Hướng dẫn cơ bản sử dụng NPM như một Build tool (part 1)
Trong bài viết này chúng ta sẽ cùng tìm hiểu về cách dùng npm như một build tool thay thế những build tool khác như gulp, grunt,... Node đã cung cấp sẵn cách để xây dựng tiến trình build với chỉ npm và file package.json nên về cơ bản bạn sẽ chỉ cần tạo custom scripts trong trường script của file ...
Trong bài viết này chúng ta sẽ cùng tìm hiểu về cách dùng npm như một build tool thay thế những build tool khác như gulp, grunt,... Node đã cung cấp sẵn cách để xây dựng tiến trình build với chỉ npm và file package.json nên về cơ bản bạn sẽ chỉ cần tạo custom scripts trong trường script của file package.json.
1. Khởi tạo
- Tạo một thư mục trống và mở terminal trong thư mục đó
- Chạy command sau:
npm init
-
Skip tất cả những câu hỏi bằng cách liên tục enter. Một vài lưu ý quan trọng từ câu hỏi trong npm init/file package.json A. name: Tên của ứng dụng (phải tồn tại duy nhất khi đẩy lên NPMjs.org như một gói npm) B. main: điểm bắt đầu của ứng dụng

-
Chạy command sau:
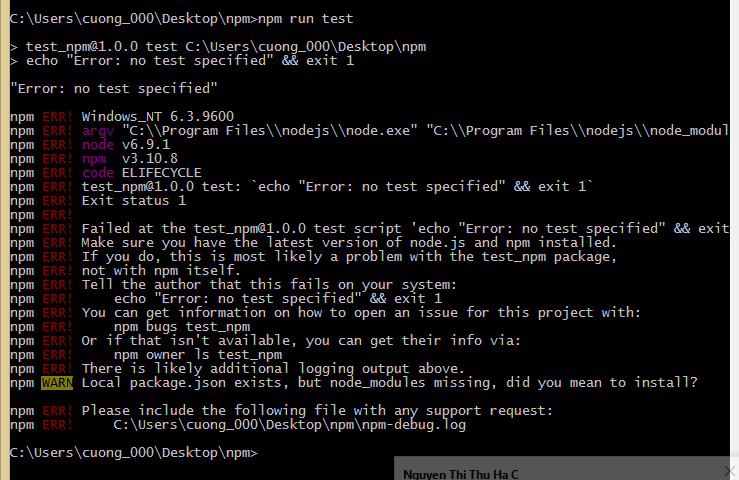
npm run test
Command "npm run" chạy đoạn script mà bạn đặt trong đối tượng "scripts" trong file package.json. Trong trường hợp này bạn đang chạy script mặc định khi khởi tạo file package.json "test", in ra một đoạn string và thông báo kết thúc lệnh với "&& exit 1". Exit status với giá trị 0 thông báo ứng dụng chạy thành công trong khi với những giá trị khác sẽ thông báo chạy không thành công, do đó đoạn script mặc định sẽ in ra màn hình lỗi

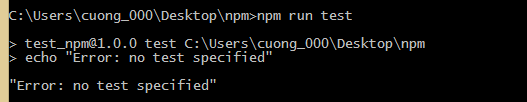
Nếu ta bỏ "&& exit code 1" và chạy lại, bạn sẽ nhận được output sau:

2. Shorthand scripts
Một vài script bao gồm "start", "stop", "restart", "test" có thể chạy theo cách vắn tắt:
npm start npm stop npm restart npm test
tương tự với
npm run start npm run stop npm run restart npm run test
3. Custom script
Trước khi bắt đầu với custom script đầu tiên, cài đặt mocha và should thông qua command line
npm install mocha should --save-dev
mocha: dành cho testing should: thực hiện phép so sánh trong mocha --save-dev: lưu lại dưới dạng thư viện dùng cho việc phát triển
Tiếp theo tạo thư mục "test" và file "test.js" bên trong. Mở file "test.js" dán hoặc gõ đoạn mã sau:
var should = require('should');
describe('my first test', function() {
it('is running', function() {
true.should.equal(true);
});
});
Sửa đoạn script trong package.json: "test": "mocha test -u bdd -R spec"
mocha: lệnh test với mocha test : Tên thư mục -u: Mô tả user-interface (bdd|tdd|exports). bdd: Ở đây ta đang dùng bdd interface (Behavior-Driven Development) -R: Reporter từ mocha spec: reporter mặc định, in ra màn hình kết quả test theo dạng thứ bậc
Sau đó chạy từ terminal:
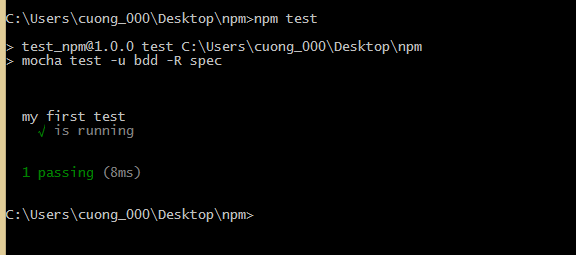
npm test
Output sẽ như sau:

4. Thêm script
Chúng ta sẽ dựng một ứng dụng express đơn giản. Trước hết cài đặt express và lưu vào package.json
npm install express --save
Tiếp theo tạo file server.js và gõ đoạn sau:
var express = require('express');
var app = express()
app.get('/', function(re,res) {
res.send('Hello Cuong Ho')
});
var port = process.argv[2] || 3000;
app.listen(port);
console.log('app listening on port' + port)
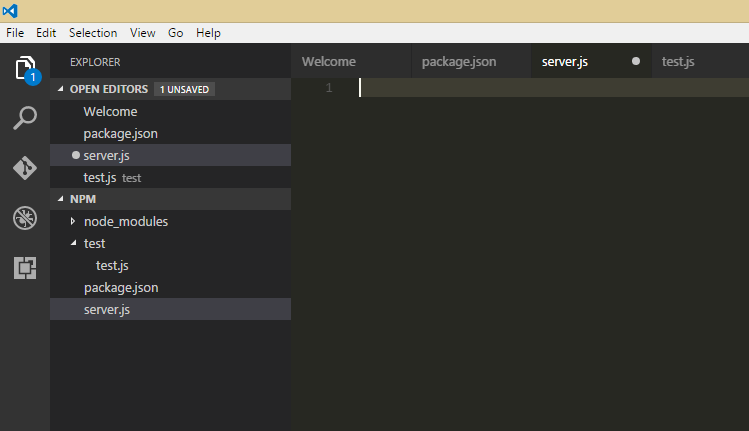
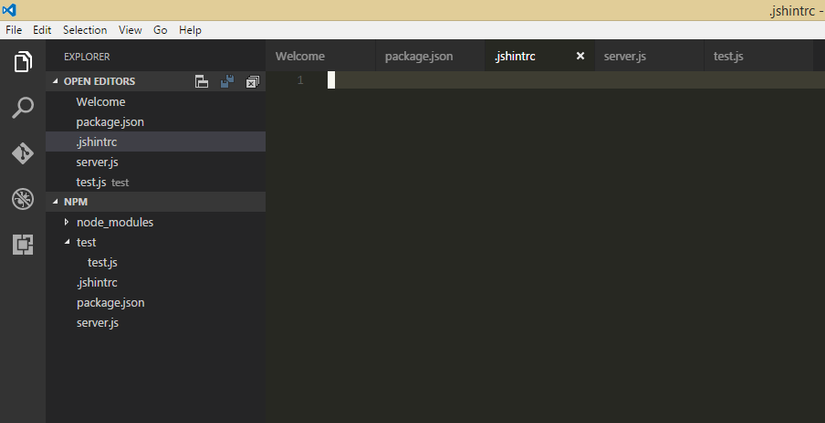
Cấu trúc thư mục hiện có:

Tiếp tục chạy
npm start
Command này sẽ tìm script "start" trong package.json nhưng do script này chưa được mô tả trong package.json nên nó sẽ tự động chạy server.js. Nó cũng cho phép bạn chỉ rõ port ở argument thứ ba của "npm start"
npm start 4000
Chạy đoạn script trên và mở trình duyệt của bạn tại địa chỉ localhost:4000 bạn sẽ thấy output sau:

Để mô tả rõ ràng hơn script "start" chúng ta sẽ đưa script để chạy server.js vào trong package.json
"start": "node server.js", "start:dev": "node server.js 4000"
"start:dev" cho chúng ta kết quả như bên trên, trong khi "start" sẽ chạy app chúng ta tại cổng 3000.
5. Script Pre và Post
Pre và Post script chạy trước và sau khi script chính. Để cài đặt, bạn chỉ cần thêm "pre" hoặc "post" vào tên của script mà bạn muốn chạy. Ví dụ
"test": "mocha test -u bdd -R spec", "pretest": "echo 'about to run the test...'", "posttest": "echo 'the test has been run!'",
Chạy command:
npm test
Command trên sẽ chạy theo thứ tự "pretest", "test", "posttest" và cho ra output:
 Bạn cũng có thể chạy command theo cách sau:
Bạn cũng có thể chạy command theo cách sau:
npm test -s
-s là shortcut của --loglevel=silent, giúp bạn chỉ hiển thị output mà bạn mong muốn khi chạy script

6.JSHint
Cài đặt JSHint
npm install jshint --save-dev
Tạo file .jshintrc. Cấu trúc file của chúng ta bây giờ gồm
 Bên trong .jshintrc, gõ đoạn code sau:
Bên trong .jshintrc, gõ đoạn code sau:
{
"esnext":"true",
"noyield":"true"
}
esnext: option này cho JSHint biết code của bạn đang dùng syntax của ES6 noyield: option này chặn những thong báo rằng bên trong hàm generator không có câu lệnh "yield"
Bây giờ, tiếp tục thêm script "lint" vào trong file package.json
"test": "mocha test -u bdd -R spec", "pretest": "echo 'about to run the test...'", "posttest": "echo 'the test has been run!'", "start": "node server.js", "start:dev": "node server.js 4000", "lint": "jshint --exclude ./node_modules ."
Chạy command
npm run lint
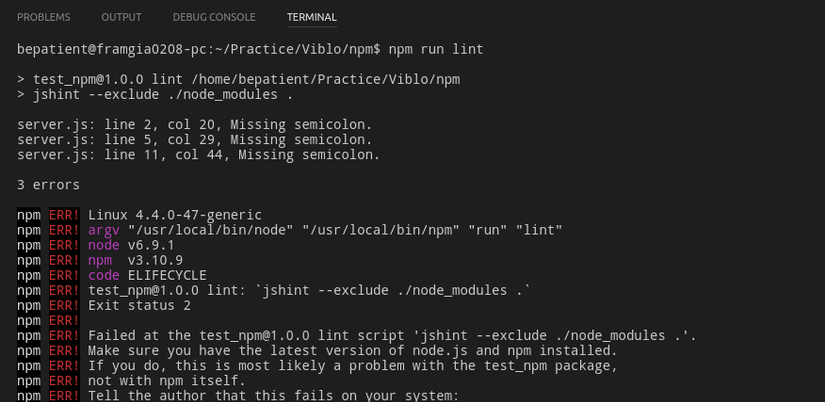
Output:

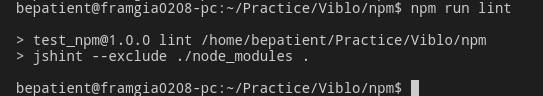
Chúng ta sẽ fix thông báo này bằng cách thêm dấu ";" vào cuối dòng 2,5 và 11. Chạy lại command trên, bạn sẽ nhận được output bên dưới.

Tiếp theo ta sẽ cho đoạn script "lint" này vào "pretest":
"test": "mocha test -u bdd -R spec", "pretest": "npm run lint", "posttest": "echo 'the test has been run!'", "start": "node server.js", "start:dev": "node server.js 4000", "lint": "jshint *.js **/*.js"
Bây giờ chạy command sau:
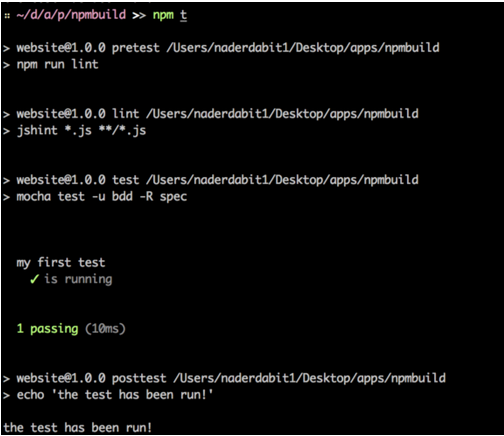
npm t
Output sẽ như sau:

Trong phần 2 chúng ta sẽ tiếp tục tiến hành cài đặt build tool bằng npm.
Tham khảo Introduction to Using NPM as a Build Tool https://medium.com/@dabit3/introduction-to-using-npm-as-a-build-tool-b41076f488b0#.uh41wzdui
