Hướng dẫn sử dụng view composer trong laravel 5.3
Xin chào các bạn ! Đến hẹn lại lên hehe.. Nếu bạn là một developer chuyên về làm website chắc hẳn bạn sẽ gặp một vấn đề là một view có thể extend cho nhiều view khác nhau trong toàn bộ dự án . Sẽ có hai loại view như sau: 1 . Đối với loại view này bạn sẽ exend vào view khác dựa vào ...
Xin chào các bạn ! Đến hẹn lại lên hehe.. Nếu bạn là một developer chuyên về làm website chắc hẳn bạn sẽ gặp một vấn đề là một view có thể extend cho nhiều view khác nhau trong toàn bộ dự án . Sẽ có hai loại view như sau:
1 . 
Đối với loại view này bạn sẽ exend vào view khác dựa vào https://laravel.com/docs/5.3/blade#template-inheritance kỹ thuật extend view của laravel là xong hehe =)).
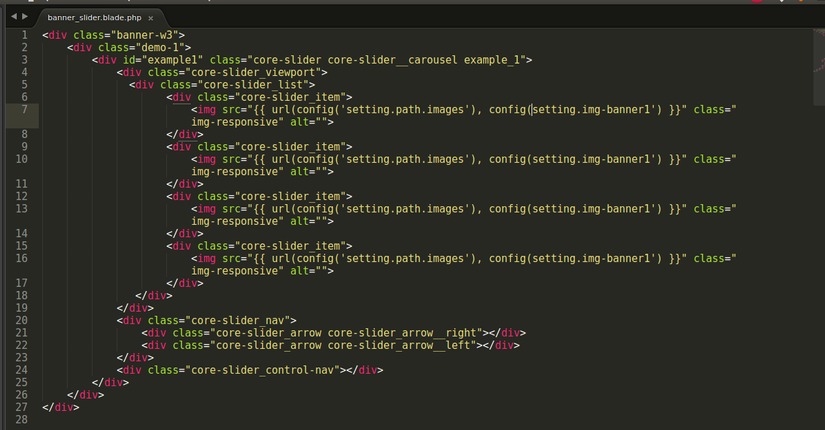
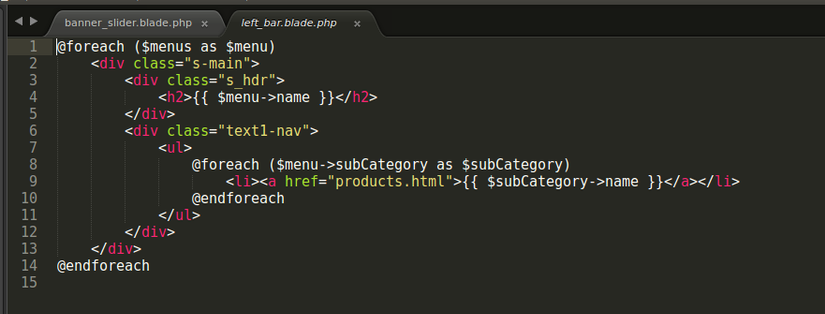
 View này chỉ vừa chứa html và được lấy data từ DB lên như menu, footer... Nếu bạn vẫn extend như cách trên thì ở mỗi route bạn phải get data của biến đó để truyền xuống view.
Giả sử một view mà bạn extend từ nhiều view khác nhau và những view đó lại nhiều pramater thì router của bạn thật dài.....
Nhưng bạn yên tâm laravel frameword đã hỗ trợ cho việc đó.
Nếu bạn nào chưa biết về Service Providers thì nên tìm hiểu trước nhé để hiểu hơn bài này nhé https://laravel.com/docs/5.3/providers
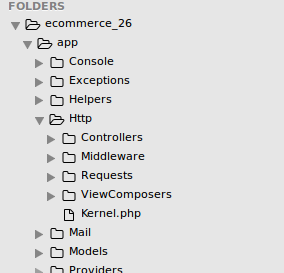
Đầu tiên, tại appHttp bạn tạo 1 folder ViewCompoers
View này chỉ vừa chứa html và được lấy data từ DB lên như menu, footer... Nếu bạn vẫn extend như cách trên thì ở mỗi route bạn phải get data của biến đó để truyền xuống view.
Giả sử một view mà bạn extend từ nhiều view khác nhau và những view đó lại nhiều pramater thì router của bạn thật dài.....
Nhưng bạn yên tâm laravel frameword đã hỗ trợ cho việc đó.
Nếu bạn nào chưa biết về Service Providers thì nên tìm hiểu trước nhé để hiểu hơn bài này nhé https://laravel.com/docs/5.3/providers
Đầu tiên, tại appHttp bạn tạo 1 folder ViewCompoers
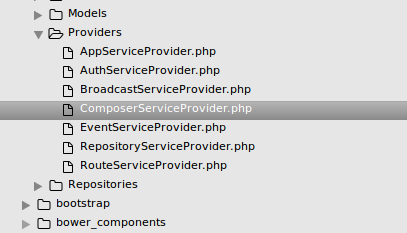
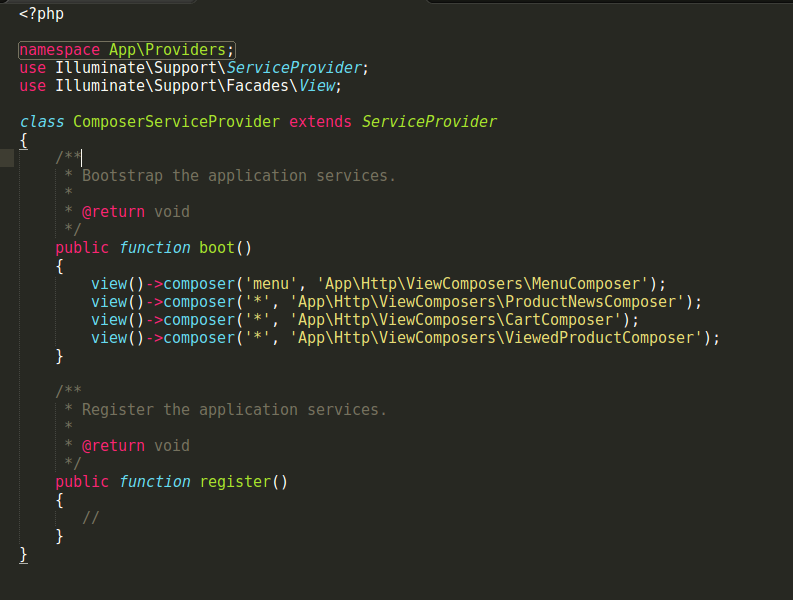
 Sau khi tạo xong bạn sẽ tạo một Service Providers để quản lý việc bind() các Controller của thư muc ViewCompoers
Sau khi tạo xong bạn sẽ tạo một Service Providers để quản lý việc bind() các Controller của thư muc ViewCompoers
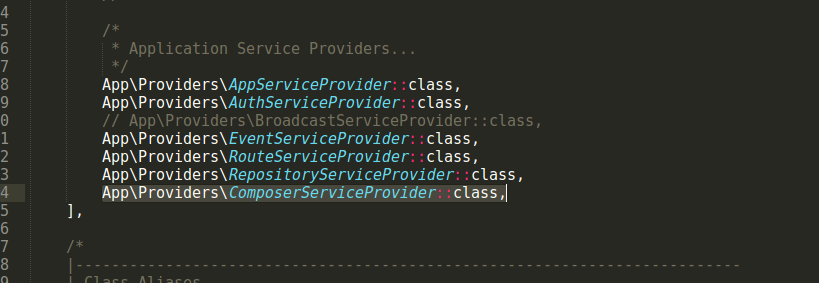
 Và nhớ là ở thư mục app.php bạn phải khai báo :
Và nhớ là ở thư mục app.php bạn phải khai báo :
 như vậy là bạn đã xong bước đầu tiên roài đó =))
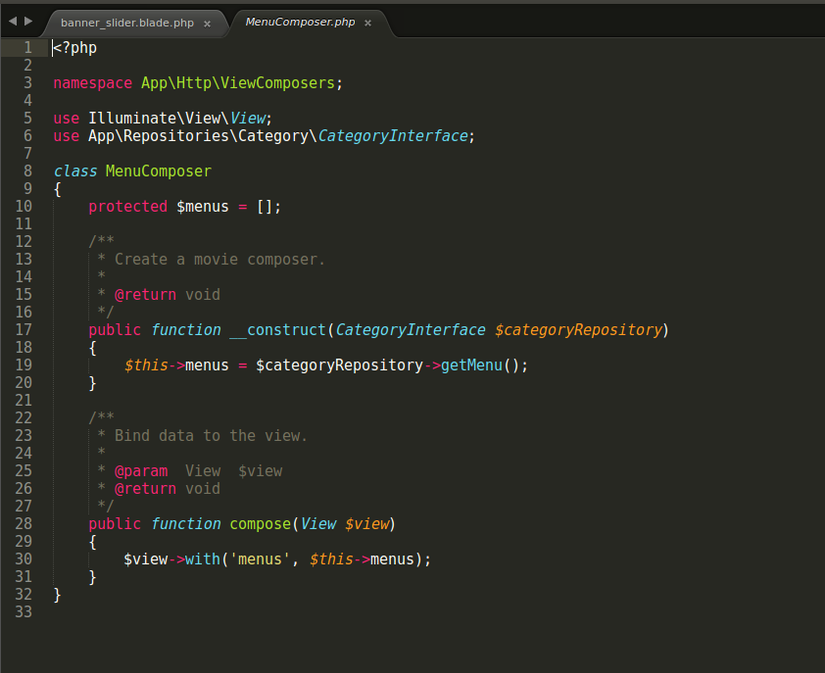
Tiếp theo bạn tạo 1 controller trong folder ViewCompoers và làm như sau :
như vậy là bạn đã xong bước đầu tiên roài đó =))
Tiếp theo bạn tạo 1 controller trong folder ViewCompoers và làm như sau :

Note : Bạn nên đặt tên biến là unique bởi vì nếu trong view đó mà có một biến trùng tên với biến này thì nó sẽ nhận data của view composer. Bạn bind vào Service container nhé

view()->composer('menu', 'AppHttpViewComposersMenuComposer'); nếu khai báo như vậy thì chỉ view menu.blade.php dùng được pramater đó thôi
view()->composer('*', 'AppHttpViewComposersProductNewsComposer'); nếu khai báo như vậy thì view nào cũng có thể sử dụng pramter này.
Như vậy là đã xong ! Chúc các bạn thành công nhé ! 