Hướng dẫn tạo Cut-out Border với CSS
Với thiết kế cut-out border, chúng ta có thể cho người dùng thấy được những thứ bên dưới vùng biên của yếu tố HTML. Nhiệm vụ này sẽ được giải quyết bằng phương pháp ghép chồng 2 hoặc nhiều ô với những kích cỡ khác nhau chồng lên nhau. Nghe thoáng qua thì có vẻ như công việc này sẽ rất ...

Với thiết kế cut-out border, chúng ta có thể cho người dùng thấy được những thứ bên dưới vùng biên của yếu tố HTML. Nhiệm vụ này sẽ được giải quyết bằng phương pháp ghép chồng 2 hoặc nhiều ô với những kích cỡ khác nhau chồng lên nhau. Nghe thoáng qua thì có vẻ như công việc này sẽ rất dễ dàng, nhưng trong thực tế cấp độ khó của nó sẽ dần tăng lên nếu bạn muốn tái sử dụng những layout này nhiều lần, di chuyển các thành tố, tối ưu hóa thiết kế cho điện thoại hay duy trì đoạn code.
Trong bài viết này, tôi sẽ chỉ cho bạn thấy một giải pháp CSS cực kì tinh tế sử dụng duy nhất 1 HTML element để tạo được hiệu ứng như mong muốn. Đây cũng là một kĩ thuật rất tuyệt vời bởi nó sẽ load hình ảnh ở phần background trong CSS và tách biệt khỏi HTML.
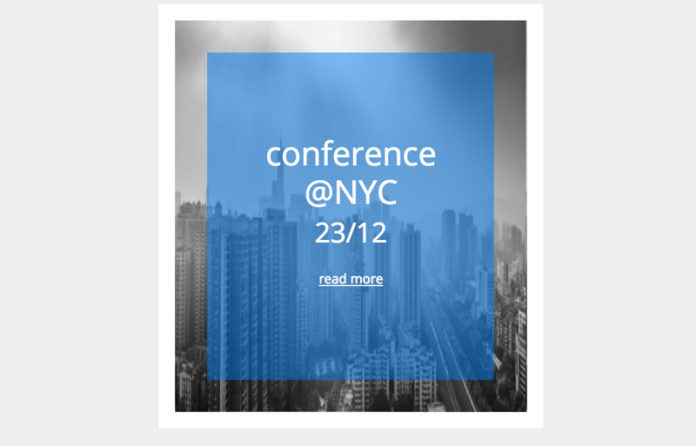
Vào cuối bài viết, bạn sẽ biết cách để hiển thị hình ảnh background trong phần biên (border area) để tạo ra thiết kế cut-out như trong ví dụ bên dưới. Bạn cũng sẽ biết cách làm thế nào để khiến thiết kế của mình responsive bằng cách sử dụng viewport unit.
Dòng lệnh đầu tiên
Yêu cầu duy nhất trong HTML front là block element
|
1 2 3 4 |
HTML <div class="cb"></div> |
Chúng ta sẽ cần sử dụng lại dimension (độ rộng & độ cao) và giá trị độ rộng của div, vì vậy tôi sẽ giới thiệu chúng như những biến của CSS. Biến –w sẽ chỉ rõ độ rộng của yếu tố block .cb, còn –h sẽ chỉ ra độ cao của nó. –b sẽ là độ rộng của border và –b2 là độ rộng border được nhân lên gấp đôi. Lát nữa chúng ta sẽ hiểu được công dụng của những biến này.
Tôi sẽ điều chỉnh kích thước của <div> tương ứng với độ rộng của viewport
|
1 2 3 4 5 6 7 8 9 |
CSS .cb { --w: 35vw; --h: 40vw; --b: 4vw; --b2: calc(var(--b) * 2); } |
Giải thích nhanh về đơn vị vw và vh
Đơn vị vw đại diện cho độ rộng thứ 1/100 của viewport. Tương tự, 50vw là 50 phần của độ rộng viewport được cắt ra thành 100 phần bằng nhau, trong khi đó 50vh là 50 phần của viewports được cắt ra thành 100 phần bằng nhau.
Hãy cải tiến đoạn code trên bằng cách add thêm background, đặt border, độ cao và độ rộng bằng cách sử dụng những biến CSS đã xác định.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
CSS .cb { --w: 35vw; --h: 40vw; --b: 4vw; --b2: calc(var(--b) * 2); background: url(bg.jpg); border: var(--b) solid transparent; height: var(--h); awidth: var(--w); } |
 Tăng tốc cho WordPress với các tuyệt chiêu PHP & PHP7. Đăng kí ngay!
Tăng tốc cho WordPress với các tuyệt chiêu PHP & PHP7. Đăng kí ngay!
Đây là thứ sẽ hiển thị trong bản demo

Kích thước của ảnh background
Chúng ta cần ảnh background có thể phủ hết toàn bộ vùng div bao gồm cả vùng border, vì vậy anh background cần phải được xác định kích thước đúng.
Nếu bạn muốn ảnh background có kích thước cố định, hãy chắc chắn rằng kích thước của nó đủ để phủ cả vùng border của <div>. Với đoạn code đã sử dụng trong bài này, đây là giá trị của ảnh background mà tôi xác định:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
CSS .cb { --w: 35vw; --h: 40vw; --b: 4vw; --b2: calc(var(--b) * 2); background: url(bg.jpg) center/calc(var(--w) + var(--b2)) calc(var(--h) + var(--b2)); border: var(--b) solid transparent; height: var(--h); awidth: var(--w); } |
Độ rộng của ảnh nền [calc(var(--w) + var(--b2))] là tổng của độ rộng của div [var(--w)] và độ rộng của border trái, phải [var(--b2)].
Tương tự, độ cao của ảnh nền [calc(var(--h) + var(--b2))] là tổng của độ cao của div [var(--h)] và độ rộng của border trên và dưới [var(--b2)].
Bằng cách này, chúng ta đã xác định kích thước của ảnh background trong khu vực cũng chính là kích thước của div (bao gồm khu vực border)
Keyword center căn chỉnh ảnh background vào giữa của div
Ghi chusL Nếu bạn thêm một phần đệm vào div, nhớ thêm vùng đệm đó vào kích thước của background tương tự với vùng border.

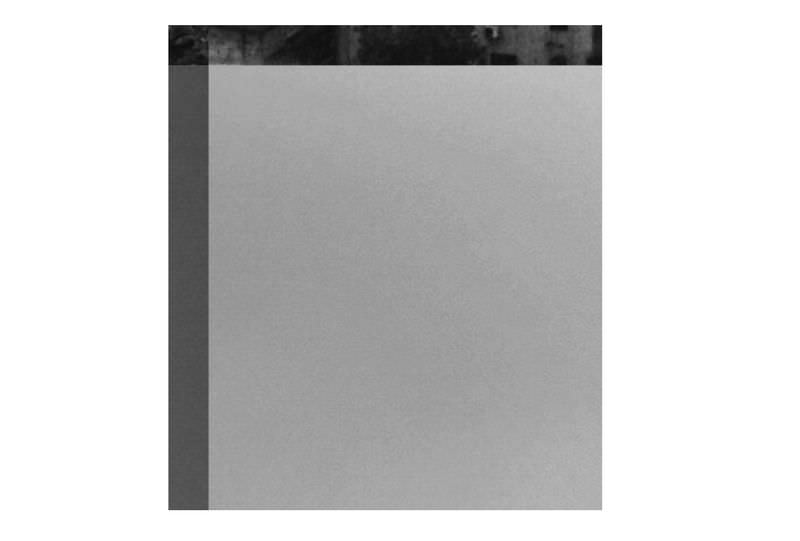
Bao phủ vùng border bên trong
Sau khi đã bao phủ tất cả bao gồm luôn phần border bằng hình ảnh background, những gì còn lại là bao phủ vùng trung tâm của border (vùng chỉ có border) với một màu nhất định, vì thế chúng ta sử dụng box-shadow inset
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
CSS .cb { --w: 35vw; --h: 40vw; --b: 4vw; --b2: calc(var(--b) * 2); background: url(bg.jpg) center/calc(var(--w) + var(--b2)) calc(var(--h) + var(--b2)); border: var(--b) solid transparent; box-shadow: inset var(--w) 0 0 rgba(0,120,237,.5); height: var(--h); awidth: var(--w); } |
Vùng shadow ngang với giá trị var(–w) bao phủ toàn bộ chiều ngang của div. Việc sử dụng tính năng màu rgba cho phép một số hiệu ứng transparency được áp dụng kết hợp vời, tuy nhiên bạn cũng có thể sử dụng màu opaque nếu muốn phủ hoàn toàn vùng trung tâm.

Thêm một border nữa với box-shadow
Trong bản demo Codepen, bạn sẽ thấy một border màu trắng xung quanh hình ảnh. Có một cách rất nổi tiếng là sử dụng box-shadows để tạo nhiều border – bạn có thể sử dụng kĩ thuật tương tự để thêm một hay nhiều border vào thiết kế của mình.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
CSS .cb { --w: 35vw; --h: 40vw; --b: 4vw; --b2: calc(var(--b) * 2); background: url(bg.jpg) center/calc(var(--w) + var(--b2)) calc(var(--h) + var(--b2)); border: var(--b) solid transparent; box-shadow: inset var(--w) 0 0 rgba(0,120,237,.5), 0 0 0 calc(var(--b) / 2) white; height: var(--h); awidth: var(--w); } |
Tính năng calc(var(–b) / 2) tạo ra shadow của một nửa chiều rộng border.

 Tăng tốc cho WordPress với các tuyệt chiêu PHP & PHP7. Đăng kí ngay!
Tăng tốc cho WordPress với các tuyệt chiêu PHP & PHP7. Đăng kí ngay!
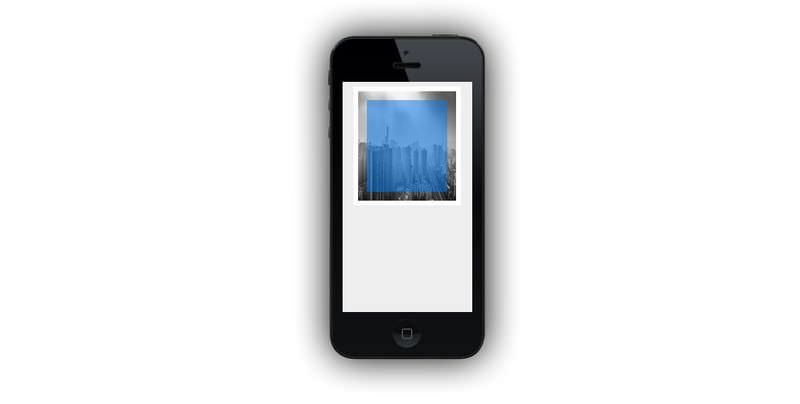
Code cho chế độ portrait
Sau khi tất cả kích thước đã được điền vào vw, nó sẽ trông rất nhỏ nếu quan sát thiết kế này trong chế độ portrait – trong khi tất cả thiết bị di động đều ở chế độ này một cách mặc định. Để giải quyết vấn đề này, đổi vw với vh và chỉnh lại kích thước cân đối với chế độ portrait.
|
1 2 3 4 5 6 7 8 9 10 |
CSS @media (orientation: portrait) { .cb { --w: 35vh; --h: 40vh; --b: 4vh; } } |

Ghi chú: Đừng quên thêm viewport meta tag vào trang HTML nếu bạn quyết định tối ưu nó cho thiết bị di động.
Techtalk via Hongkiat
