How to Use Instruments in Xcode - Part 1
Dựa trên hướng dẫn từ: http://www.raywenderlich.com/23037/how-to-use-instruments-in-xcode Getting Started Đối với tutorial này, chúng ta sẽ không làm việc theo kiểu tạo 1 app từ đầu mà thay vào đó chúng ta sẽ sử dụng 1 sample project. Nhiệm vụ của chúng ta là chạy app say đó cải thiện nó sử ...
Dựa trên hướng dẫn từ: http://www.raywenderlich.com/23037/how-to-use-instruments-in-xcode
Getting Started
Đối với tutorial này, chúng ta sẽ không làm việc theo kiểu tạo 1 app từ đầu mà thay vào đó chúng ta sẽ sử dụng 1 sample project. Nhiệm vụ của chúng ta là chạy app say đó cải thiện nó sử dụng Instruments theo hướng dẫn. Đây là project mẫu để sử dụng: http://cdn4.raywenderlich.com/downloads/InstrumentsTutorial.zip
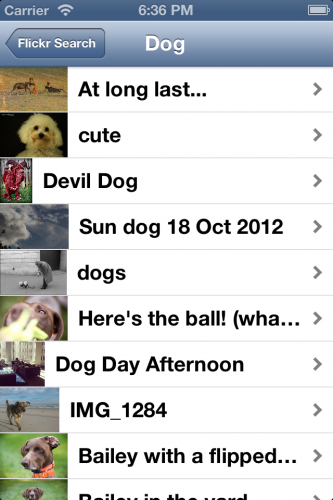
Build app, search thử, click vào kết quả và bạn sẽ thấy màn hình kiểu như sau:

Xem qua code của app, đặc biệt là các functions cơ bản. Như bạnt hấy, tính năng chính của app là tìm kiếm và display ảnh ở trên Flickr. Có 1 search bar trên đầu của app, và khi bạn thực hiện search, 1 dòng mới của các kết quả sẽ xuất hiện trong table.
Dòng mới này hiển thị thuật ngữ search, và số lượng của các kết quả tìm thấy bên trong dấu ngoặc. Nếu bạn tap vào 1 cell, kết quả tìm kiếm sẽ mở rộng và thể hiện trên 1 table khác, hiển thị tiêu đề ảnh cùng với preview của nó.
Nếu bạn tap vào 1 trong những kết quả preview, app sẽ đưa bạn đến ảnh full screen. Từ view này, bạn có thể xoay hình ảnh nếu muốn. Bạn có thể thấy rằng app hoạt động như thiết kế. Bạn có thể bị thuyết phục rằng 1 khi UI đẹp hơn, app hoàn toàn có thể submit lên store. Tuy nhiên, bạn đang muốn sử dụng Instruments và phần còn lại sẽ hướng bạn tìm và sửa các vấn đề còn tồn tại trong app bằng Instrument.
Profiling
Rất nhiều developer bắt đầu với 1 ý tưởng mơ hồ rằng app của mình sẽ nên chạy thật nhanh - và đó là 1 mục tiêu xứng đáng. Sau đó học đọc về 1 cái gì đó đc gọi là "Premature Optimisation" (tối ưu hoá sớm) và tự hỏi những lập trình viên có kinh nghiệm đã tránh khỏi điều khủng khiếp này ntn. Trong trường hợp xấu nhất, những developer non trẻ quên hoàn toàn thế nào là tối ưu hoá.
1 phần nào đó, bạn có thể vứt tối ưu hoá ra khỏi quá trình phát triển ứng dụng của bạn; chỉ khoảng 10 năm trước đây, khi thiết bị di động còn hết sức hạn chế và thậm chí sử dụng sử dụng số thực dấu chấm động (floating point number) còn bị cấm vì nó làm cho kích thước của code lớn hơn và tốc độ tính toán là cực chậm.
Bây giờ, bạn đang giữu 1 số lượng đáng kinh ngạc sức mạnh trong túi, hoàn chỉnh bới phần cứng có thể tốt tới mức đánh bại được destop mới nhất trong 1 ngày ko xa. Nhưng bạn không thể luôn phụ thuộc vào hardware và processor speed để che đậy đi các bit không hiệu quả trong app của bạn.
Prifiling là 1 công cụ để đo. Đầu ra của 1 profiling session cung cấp 1 cái nhìn sâu vào bên trong các code đc dùng nhiều nhất, 1 cách lần lượt, mà sẽ cho bạn biết các phần của code nào bạn nên cải thiện. Bạn có thể dành cả 1 tuần cho 1 thuật toán tinh chỉnh thú vị nhưng nếu code đó chỉ chiếm 5% tổng thời gian thực hiện thì ko ai để ý đc sự khác biệt cho dù bạn cải tiến nó bao nhiêu. Thay vào đó bạn dành ra nỗ lực tối ưu hoá vòng lặp mà chương trình của bạn mất tới 90% với nó, và chỉ cải thiện đc 10% thôi, thì bản update của bạn sẽ đc đánh giá 5 sao vì app sẽ nhanh hơn rất nhiều.
Bài học đầu tiên của tối ưu hoá: tìm đúng nơi để làm điều đó. Premature optimisation chính là dành thời gian tối ưu hoá các bit mà thực sự ko quan trọng đến cuối cùng.
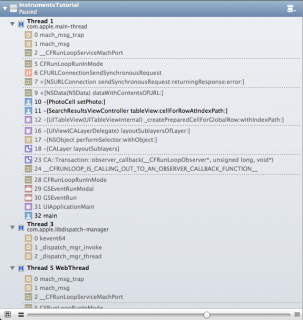
Instrument đầu tiên mà bạn sẽ nhìn vào là "Time Profiler". Tại khoảng thời gian đo đạc, việc thực hiện chương trình sẽ bị tạm dừng, và stack trace được thực hiện trên mỗi thread. Nó tươgn tự như nút pause khi debug Xcode. Dưới đây là preview của Time Profiler:

Màn hình hiển thị các call stack của mỗi thread. Mỗi 1 level, hoặc frame, nếu như nó đc gọi, là 1 method khác nhau mà chương trình thực hiện phải thoe sát để đạt đến thời điểm mà CPU đang thực thi mã, đó chính là frame 0. Thời gian dành cho mỗi method vì thế có thể đc xác định từ số lần profiler dừng lại trong mỗi method.
Ví dụ, nếu 100 samples được thực hiện tại khoảng thời gian 1 milisecond, và 1 method cụ thể được tìm thấy ở trên cùng stack trong 1- samples, từ đó bạn có thể suy ra rằng khoảng 10% tổng thời gian thực hiện - 10 mili giây đã được dùng cho method đó. Đó là 1 xấp xỉ hơi thiếu chính xác, nhưng nó hoạt động.
Bây giờ đã đến lúc sử dụng instrumenting!
Từ menu của Xcode, chọn ProductProfile hoặc nhấn ⌘I. Nó sẽ build app và khởi chạy Instruments. Bạn sẽ thấy 1 cửa sổ lựa chọn trông như thế này:
 Ở đây là các template khác nhau mà đi cùng với Instrument.
Chọn công cụ Time Profile và click Profile. Nó sẽ khởi động iOS simulator và chạy app. Bạn có thể sẽ được yêu cầu nhập password để cho phép instruments phân tích các processes, cứ yên tâm, cung cấp password ở đây là an toàn. Trong cửa sổ Instruments, bạn có thể thấy thời gian đang được đếm, và 1 mũi tên nhỏ di chuyển từ trái sang phải phía trên đồ thị ở chính giữa của screen. Điều này có nghĩa là app đang chạy.
Ở đây là các template khác nhau mà đi cùng với Instrument.
Chọn công cụ Time Profile và click Profile. Nó sẽ khởi động iOS simulator và chạy app. Bạn có thể sẽ được yêu cầu nhập password để cho phép instruments phân tích các processes, cứ yên tâm, cung cấp password ở đây là an toàn. Trong cửa sổ Instruments, bạn có thể thấy thời gian đang được đếm, và 1 mũi tên nhỏ di chuyển từ trái sang phải phía trên đồ thị ở chính giữa của screen. Điều này có nghĩa là app đang chạy.
Bây giờ, bắt đầu sử dụng app. Tìm kiếm 1 số ảnh và đi sâu vào 1 hoặc nhiều các kết quả tìm keiems được. bạn có thể thấy rằng việc đi vào 1 kết quả tìm kiếm là khá chậm, và di chuyển qua 1 danh sách các kết quả tìm kiếm cũng cực kỳ khó chịu - đó là 1 ứng dụng phiền phức. tuy nhiên, bạn sẽ bắt tay vào để fix nó. đầu tiên bạn cần phải biết được bạn thấy gì ở Instrument. Đầu tiên, hãy chắc chắn rằng trên thanh toolbar, view selector được lựa chọn cả 3 như hình:
 Điều này đảm bảo rằng tất cả các panel đã được mở. Hãy xem xét screenshot dưới đây và giải thích về từng phần bên dưới:
Điều này đảm bảo rằng tất cả các panel đã được mở. Hãy xem xét screenshot dưới đây và giải thích về từng phần bên dưới:

- Đây là nút recording. Button màu đỏ sẽ stop & start app đang được profiled. Và nó thực sự stop và start app chứ ko phải là pause.
- Đây là bộ đếm thời gian và bộ đếm navigator. Timer đếm xem app đã được profiled trong bao lâu, các mũi tên sẽ di chuyển trong quá trình app chạy. Nếu bạn stop và khởi động lại app sử dụng nút recording, nó sẽ bắt đầu 1 lần chạy mới. Chữ hiển thị lên sẽ là "Run 2 of 2", nhưng bạn có thể trở lại dữ liệu của lần chạy đầu bằng cách stop lần chạy này lại và press và mũi tên hướng sang bên trái.
- Cái này gọi là track. Trong trường hợp của template profiler mà bạn đã chọn, chỉ có 1 instrument, nên chỉ có 1 track. bạn sẽ học về các chi tiết cụ thể mà track hiển thị ở phần sau. 4.Đây là bảng chi tiết mở rộng, trong trường hợp của time profiler instrument, nó đuược dùng để thể hiện stack traces, giống như những gì instruments đang ghi lại.
- Đây là detail panel. Nó hiển thị các thông tin về các instrument đặc biệt mà bạn sử dụng. Ở đây, nó show ra các methods "nóng nhất" - tức là, các method mà sử dụng CPU time nhiều nhất. Nếu bạn click vào thanh "Call Tree" và chọn "Sample List", bạn sẽ được thấy 1 kiểu trình bày dữ liệu khác. View này sẽ show ra mọi sample đơn. Click thử vào 1 vào samples, và bạn sẽ thấy stack trace tương ứng xuất hiện bên phía extend detail panel.
- Đây là option panel. bạn sẽ được học về nó ở pâhnf sau.
Drilling Deep
Thực hiện 1 tìm kiếm hình ảnh và đi vào kết quả. trong bài này tìm kiếm về "dog". Bây giờ scroll up and down danh sách hình ảnh 1 vài lần và bạn sẽ 1 số lượng dữ liệu trong time profiler. bạn sẽ thấy rằng những con số ở giữa screen thay đổi và đồ thị có sự thay đổi, điều đó cho biết rằng CPU đang được sử dụng. Bạn thực sự không mong đợi bất kỳ UI nào phiền phức như vậy, không có table view để scroll. Nhằm giúp xác định các vấn đề, bạn cần phải thiết lập 1 số tuỳ chọn trên tiem profile.
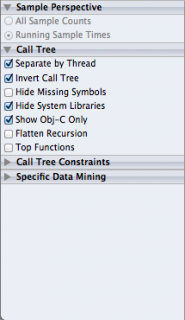
Bên dưới phần Call Tree ở góc trái, chọn Separate by Thread, Invert Call Tree, Hide System Libraries và Show Obj-C Only. Nó sẽ trông như thế này:
 Dưới đây là những gì mà mỗi option thực hiện để hiển thị dữ liệu trong bảng bên phải:
Dưới đây là những gì mà mỗi option thực hiện để hiển thị dữ liệu trong bảng bên phải:
- Separate by Thread: Mỗi thread được xem xet 1 các riêng biệt. Điều này cho phép bạn thấy được thread nào chịu trách nhiệm về việc sử dụng CPU nhiều nhất
- Invert Call Tree: Với option này, stack trace sẽ được xem xét từ trên xuống dưới. Điều này có nghĩa là bạn sẽ nhìn thấy các methods trongbảng mà được trong frame 0 khi sample được lấy. Điều này thường là những gì bạn muốn, khi bạn muốn xem các methods mà CPU tốn nhiều thời gian nhất.
- Hide Missing Symbol: Nếu file dSYM không tìm tìm thấy cho app hoặc 1 system framework, thì thay vì nhìn thấy tên method (symbols) trong bảng, bạn sẽ chỉ thấy những giá trị hex. Những giá trị này tương ưng với địa chỉ của lệnh đó theo mã nhị phân. Nếu option này được chọn, những thử ở trên sẽ được ẩn đi và chỉ có những resolved symbol là được hiển thị. Điều này giúp cho việc các dữ liệu trình bày sạch sẽ hơn.
- Hide System Libraries: Khi option này được chọn, chỉ có symbols từ app của bạn là được hiển thị. Nói chung đây là 1 option hữu ích và bạn thường sẽ chỉ quan tâm đến việc CPU có tốn thời gian cho code của bạn chứ ko phải code thư viện đang sử dụng.
- Show Obj-C Only: Nếu option này được chọn, chỉ có methods của Objective-C là được hiện thị, chứ khôgn phải C hay C++. trong app này thì không có nhưng nếu bạn làmm việc với 1 OpenGL app thì có thể sẽ tồn tại cả C++
- Flatten Recursion: Tùy chọn này đối xử với method đệ quy (có việc tự gọi lại bản thân method) như là một mục trong mỗi stack trace, chứ không phải là nhiều.
- Top Functions: Enable option nàu se xlamf cho instruments xem xét tổng thời gian dành cho 1 function như là tổng thời gian trực tiếp trong phạm vi của function, cũng như thời gian mà các function khác được gọi bởi function đó. Tức là nếu function A gọi B, thì thời gian mà A sử dụng sẽ là thời gian của A cộng với thời gian sử dụng ở B. Điều này thực sự là hữu ích, vì nó cho phép bạn chọn được con số lớn nhất mỗi khi bị rơi vào call stack, zeroing ở trong hầu hết các method tốn nhiều thời gian.
