HTML là gì ? Học HTML cơ bản
HTML viết tắt của chữ Hyper Text Markup Language, là một ngôn ngữ đánh dấu siêu văn bản để quy định cách hiển thị thông tin trong trang web. HTML gồm nhiều lệnh, mỗi lệnh gọi là 1 tag. Mỗi tag quy định một cách thức hiển thị dữ liệu trong trang web. Ví dụ như : chữ đậm, chữ nghiêng, màu chữ…
Lúc đầu, HTML được phát triển với mục đích để xác định cấu trúc của các tài liệu như các tiêu đề, các đoạn văn, các danh sách… và tạo sự thuận lợi cho việc chia sẻ thông tin khoa học giữa các nhà nghiên cứu.
Bây giờ, HTML đã được sử dụng rộng rãi để định dạng các trang Web với sự giúp đỡ của các tag khác nhau có trong ngôn ngữ HTML.
Ví dụ một tài liệu HTML cơ bản
Dưới đây là một ví dụ về một trong các mẫu đơn giản nhất của tài liệu HTML.
<!DOCTYPE html> <html> <head> <title>Đây là tiêu đề trên trình duyệt</title> </head> <body> <h1>Đây là tiêu đề bài viết</h1> <p>Đây là phần nội dung bài viết ...</p> </body> </html>
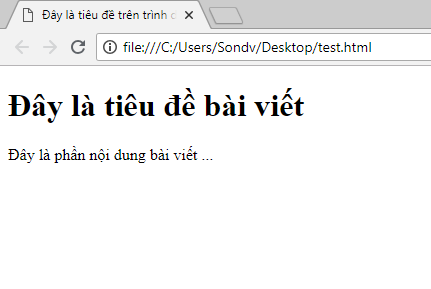
Các bạn có thể sử dụng notepage ++ để tạo 1 file đuôi .html với nội dung bên trên và mở trên trình duyệt sẽ được kết quả như sau.
Các thẻ trong HTML - Tag trong HTML
Như đã trình bày ở trên, HTML là ngôn ngữ đánh dấu bằng thẻ (tag) và sử dụng các thẻ khác nhau để định dạng nội dung. Những thẻ này được chứa trong hai dấu ngoặc đơn <tên thẻ>. Trừ một vài thẻ, hầu hết các thẻ đều có các thẻ đóng tương ứng với nó. Ví dụ, thẻ <html> có thẻ đóng tương ứng là </html> và thẻ <body> có thẻ đóng tương ứng là </body> ...
Ví dụ trên về tài liệu HTML đã sử dụng các thẻ sau đây:
| Tag | Miêu tả |
|---|---|
| <!DOCTYPE...> | Còn gọi là thẻ khai báo một tài liệu HTML. Thẻ này xác định loại tài liệu và phiên bản HTML. |
| <html> | Thẻ này bao phủ các tài liệu HTML đầy đủ. Còn đầu trang tài liệu thì được biểu diễn bởi các thẻ <head>...</head> và thân tài liệu là các thẻ<body>...</body> . |
| <head> | Thẻ này đại diện cho đầu trang tài liệu mà có thể giữ các thẻ HTML như <title>, <link> ... |
| <title> | Thẻ <title> được sử dụng trong thẻ <head> chỉ tiêu đề tài liệu. |
| <body> | Thẻ này đại diện cho thân tài liệu và giữ các thẻ như <h1>, <div>, <p> ... |
| <h1> | Thẻ này đại diện cho các tiêu đề trang. |
| <p> | Thẻ này đại diện cho đoạn văn. |
Để học HTML, bạn sẽ cần phải học các thẻ khác nhau và hiểu cách chúng vận hành trong khi định dạng tài liệu thuần văn bản. Học HTML là đơn giản khi người sử dụng học được cách sử dụng của các thẻ khác nhau để định dạng văn bản hoặc hình ảnh để tạo các trang Web đẹp.
World Wide Web Consortium (W3C) đề nghị sử dụng các thẻ chữ thường bắt đầu từ HTML 4.
Cấu trúc tài liệu HTML
Một tài liệu HTML đặc trưng có cấu trúc cơ bản sau:
Thẻ khai báo <!DOCTYPE>
<html>
<head>
Các thẻ liên quan tới đầu đề tài liệu
</head>
<body>
Các thẻ liên quan tới phần thân tài liệu
</body>
</html>
Chúng ta sẽ học về các thẻ <head> và thẻ <body> trong các chương tiếp theo, bây giờ chúng ta sẽ tìm hiểu về thẻ khai báo trong HTML.
Thẻ khai báo <!DOCTYPE>
Thẻ khai báo <!DOCTYPE> được sử dụng để các trình duyệt Web biết được phiên bản HTML mà bạn sử dụng. Phiên bản hiện tại của HTML là 5 và sử dụng thẻ khai báo sau:
<!DOCTYPE html>
Phụ thuộc vào phiên bản của HTML mà có rất nhiều loại thẻ được sử dụng. Chúng ta sẽ tìm hiểu chi tiết về các thẻ <!DOCTYPE...> này song song với các thẻ HTML khác.
Trong bài viết này chúng ta đã hiểu thế nào là html và đã tạo được 1 file html đầu tiên.
Ở các bài sau chúng ta sẽ tìm hiểu chi tiết hơn.