Hướng dẫn tạo một app thời tiết cơ bản dùng JSON và WatchKit
Ở trong bài hướng dẫn này chũng ta sẽ xây dựng một ứng dụng cực kì đơn giản dùng API của OpenWeatherMap để lấy thông tin về thời tiết của thành phố bất kì nào đó. Dưới đây là hình ảnh cụ thể của ứng dụng sau khi được làm xong: Đầu tiên chúng ta sẽ tạo project bằng cách chọn Single View ...
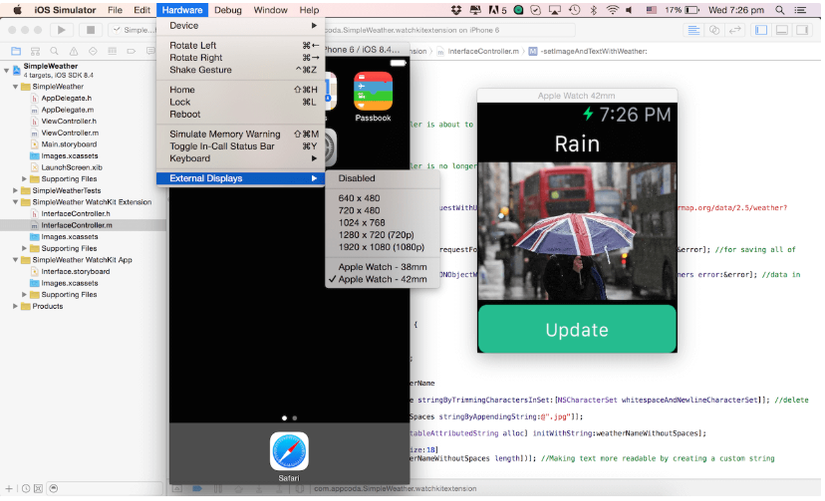
Ở trong bài hướng dẫn này chũng ta sẽ xây dựng một ứng dụng cực kì đơn giản dùng API của OpenWeatherMap để lấy thông tin về thời tiết của thành phố bất kì nào đó. Dưới đây là hình ảnh cụ thể của ứng dụng sau khi được làm xong:

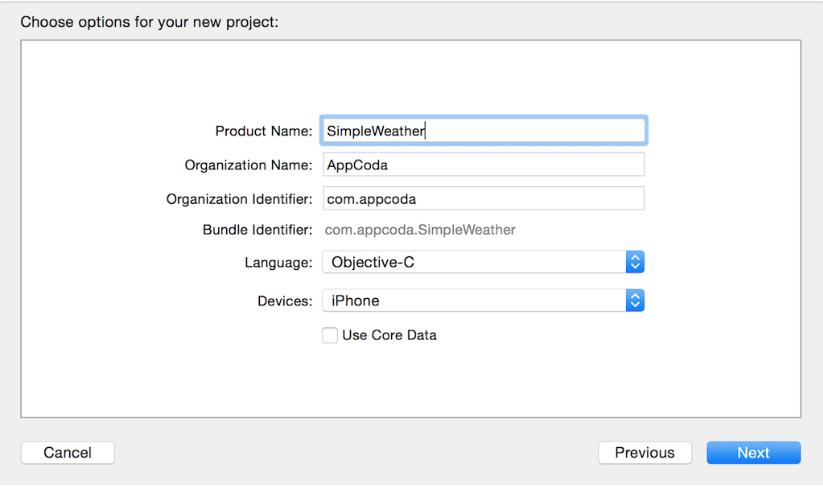
Đầu tiên chúng ta sẽ tạo project bằng cách chọn Single View Application và tuỳ chỉnh bằng ngôn ngữ Objective-C.

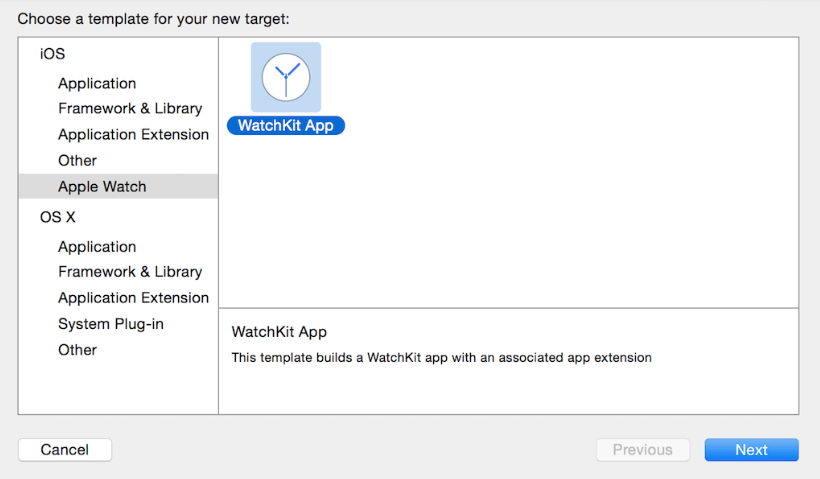
Để tạo một Watch App, vào menu của Xcode, chọn Editor > Add Target. Chọn Apple Watch > WatchKit App. Băng cách sử dung template của WatchKit App, nó sẽ tự động tạo ra tất cả những thứ chúng ta cần để xây một Watch App.

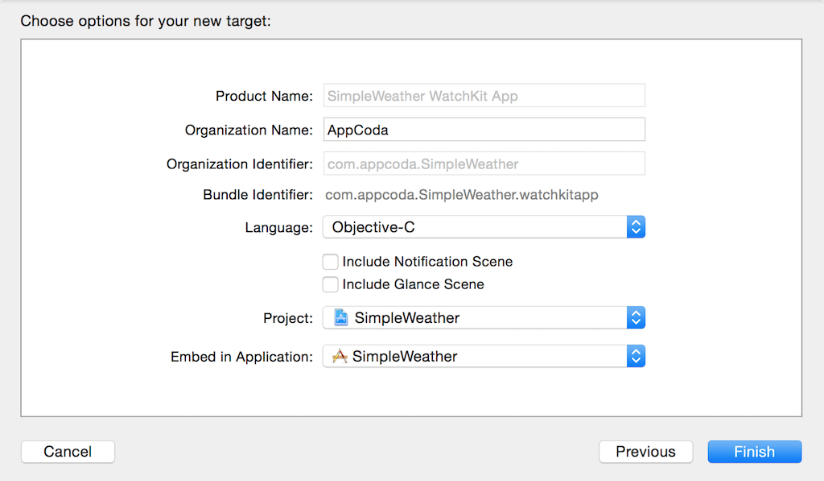
Bỏ chọn “Include Notification Scene” và để mặc định những lựa chọn còn lại sau đố bấm Finish.

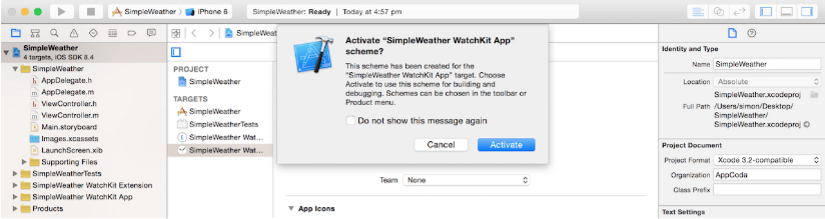
Bây giờ bạn sẽ nhận được một cảnh báo hỏi rằng bạn có muốn tạo một scheme không, hãy chọn Active. Bạn sẽ có hai thư mục: WatchKit Extension và WatchKit App.

Tiếp theo, chúng ta bắt đầu thiết kế giao diện của Watch app. Để làm được việc đó, bạn hãy di chuyển đến “SimpleWeather WatchKit App” và chọn Interface.Storyboard.
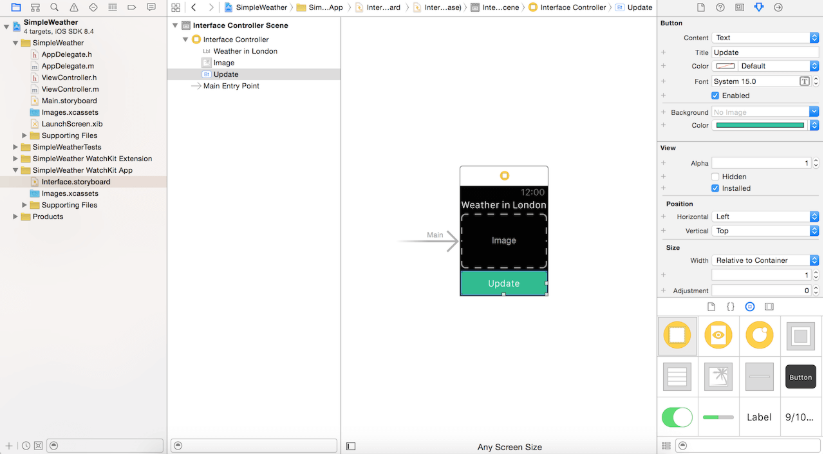
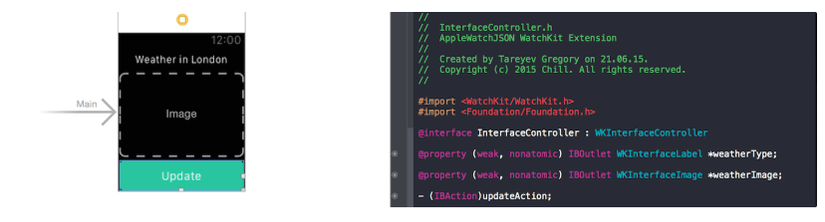
Đầu tiên, kéo một label trong Object Library và trong Interface Controller. Đặt tên nó là "Weather in London". Có lẽ bạn sẽ phải giảm độ lớn của chữ. Sau đó kéo một image vào, tiếp đó là kéo thêm một button vào. Bạn sẽ thấy rằng image và button được sắp xếp một cách tự động theo chiều dọc. Thay đổi tiêu đề của button thành "Update" và chuyển thành màu xanh lá cây. Thay đổi kích cỡ của image sao cho giống với hình bên dưới:

Label được sử dụng để hiển thị loại thời tiết, trong khi image được dùng để hiển thị hình ảnh của thời tiết. Button update là yếu tố duy nhất để tương tác với người dùng để cập nhật thông tin về thời tiết.
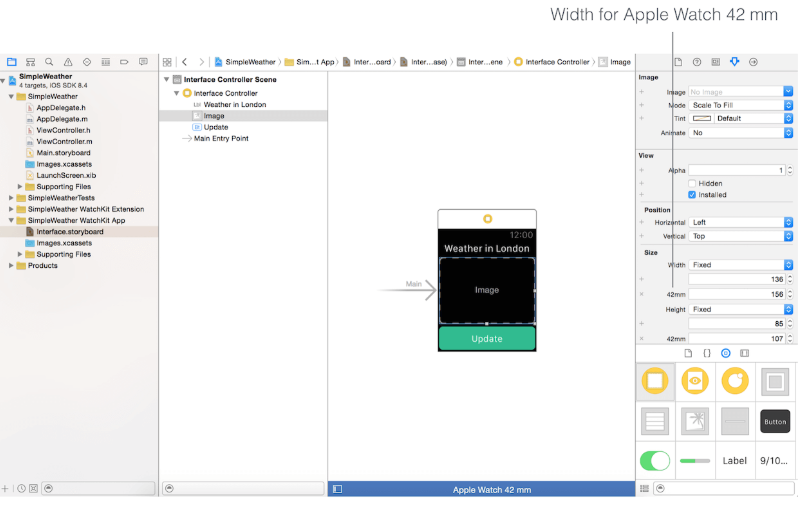
Interface Builder cho phép bạn xem thiết kể trong nhiều phiên bản của Apple Watch. Mặc định Interface Controller sẽ đặt là Any Screen Size. Bạn có thể chọn "Any Screen Size" ở bên đưới cùng của Interface Builder và chỉnh sang Apple Watch 38/42mm. Nếu bạn chuyển sang Apple Watch 42mm, bạn sẽ thấy rằng ảnh không được dãn hết ra. Hãy thay đổi kích cỡ của ảnh và đảm bảo rằng tất cả đều được sắp xếp chính xác. Khi bạn thay đổi kích cỡ của ảnh, Xcode sẽ thêm một đặc tả riêng về kết cấu chỉ cho Apple Watch 42mm

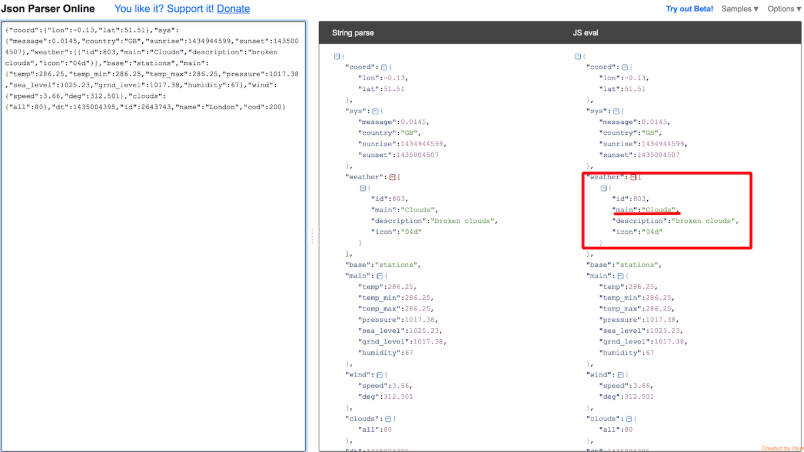
Như đã tìm hiểu ở trên, chúng ta sẽ sử dụng API của OpenWeatherMap để lấy dữ liệu về thời tiết. Để tìm hiểu cơ chế hoạt động của nó, hãy mở link sau : https://samples.openweathermap.org/data/2.5/weather?q=London,uk&appid=b6907d289e10d714a6e88b30761fae22 . Hãy lấy kết quả và dán nó vào trang sau http://json.parser.online.fr . Bán sẽ thấy dữ liệu của JSON, được viết lại một cách có cấu trúc. Ở đây, điều chúng ta cần lấy là loại thời tiết, chính là nằm trong phần "main" của "weather" dictionary. Thông tin này chúng ta sẽ hiển thị trên màn hình.

Để rõ hơn về API hãy tham khảo ở đây .
Bây giờ, làm cách nào để dịch được JSON này và đưa thông tin lấy được lên ứng dụng.
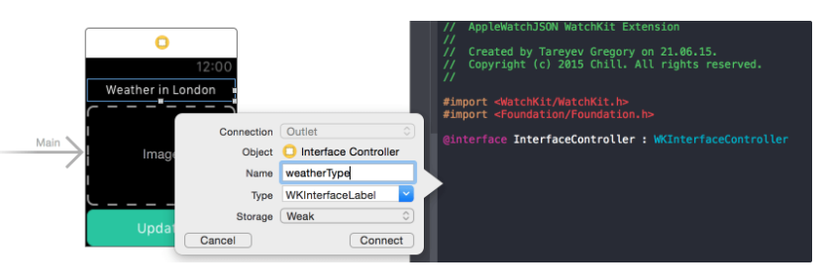
Để bắt đầu, hãy mở Assistant editor. Control-kéo từ label đến code của bạn trong InterfaceController.h. Đặt tên outlet này là "weatherType" như sau:

Hãy lắp lại bước trên đối với image. Đặt tên outlet là "weatherImage". Khi nối button, thay vì chọn Outlet, hãy chọn Action và đặt tên nó là "updateAction".

Hãy thêm logic vào trong updateAction của InterfaceController.m như sau:
- (IBAction)updateAction { NSURLRequest* requestForWeatherData = [NSURLRequest requestWithURL:[NSURL URLWithString:@"http://api.openweathermap.org/data/2.5/weather?q=London,uk"]]; NSURLResponse* response = nil; NSError* error = nil; //do it always NSData* data = [NSURLConnection sendSynchronousRequest:requestForWeatherData returningResponse:&response error:&error]; //for saving all of received data in non-serialized view NSMutableDictionary *allData = [ NSJSONSerialization JSONObjectWithData:data options:NSJSONReadingMutableContainers error:&error]; //data in serialized view NSString* currentWeather = nil; NSArray* weather = allData[@"weather"]; for (NSDictionary* weatherDictionary in weather) { currentWeather = weatherDictionary[@"main"]; } }
Trong hàm này, chúng ta dùng NSURLConnection để tạo một request đồng bộ tới API của OpenWeatherMap. Bạn có thể dùng NSJSONSerialization để chuyển JSON sang object của Foundation. Chúng ta dịch dữ liệu và lưu chúng vào trong "currentWeather".
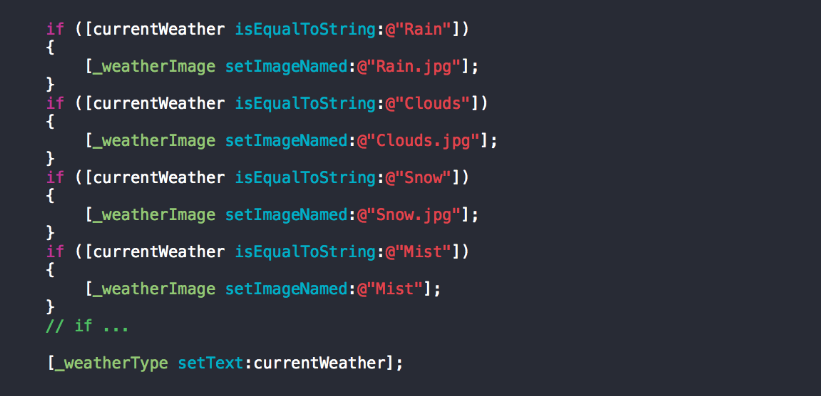
Tiếp theo. chúng ta cần phải cập nhật label và image. Chúng ta viết như sau:

Nếu viết như trên thì code quá xấu và nó không được mở rộng nếu có thêm loại thời tiết mới. Thay vì hardcode như trên thì hãy viết như sau:
-(void)setImageAndTextWithWeather:(NSString* ) weatherName { NSString* weatherNameWithoutSpaces = [weatherName stringByTrimmingCharactersInSet:[NSCharacterSet whitespaceAndNewlineCharacterSet]]; //delete potential spaces in JSON array [_weatherImage setImageNamed:[weatherNameWithoutSpaces stringByAppendingString:@".jpg"]]; NSMutableAttributedString *customString = [[NSMutableAttributedString alloc] initWithString:weatherNameWithoutSpaces]; [customString addAttribute:NSFontAttributeName value:[UIFont systemFontOfSize:18] range:NSMakeRange(0, [weatherNameWithoutSpaces length])]; //Making text more readable by creating a custom string [_weatherType setAttributedText:customString]; }
Sau đó thêm đoạn code sau:
[self setImageAndTextWithWeather:currentWeather];
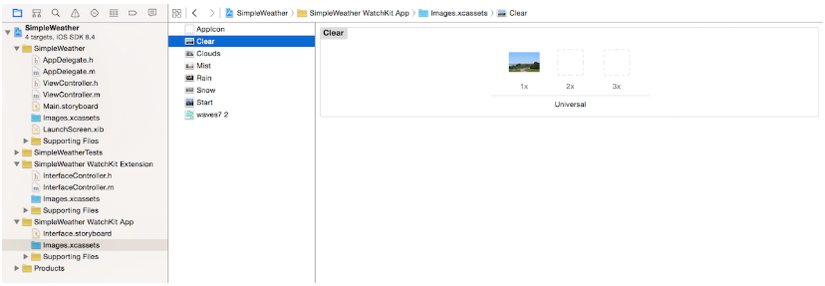
Một phần việc cuối cùng trước khi chạy ứng dụng. Hãy tải về bộ ảnh sau, giải nén nó và thêm ảnh vào trong Images.Xcassets bên dưới thư mục SimpleWeather WatchKit App.

Bạn có thể thoải mái thêm bất kì ảnh nào bạn muốn, ứng dụng vẫn hoạt động bình thường.
Đó là tất cả những hướng dẫn cần thiết để chạy ứng dụng. Hãy build và chạy ứng dụng bằng simulator của Apple Watch. Để chạy ứng dụng, hãy chọn scheme “WatchKitDemo WatchKit App” và chọn loại device mong muốn. Sau đó bấm vào nút chạy ứng dụng để kiểm tran Watch App.

Bạn có tải về project hoàn chỉnh ở đây để tham khảo .
Đến đây là kết thúc bài hướng dẫn, mong rằng các bạn có thể kiếm thêm nhiều kinh nghiệm bổ ích, cảm ơn các bạn đã xem.
Ref: https://www.appcoda.com/weather-watchkit-app/
