How to use Stripe in Ruby on Rails
I About the stripe 1 What is Stripe Stripe is a popular payment service that makes online payment easy, fast. Help connect the online shopping system with card companies, bank accounts. 2 The star must use the Stripe Stripe is easy to use in building an online payment website. Stripe ...
I About the stripe
1 What is Stripe
Stripe is a popular payment service that makes online payment easy, fast. Help connect the online shopping system with card companies, bank accounts.
2 The star must use the Stripe
- Stripe is easy to use in building an online payment website.
- Stripe provides libraries that interact with systems built in the most common languages:
- Python
- Ruby
- PHP
- Java
- Scala
- ...
- Stripe uses ajax to transfer credit card data to the system, making it easy to secure payments.
- The Stripe manual is very comprehensive, updated regularly so it's easy to learn how to use it.
- Full support services, including online support.
- Low service fees, no monthly fees or setup fees, are not charged with unsuccessful payments.
3 Create a Stripe account To learn more about the stripe, we need to create a stripe account for the test keys. We follow these steps:
- Visit https://stripe.com .
- Click the "Sign In" button.
- On the Sign In page, click "Sign Up"
- Click the "Skip this step" link and we will
- have a temporary, unnamed, and used account for testing purposes.
- On the page that appears, click on "Your Account" select "Account Settings".
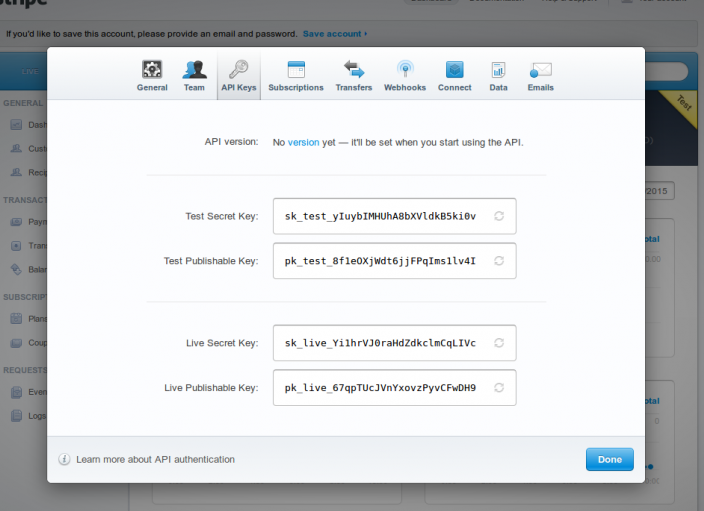
- On the "Your Account" screen, select the "API Keys" tab to obtain the trial code.

Since this is not a real account when we exit will be lost we need to save the account again by clicking "Save Account".
II Use Stripe Payments in rails
1 Create a rails app Now we will create a rails application called stripe-basics
rails new stripe-basics
Create a subscription to save customer information
rails generate scaffold Registration full_name:string company:string telephone:string email:string
In Gemfile add gem stripe and run bundle install
gem 'stripe'
Create a stripe file in the config / initializers directory
Rails.configuration.stripe = {
:publishable_key => Rails.application.secrets.stripe_publishable_key,
:secret_key => Rails.application.secrets.stripe_secret_key
}
Stripe.api_key = Rails.application.secrets.stripe_secret_key
Then we will get the keys on the screen Stripe: Your account> Account Settings> API keys
 We will only need keys for the development environment. The keys are added in the config / secrets.yml file
We will only need keys for the development environment. The keys are added in the config / secrets.yml file
development: stripe_publishable_key: pk_test_8f1eOXjWdt6jjFPqIms1lv4I stripe_secret_key: sk_test_yIuybIMHUhA8bXVldkB5ki0v
Also with the production environment. We need config with live keys. 2. Create a Registration form We will create a registration form for creating new app / views / registrations / new.html.haml
= form_for @registration, html: { class: "basic-grey" } do |f|
- if @registration.errors.any?
#error_explanation
%h2
= pluralize(@registration.errors.count, "error")
prohibited this registration from being saved:
%ul
- @registration.errors.full_messages.each do |message|
%li= message
.field
= f.hidden_field :course_id, value: @course.id
.field
= f.label :full_name
= f.text_field :full_name
.field
= f.label :company
= f.text_field :company
.field
= f.label :telephone
= f.text_field :telephone
.actions
%script.stripe-button{ src: "https://checkout.stripe.com/checkout.js",
data: {amount: @course.price*100, description: @course.name, key: Rails.application.secrets.stripe_publishable_key}}
where the checkout.js cript is used to create a submit button and a popup window allows the user to enter the data of the customer, when the user submits the data, checkout.js sends the information to the stripe. 3. Payment processing and registration In the controller we will process the registration and payment of the app / controller / registration_controller.rb
def create
@registration = Registration.new registration_params.merge(email: stripe_params["stripeEmail"],
card_token: stripe_params["stripeToken"])
raise "Please, check registration errors" unless @registration.valid?
@registration.process_payment
@registration.save
redirect_to @registration, notice: 'Registration was successfully created.'
rescue e
flash[:error] = e.message
render :new
end
private
def stripe_params
params.permit :stripeEmail, :stripeToken
end
We need to add the process_payment method to the app / models / registration.rb model.
def process_payment
customer = Stripe::Customer.create email: email, card: card_token
Stripe::Charge.create customer: customer.id,
amount: course.price * 100,
description: course.name,
currency: 'usd'
end
In addition, we need to create a card_token column in the registration panel.
rails g migration add_stripe_card_token_to_registration card_token:string rake db:migrate
4. Test function
Run http: // localhost: 3000 / and click on the registration tab on the main screen, a new registration form will appear, enter the information and press the Pay with Car button, a form to enter the card information will display as after:
 Here we use the card number 4242 4242 4242 4242 to test with CVV is 123.
If successful. We will see the following screen:
Here we use the card number 4242 4242 4242 4242 to test with CVV is 123.
If successful. We will see the following screen:
 We can also check the Stripe trading information.
We can also check the Stripe trading information.
 So we have made a basic example of using stripe using rails.
So we have made a basic example of using stripe using rails.
