Hướng dẫn tạo game Corona SDK
Bài viết này sẽ hướng dẫn các bạn từng bước làm quen với game engine Corona thông qua việc tạo 1 game đơn giản đó là game Tic-Tac-Toe qua đó giới thiệu về ngôn ngữ Lua, Corona API, và cách sử dụng Corona Simulator để build game. I. Setup môi trường công cụ Để sử dụng corona ẹngine chúng ta ...
Bài viết này sẽ hướng dẫn các bạn từng bước làm quen với game engine Corona thông qua việc tạo 1 game đơn giản đó là game Tic-Tac-Toe qua đó giới thiệu về ngôn ngữ Lua, Corona API, và cách sử dụng Corona Simulator để build game.
I. Setup môi trường công cụ
Để sử dụng corona ẹngine chúng ta cần download Corona SDK trên trang chủ của Corona giải nén ta được một thư mục tên là CoronaSDK, bên trong thư mục có một chương trình là Corona Simulator.
Thông thường chúng ta sẽ chủ yếu làm việc với Corona Simulator để code game và test trên simulator là đủ đáp ứng phần lớn nhu cầu, tuy nhiên Corona cũng có 1 phiên bản mở rộng riêng là Corona Enterprise cung cấp thêm 1 số tính năng đặc biệt, ví dụ như mở rộng các thư viện native, chi tiết các bạn có thể xem trên trang chủ của Corona!
Bản chât Lua là một ngôn ngữ thông dịch và Corona đã cung cấp một bộ thông dịch đi kèm vì vậy bạn có thể thoải mái sử dụng bất cứ text editor nào để tạo các lua scripts. Một số lựa chọn tốt đó là Sublime Text, Eclipse, Visual Studio Code …
II. Làm quen với Corona Simulator
Corona cung cấp 1 công cụ rất mạnh đó là simulator, giúp chúng ta có thể test game một cách trực quan, như đã nói ở trên Lua là một ngôn ngữ thông dịch do vậy mọi sự thay đổi của source code sẽ đưa ra kết quả trên simulator rất nhanh chóng, Corona đưa ra 2 lựa chọn là bỏ qua thay đổi hoặc chạy lại (relauch) chương trình.
Để khởi dộng simulator, chúng ta chạy chương trình Corona Simulator trong thư mục Corona SDK, khi lần đầu chạy chương trình sẽ yêu cầu chúng ta đăng nhập để sử dụng, giao diện sẽ có hình dạng 1 thiết bị có thể android hoặc iOS, chúng ta có thể điều chỉnh trong menu Window - > View As
Ngoài ra phiên bản mới của Corona simulator có cung cấp chức năng Corona Composer cho phép việc dựng sẵn 1 scene qua công cụ kéo thả, để sử dụng các bạn chọn Window - > Corona Composer.
Để tạo 1 project mới chọn File - > New Project, để mở 1 project có sẵn chọn File - > Open Chúng ta tạo 1 project và đặt tên là Tictactoe.
III. Tạo game Tic-tac-toe

Tic-tac-toe là một game nổi tiếng, có rất nhiều phiên bản cũng như biến thể, ở đây người viết sẽ tạo game tic-tac-toe với cách chơi là 2 người chơi trên cùng 1 máy điện thoại, hi vọng rằng sẽ có cơ hội hướng đẫn thêm các phiên bản chơi với AI hoặc 2 người chơi 2 máy khác nhau về sau này.
Để bắt đầu thì mọi project game viết trên corona đều có một số file bắt buộc phải có
build.settings —-> lưu giữ settings cần thiết strong quá trình build
config.lua ——> lưu giữ các onfig của game ví dụ như chế độ hiển thị, các quyển truy cập …
main.lua ——> là entry của chương trình, thường dùng cho việc khởi tạo
Chúng ta sử dụng text editor để tạo lần lượt các file trong thư mục project như sau
build.settings
build.settings settings = { orientation = { default = "landscapeRight", supported = { "landscapeRight", }, }, iphone = { plist = { UIStatusBarHidden=true, }, }, }
config.lua
application = { content = { awidth = 320, height = 480, scale = 'letterBox', } }
main.lua
display.setStatusBar(display.HiddenStatusBar) local centerX = display.contentWidth/2 local centerY = display.contentHeight/2
Chạy thử chương trình vào Corona Simulator chọn File => Relauch
Như đã nói ở trên file build.settings lưu trữ các tham số cần thiết trong quá trình build, ở đây ta có thể thấy orientation(màn hình), trạng thái status bar ở iPhone. Config.lua ở đây có các tham số liên quan đến game đó là awidth, height, và scale mode, ở đây 'letterBox' có nghĩa là scale khu vực nội dung để lấp đầy màn hình trong khi vẫn giữ tỉ lệ tương ứng.
Đến phần chính của chúng ta là code game Trước hết cần tạo ra layout của game gồm có: 9 ô vuông bàn cờ, một vài text thông báo Để làm việc đó trước hết ta tạo ra 1 ô vuông bản cờ chúng ta sửa lại file main.lua như sau
local pieceSize = 65 -- Screen Centers local centerX = display.contentWidth/2 local centerY = display.contentHeight/2 createPiece = function( x, y, size ) -- -- create a rectangle first -- local piece = display.newRect( 0, 0, size, size ) -- move the piece piece.x = x piece.y = y piece:setFillColor( 117, 117, 117, 255 ) piece:setStrokeColor( 0, 0, 142, 255) piece.strokeWidth = 2 piece.label = display.newText( ', 0, 0, native.systemFont, 48 ) piece.label.x = piece.x piece.label.y = piece.y return piece end createPiece( centerX, centerY, pieceSize )
Hàm display.newRect giúp ta tạo 1 hình chữ nhật với position và size cho trước Với 2 method setFillColor và setStroke chúng ta tạo được màu sắc cho ô bàn cờ chạy thử chương trình File => Relauch
Tạo ra 9 ô bản cờ như sau thêm method sau vào main.lua
createBoard = function() local startX = centerX - pieceSize -- Column 1 starts once-piece awidth left of center local startY = centerY - pieceSize -- Row 1 starts once-piece height above center -- -- 1. Draw the board (3-by-3 grid of text objects over rectangles). -- for row = 1, 3 do local y = startY + (row - 1) * pieceSize for col = 1, 3 do local x = startX + (col - 1) * pieceSize local piece = createPiece( x, y, pieceSize ) end end end — createPiece( centerX, centerY, pieceSize ) createBoard()
chạy thử chương trình
Vậy là chúng ta đã tạo được 9 ô bàn cờ, tiếp theo là code phần đặt dấu (O hoặc X theo lượt) sửa lại file main.lua ta thêm function sau
onTouchPiece = function( event ) local phase = event.phase local target = event.target if (phase == 'ended') then if (target.label.text == ') then target.label.text = currentTurn if ( checkForWinner( currentTurn ) ) then print('Winner is: ' .. currentTurn) gameStatusMsg.text = currentTurn .. " wins!" currentTurnMsg.isVisible = false gameIsRunning = false resetGameButton.isVisible = true resetGameButtonText.isVisible = true elseif ( isBoardFull() ) then print("No Winner!") gameStatusMsg.text = "Stalemate!" currentTurnMsg.isVisible = false gameIsRunning = false resetGameButton.isVisible = true resetGameButtonText.isVisible = true end if (currentTurn == 'X') then currentTurn = 'O' target.label:setFillColor( 69, 0, 68, 255 ) else currentTurn = 'X' target.label:setFillColor( 0, 173, 0, 255 ) end --currentTurnMsg.text = "Current Turn: " .. currentTurn end end end
sửa lại function createPiece
… piece:addEventListener( 'touch', onTouchPiece ) return piece end
với lênh addEventListener chúng ta đã gắn listener cho sự kiện khi touch vào 1 ô Khi touch vào 1 ô, chúng ta cần kiểm tra lươt đi đó người chơi có dành chiến thắng hay không qua function checkWinner nếu không ai dánh chiến thắng sau lượt đi thì cần kiểm tra đã hết nước đi hay chưa qua function isBoardFull Tiếp theo cần đổi lượt cho những người chơi và cập nhật lại text thông báo lượt X hay O qua biến currentTurnMsg.text
function kiểm tra ngừoi thắng như sau
checkForWinner = function( turn ) local board = theBoard print( 'Check winner' ) --check all rows for i = 1, 3 do for j = 1, 3 do if ( board[i][j].label.text ~= turn ) then break elseif ( j == 3 ) then return true end end end --chek all colunms for i = 1, 3 do for j = 1, 3 do if ( board[j][i].label.text ~= turn ) then break elseif ( j == 3) then return true end end end --check all diagonals for i = 1, 3 do if ( board[i][i].label.text ~= turn ) then break elseif ( i == 3 ) then return true end end for i = 1, 3 do if ( board[4-i][i].label.text ~= turn ) then break elseif ( i == 3) then return true end end return false end
kiểm tra còn nước đi hay không
-- -- ======================== -- check board is full or not -- isBoardFull = function () local board = theBoard for i = 1, 3 do for j = 1, 3 do if ( board[i][j].label.text == ' ) then return false end end end return true end
Nếu đã thấy người thắng, ta đưa ra 1 thông báo qua biến
gameStatusMsg.text = currentTurn .. ‘win’
và show button để reset game
resetGameButton.isVisible = true
File => Relauch để chạy lại game.
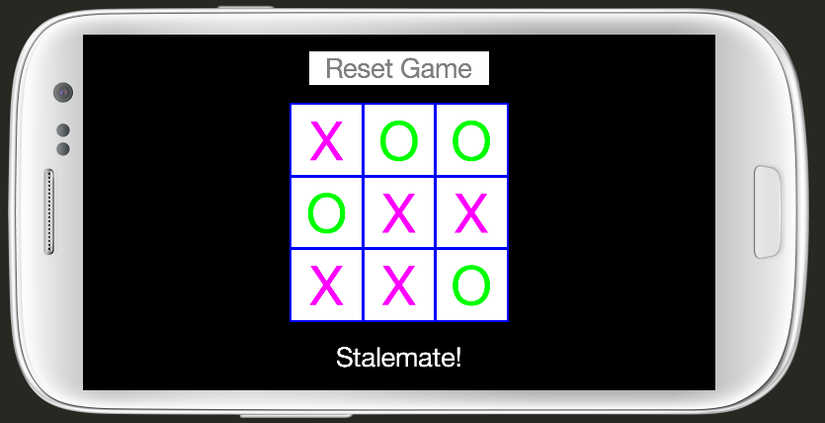
Nếu không có người thắng, đẵ hết ô có thể đi, ta cũng đưa ra thông báo và show button reset game Trên đây là những điểm mấu chốt, cụ thể người đọc có thể tham khảo source code ở đây: https://github.com/TienHP/techblog201505
*Build game:
Corona hiện hỗ trợ build game ra 2 nền tảng android & iOS chọn File => Build (ios/android)
Với iOS bạn điền 1 số thông tin cơ bản: tên App, version, quan trọng nhất là Code Signing Identity, đây chính là Provisioning Profile có thể downlaod từ apple. Quá trình build sẽ tạo ra 1 file app, có thể sử dụng itunes để cài đặt trên thiết bị thật.
Với android những thông tin quan trọng gồm có: tên app, version code, package name, key store chi tiết về các thông tin này, bạn đọc có thể tham khảo trên trang chủ của Corona. Quá trình build sẽ tạo ra 1 file apk có thể cài trực tiếp lên điện thoại android.
Như vậy là ta đã tạo được game tictactoe 2 người chơi trên 1 điện thoại. Chúc các bạn chơi vui vẻ thành quả của mình !
