Tokyo Area, and the most populous metropolitan area in the world.</p> </div> </div> </div> </body> </html>
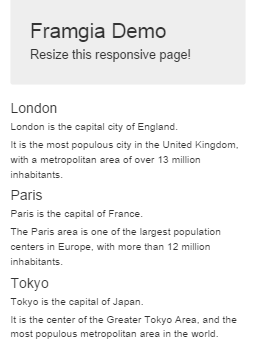
Sẽ hiển thị như sau trên máy tính

Và hiển thị như sau trên điện thoại:

Rất ngon phải ko ^_^ Ở đây cần lưu ý 1 số thẻ như sau:
<!DOCTYPE html>
Thay vì khai báo DOCTYPE như XHTML cũ ta cần khai báo như này để khai báo việc dùng HTML5
<meta name="viewport" content="awidth=device-awidth, minimum-scale=1.0, maximum-scale=1.0" />
Dòng này khai báo để website cho phép các thiết bị di động điều chỉnh hiển thị tốt nhất trên thiết bị.
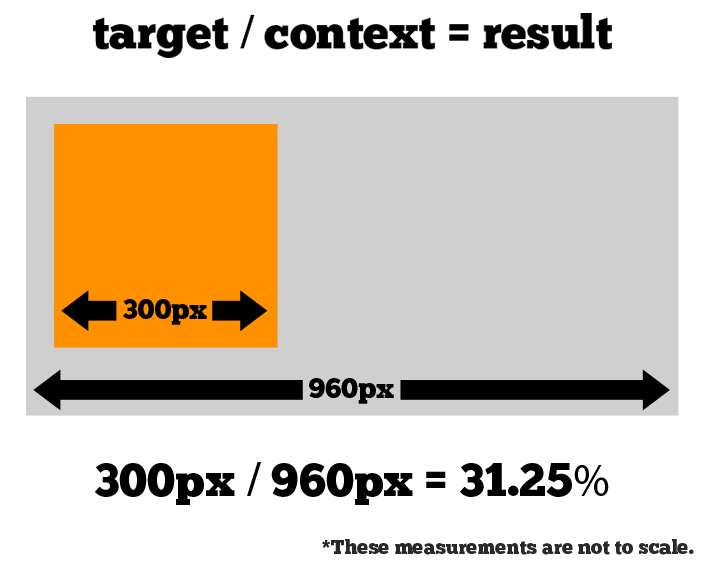
Thật ra cốt lõi của Responsive layout là việc thay vì fix cứng pixel của từng khối trên giao diện thì ta sẽ thay bằng %, để tính ra % ta có thể đo kiểu như sau:

Vậy với layout nhiều cột mà hiển thị trên di động thì sao? Ta cần sử dụng tới media query, ví dụ để thêm 1 số thuộc tính css cho riêng mobile ta có thể làm như sau:
@media screen and (min-awidth: 480px) { .content { float: left; } .social_icons { display: none } // and so on... }
1 số kích cỡ màn hình khác thường dùng:
- 320px
- 480px
- 600px
- 768px
- 900px
- 1200px
Như vậy là bạn hoàn toàn có thể control được cách hiển thị với từng loại màn hình(tương ứng với từng loại thiết bị)
Trên đây là 1 số khái niệm ban đầu để bạn hiểu về responsive design, để tiếp tục bạn nên tìm hiểu sâu hơn về Bootstrap cũng như Media Query, chúc bạn thành công.
