Hướng dẫn Handoffs file cho Developer một cách tối ưu ( Phần 2 )
Grid Hãy vận dụng hệ thống CSS grid để xây dựng thiết kế của bạn. Hãy xem và tìm hiểu Bootstrap Gird, nó là một hệ thống lưới CSS vô cùng phổ biến, nó bao gồm tất cả các thành phần cơ bản để giúp bạn tối ưu thiết kế và nó cũng rất dễ dàng để Developer có thể sử dụng và tùy chỉnh. Vấn đề chính ...

Grid
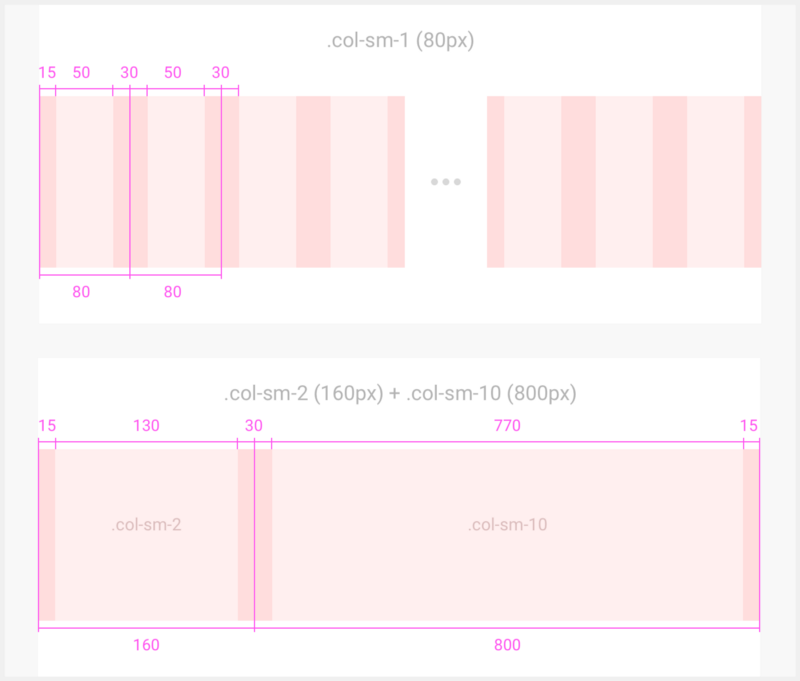
Hãy vận dụng hệ thống CSS grid để xây dựng thiết kế của bạn. Hãy xem và tìm hiểu Bootstrap Gird, nó là một hệ thống lưới CSS vô cùng phổ biến, nó bao gồm tất cả các thành phần cơ bản để giúp bạn tối ưu thiết kế và nó cũng rất dễ dàng để Developer có thể sử dụng và tùy chỉnh. Vấn đề chính là phải hiểu được rằng cột ( Column ) trong CSS Grids là quan hệ giữa chiều rộng và khoảng cách bên trong ( padding ). Bootstrap Grid mặc định có 12 cột và 15px khoảng cách padding bên trong cột, nhưng bạn có thể tùy biến nó.
Khi bạn thiết kế UI, bạn luôn luôn hiển thị hình ảnh và dĩ nhiên bạn có một kích thước cố định. Ví dụ, nếu bạn có file awidth là 1920 và 960px là phần hiển thị nội dung, bạn sẽ có một cột là 80px, với padding 15px và 50px kích thước cột bên trong.

Khi bạn xây dựng UI dựa trên Grid system giống như Boostrap, bạn không cần nói với Developer về kích thước của mỗi cột, bạn chỉ cần show overlay ( Gird ). Developer sẽ biết làm sử dụng thế nào trong CSS: .col-sm-2 or .col-sm-6. Ví dụ:

Có rất nhiều người đã tự tạo ra Grid của riêng mình. Họ sẽ sử dụng duy nhất một khoảng cách giữa các cột và khoảng cách từ cột tới nội dung. Bạn có thể xem Bootstrap Grid để hiểu hơn.

Reponsive Design
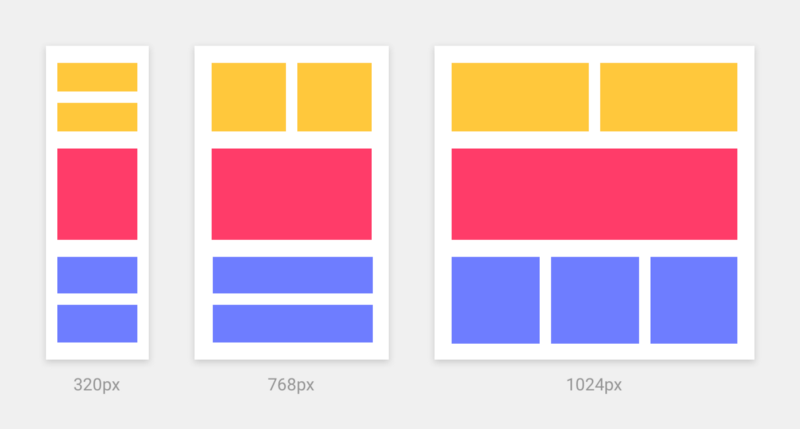
Mục tiêu của bạn là show cho Developer cách mà các thành phần hoạt động ở trong các độ phân giải màn hình khác nhau, và sự khác biệt vị trí của chúng. Hãy nghĩ về sự liên quan, không phải là các thông số tính. Nếu bạn bố trí một layout với các độ phân giải khác nhau, như: 320x568, 1024 x 768 và 1920x1080, nó không có nghĩa là công việc của bạn đã hoàn thành. Bạn sẽ cần phải giải thích và chứng minh thiết kế của mình.
- Nó sẽ thế nào nếu cột và nội dung ở mỗi màn hình?
- Nó sẽ thay đổi thế nào với phần hiển thị nội dung ở mỗi màn hình ( và đảm bảo rằng bạn có cột với các giá trị quan hệ với nhau )
- Có bao nhiêu sự thay đổi ảnh hưởng tới hình ảnh, và chúng ta đã chuẩn bị ảnh cho những trường hợp đó? Ví dụ: Bạn có một hình ảnh 200x200px trên màn hình desktop, và quyết định rộng 100% với màn hình 375x667. Với trường hợp này bạn cần phải có hình ảnh chiều rộng lớn hơn 750px ( độ phân giải cao cho màn hình điện thoại ) để ngăn chặn việc mờ, vỡ hình trên giao diện mobile.
Một lỗi khác của Designer là quên đi nói về chiều cao và chỉ show duy nhất các thay đổi hành vi về chiều rộng của nội dung. Thỉnh thoảng, tôi có các đối tượng với quan hệ thay đổi của chiều cao, và bạn cần nói về các đối tượng này cho Developer. Bạn cần phải có chiều cao tối thiểu và chiều cao tối đa, và vị trí của các đối tượng.

Đừng phát minh lại những “bánh xe”
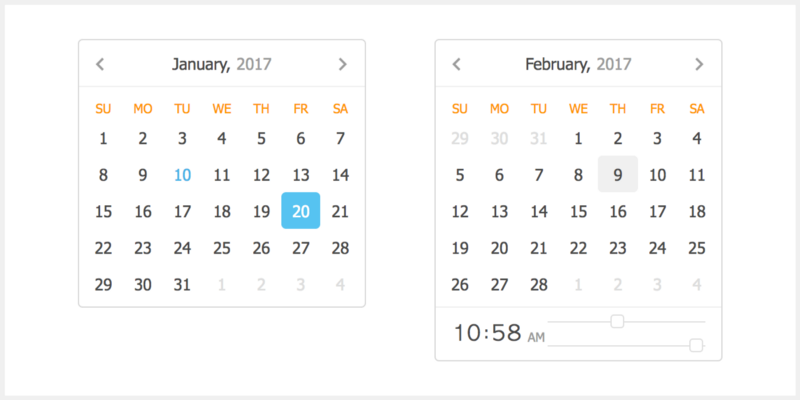
Nếu bạn không có thời gian, hoặc bạn không chắc chắn rằng bạn có thể xây dựng các thành phần nhỏ ( như dropdown ) từ bản thiết kế, hãy hỏi Developer của bạn gợi ý về các thư viện và cải thiện các thư viện có sẵn đso. Một trường hợp điển hình là thiết kế lại chọn ngày lịch ( Date picker ). Có nhiều người nghĩ họ cần phải thiết kế lịch vs con số trên đó, nhưng bạn hãy nghĩ về:
- Cho dù bạn đánh dấu các ngày từ tháng trước hoặc tháng sau?
- Hiệu ứng hover khi di vào mỗi ngày?
- Bạn sẽ làm thế nào để đánh dấu ngày hôm nay.?
- Bạn sẽ đánh dấu ngày đã chọn như thế nào?
- Bạn sẽ làm thế nào để chuyển các năm or các tháng?

Chúng ta đang sống ở thế giới nơi mà tất cả mọi người đều đang cố xây dựng startup của riêng họ. Thinh thoảng, nó tốt hơn là việc tiếp cận khách hàng hơn là tốn thời gian và tiền bạc vào một Designer người mà sẽ cố gắng để sáng tạo. Designer sẽ hiểu thằng họ có thể sử dụng thư viện của các thành phần và cải thiện chúng cho các dự án phong phú hơn. Điều này làm giảm chi phí thường xuyên không hợp lý công việc của Developer, ngay cả khi cần thiết để tùy chỉnh các giải pháp.
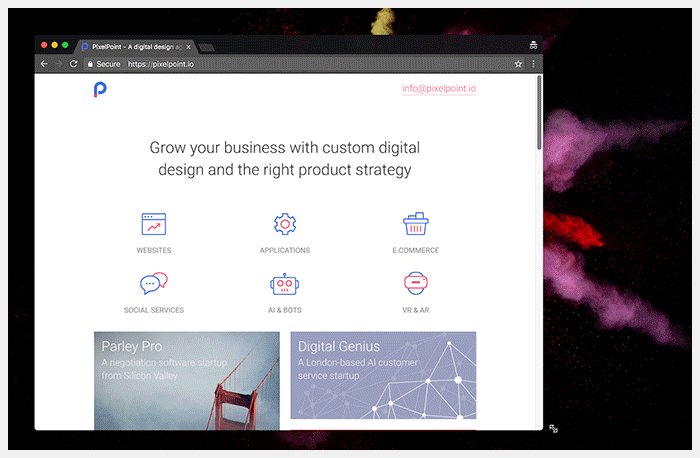
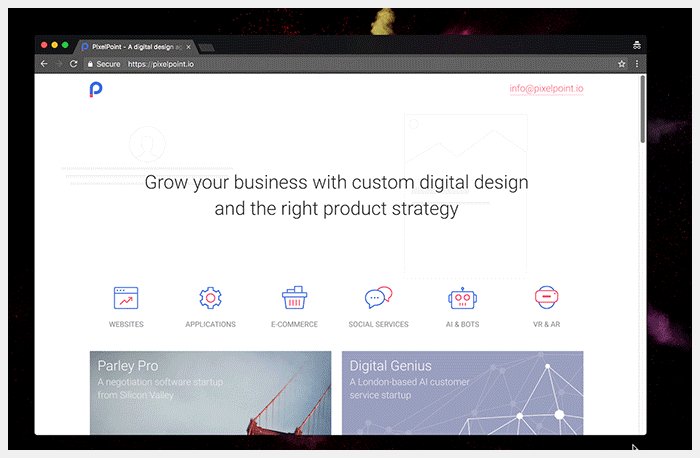
Animation và clickable prototypes
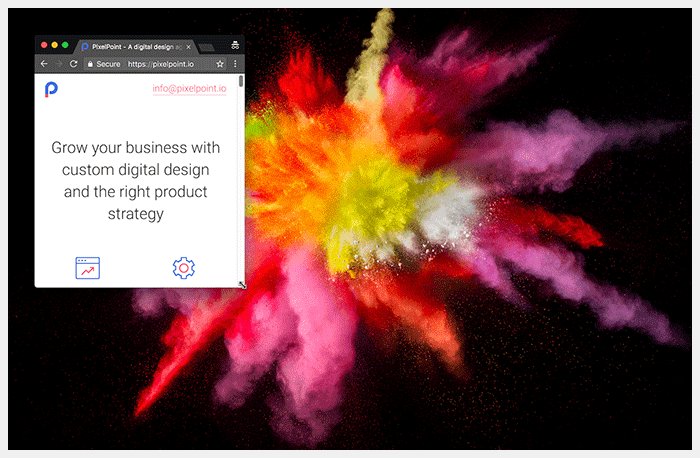
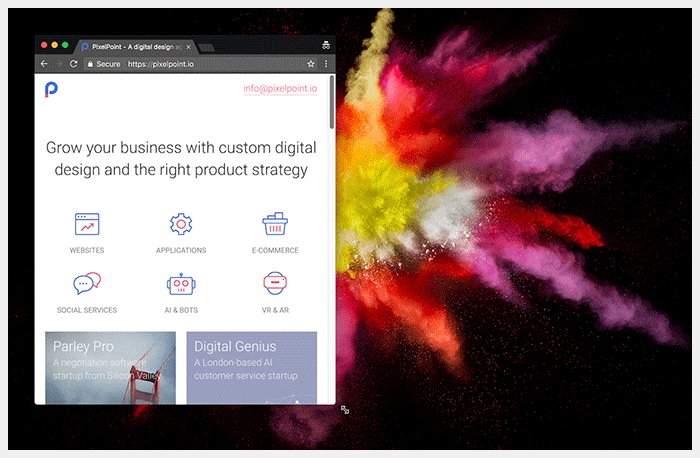
Thay thế việc viết các ghi chú giải thích bạn nên sử dụng chuyển động để xem cách thiết kế hoạt động. Không chắc rằng sự miêu tả bằng Animation sẽ tốt như trí tưởng tượng của bạn. Sử dụng Invision hoặc Axure cho Prototyping cho hành vi người dùng ( tạo bản mẫu ), và sử dụng Principle, Framer hoặc Adobe After Effects cho các chuyển động. Điều này sẽ ngăn chặn sự nhầm lẫn gây nhức đầu giữa bạn, developer và client. Nó cũng sẽ giúp bạn kiểm tra sự giả định của bạn trước khi thực hiện. Animations và Prototype sẽ khiến bản thuyết trình trở nên tuyệt vời cho Client và khiến thiết kế của bạn thêm đặc biệt.

Ở phần 2: Grid, Reponsive Design, Animation and Prototype, hy vọng giúp bạn có cách nhìn cụ thể hơn về việc Handoff giữa Designer & Developer. những khó khăn, lưu ý trong việc thiết kế. Ở phần 3 mình sẽ show chi tiết như: UIkit, Export, Fonts, Lineheight, Developer & Designer…
