Hướng dẫn sử dụng thư viện HighCharts để vẽ biểu đồ.
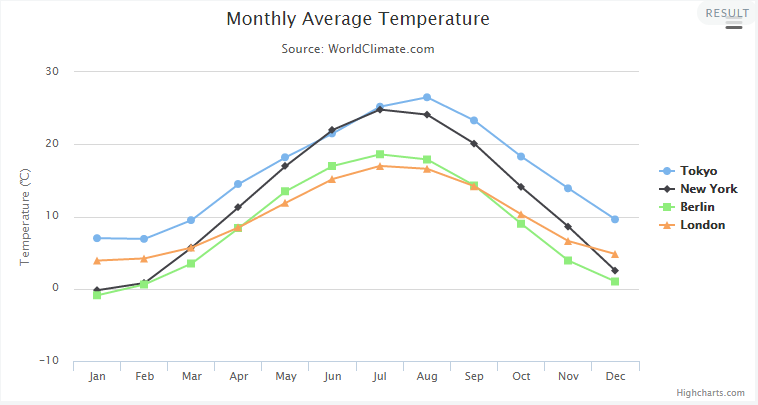
Hôm nay, mình xin giới thiệu các bạn thư viện Highcharts để vẽ biểu đồ số liệu. Hiện tại thư viện highcharts js hỗ trợ rất nhiều biểu đồ phổ biến: Biểu đồ hình tròn, hình cột, Pareto, bar... Biểu đồ sử dụng thư viện vẽ có giao diện như hình bên dưới: ...
Hôm nay, mình xin giới thiệu các bạn thư viện Highcharts để vẽ biểu đồ số liệu. Hiện tại thư viện highcharts js hỗ trợ rất nhiều biểu đồ phổ biến: Biểu đồ hình tròn, hình cột, Pareto, bar...
Biểu đồ sử dụng thư viện vẽ có giao diện như hình bên dưới:

Source code:
<script src="https://code.highcharts.com/highcharts.js"></script> <script src="https://code.highcharts.com/modules/exporting.js"></script> <div id="container" style="min-awidth: 310px; height: 400px; margin: 0 auto"></div>
$(function () {
$('#container').highcharts({
title: {
text: 'Monthly Average Temperature',
x: -20 //center
},
subtitle: {
text: 'Source: WorldClimate.com',
x: -20
},
xAxis: {
categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun',
'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
},
yAxis: {
title: {
text: 'Temperature (°C)'
},
plotLines: [{
value: 0,
awidth: 1,
color: '#808080'
}]
},
tooltip: {
valueSuffix: '°C'
},
legend: {
layout: 'vertical',
align: 'right',
verticalAlign: 'middle',
borderWidth: 0
},
series: [{
name: 'Tokyo',
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6]
}, {
name: 'New York',
data: [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8, 24.1, 20.1, 14.1, 8.6, 2.5]
}, {
name: 'Berlin',
data: [-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0]
}, {
name: 'London',
data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}]
});
});
- Dưới đây là demo cơ bản, nếu các bạn có thắc mắc gì có thể comment để dưới.
Cám ơn các bạn đã xem bài viết. Hãy like and share giúp mình nha các bạn.
Các bạn có thể Đăng ký kênh Youtube của mình ở góc phải bên trên màn hình.
Mọi thắc mắc về bài viết các bạn có thể hỏi ở http://hoidap.laptrinhvb.net để được support.

