Hướng dẫn cài đặt unisharp/laravel-filemanager thư viện upload ảnh cho ckeditor.js với laravel
CKEditor là một trình soạn thảo văn bản HTML sẵn sàng cho sử dụng được thiết kế để đơn giản hóa việc tạo ra nội dung web. Đó là một trình soạn thảo WYSIWYG mang lại các tính năng xử lý văn bản phổ biến trực tiếp đến trang web của bạn. CKEditor là một ứng dụng mã nguồn mở, có nghĩa là bạn có thể sửa ...
CKEditor là một trình soạn thảo văn bản HTML sẵn sàng cho sử dụng được thiết kế để đơn giản hóa việc tạo ra nội dung web. Đó là một trình soạn thảo WYSIWYG mang lại các tính năng xử lý văn bản phổ biến trực tiếp đến trang web của bạn. CKEditor là một ứng dụng mã nguồn mở, có nghĩa là bạn có thể sửa đổi nó theo bất kỳ cách nào bạn muốn. Lợi ích của nó đến từ một cộng đồng năng động không ngừng phát triển các ứng dụng với các add-ons miễn phí và quá trình phát triển minh bạch (transparent development process). sau đây tôi sẽ hướng dẫn bạn cài đặt plugin cho nó, 1 thư viện giúp upload file từ local :
1.Cài đặt package
composer require unisharp/laravel-filemanager
2.Chỉnh sửa file config/app.php
Thêm vào providers
UnisharpLaravelfilemanagerLaravelFilemanagerServiceProvider::class, InterventionImageImageServiceProvider::class,
và thêm vào aliases
'Image' => InterventionImageFacadesImage::class,
3.Publish package’s config và assets :
php artisan vendor:publish --tag=lfm_config php artisan vendor:publish --tag=lfm_public
4.Chạy commands để xóa cache
php artisan route:clear php artisan config:clear
5. Chỉnh sửa file config/lfm.php
Để có thể chạy được plugin, chúng ta phải được xác thực, túm lại là phải đăng nhập, nên phải sửa lại middleware mà các bạn dùng để xác thực trong file này.
<?php
return [
/*
|--------------------------------------------------------------------------
| Routing
|--------------------------------------------------------------------------
*/
// Include to pre-defined routes from package or not. Middlewares
'use_package_routes' => true,
// Middlewares which should be applied to all package routes.
// For laravel 5.1 and before, remove 'web' from the array.
'middlewares' => ['web' ,'auth'],
// The url to this package. Change it if necessary.
'prefix' => 'laravel-filemanager',
/*
|--------------------------------------------------------------------------
| Multi-User Mode
|--------------------------------------------------------------------------
*/
// If true, private folders will be created for each signed-in user.
'allow_multi_user' => true,
// If true, share folder will be created when allow_multi_user is true.
'allow_share_folder' => true,
ví dụ mình sử dụng middleware là adminLogin thì ở đây mình sửa lại như thế này
'middlewares' => ['web' ,'adminLogin'],
6. Test
ta tạo 1 file html để test
<textarea id="my-editor" name="content" class="form-control">{!! old('content', 'test editor content') !!}</textarea>
<script src="//cdn.ckeditor.com/4.6.2/standard/ckeditor.js"></script>
<script>
var options = {
filebrowserImageBrowseUrl: '/laravel-filemanager?type=Images',
filebrowserImageUploadUrl: '/laravel-filemanager/upload?type=Images&_token=',
filebrowserBrowseUrl: '/laravel-filemanager?type=Files',
filebrowserUploadUrl: '/laravel-filemanager/upload?type=Files&_token='
};
</script>
ở đoạn code này tạo 1 textarea với id là 'my-editor' đây là vùng hiển thị của ckeditor tiếp theo là import thư viện từ cdn và khai báo cấu hình option đến thư viện mà ta đã cài đặt và cuối cùng là khởi tạo một ckeditor với id và option đã tạo
<script>
CKEDITOR.replace('my-editor', options);
</script>
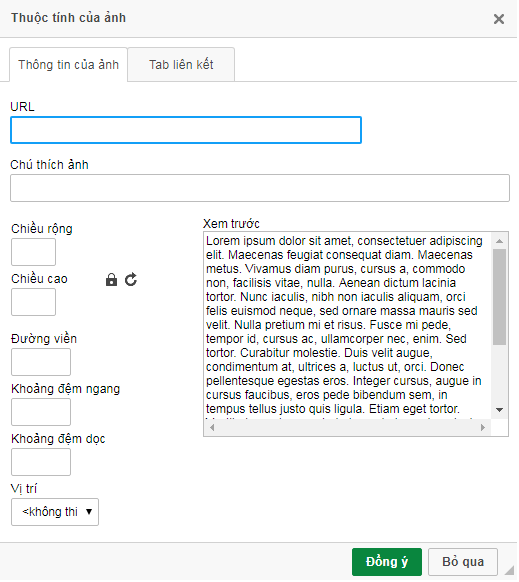
Đây là chức năng upload hình ảnh của ckeditor khi chúng ta chưa cài đặt thư viện:
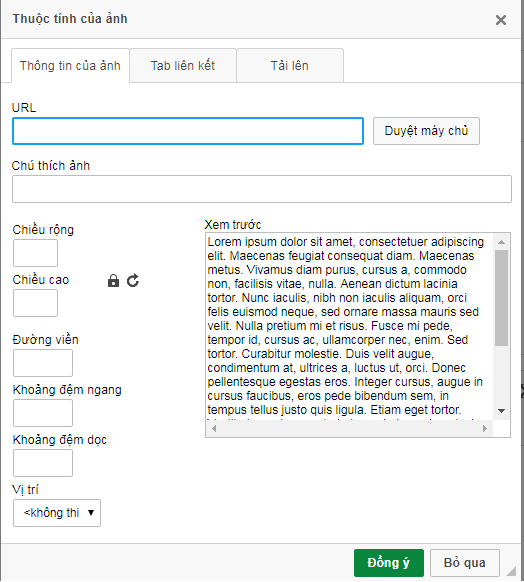
 Và đây là sau khi đã cài đặt thành công:
Và đây là sau khi đã cài đặt thành công:
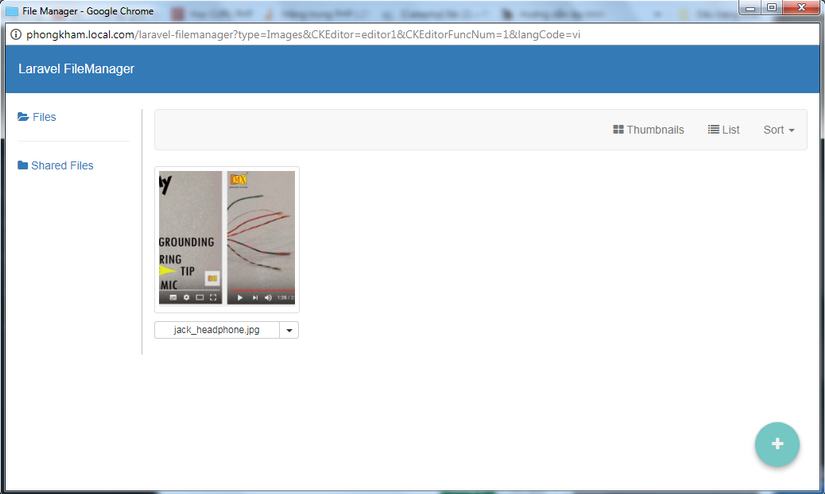
 ta click vào button "Duyệt thư mục" , ta sẽ thấy được giao diện upload nhé
ta click vào button "Duyệt thư mục" , ta sẽ thấy được giao diện upload nhé
 vậy là các bạn có thể upload image từ thư viện rồi nhé. Chúc các bạn thành công.
vậy là các bạn có thể upload image từ thư viện rồi nhé. Chúc các bạn thành công.
