Hướng dẫn tạo slideshow bằng JavaScript với 3 bước đơn giản
Nếu bạn đang học hoặc hứng thú với lập trình thì không nên bỏ qua bài viết dưới đây hướng dẫn cách tạo slideshow bằng Java Script với 3 bước đơn giản. Bạn sẽ cần phải biết một số điều trước khi bắt đầu viết code. Ngoài việc lựa chọn một trình duyệt web và ...
Nếu bạn đang học hoặc hứng thú với lập trình thì không nên bỏ qua bài viết dưới đây hướng dẫn cách tạo slideshow bằng Java Script với 3 bước đơn giản.
Bạn sẽ cần phải biết một số điều trước khi bắt đầu viết code. Ngoài việc lựa chọn một trình duyệt web và trình soạn thảo văn bản phù hợp (nhiều người khuyên dùng Sublime Text), bạn sẽ cần một số kinh nghiệm làm việc với HTML, CSS, JavaScript và jQuery.
Nếu bạn không tự tin về các kỹ năng của mình, hãy tham khảo một số bài dưới đây để có thêm kiến thức về các ngôn ngữ lập trình này nhé.
- JavaScript là gì? Internet có thể tồn tại mà không có JavaScript hay không?
- 10 code CSS đơn giản bạn có thể học trong 10 phút
- Tìm hiểu về cơ chế hoạt động của jQuery
1. Bắt đầu
Slideshow này yêu cầu một số tính năng:
- Hỗ trợ hình ảnh
- Điều khiển để thay đổi hình ảnh
- Chú thích văn bản
- Chế độ tự động
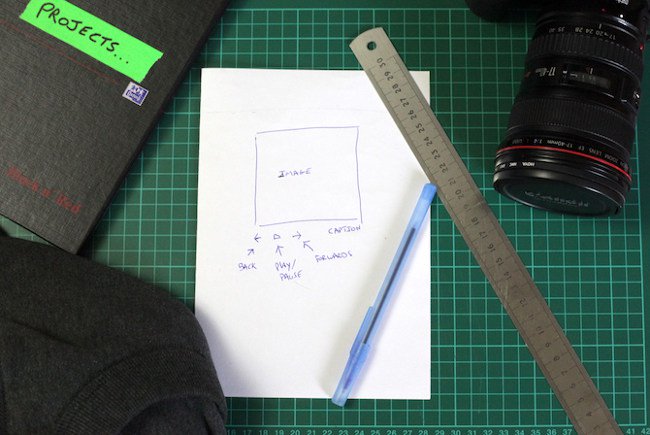
Có vẻ như là một danh sách các tính năng đơn giản. Chế độ tự động sẽ tự động chuyển sang hình ảnh tiếp theo cho đến hết slideshow. Đây là bản phác thảo thô nhiều người vẫn làm trước khi viết bất kỳ code nào:

Chắc sẽ có nhiều bạn đang tự hỏi tại sao lại phải lập kế hoạch. Tuy nhiên việc lập kế hoạch này giúp bạn làm việc khoa học hơn và từ đó nắm vững được các quy tắc để có thể viết các code lớn hơn.
Bạn nên bắt đầu với HTML như bên dưới. Lưu nội dung này vào một tệp có tên phù hợp, chẳng hạn như index.html:
<!DOCTYPE html>
<html>
<head>
<style>
</style>
<title>MUO Slideshow</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
</script>
</head>
<body>
<div id="showContainer">
<div class="imageContainer" id="im_1">
<img src="Images/1.jpg" />
<div class="caption">
Windmill
</div>
</div>
<div class="imageContainer" id="im_2">
<img src="Images/2.jpg" />
<div class="caption">
Plant
</div>
</div>
<div class="imageContainer" id="im_3">
<img src="Images/3.jpg" />
<div class="caption">
Dog
</div>
</div>
<div class="navButton" id="previous">❮</div>
<div class="navButton" id="next">❯</div>
</div>
</body>
</html>
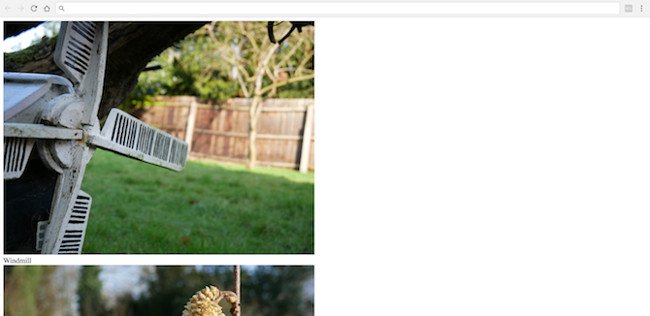
Code trên sẽ trông như thế này:

Nhìn rất phức tạp và chưa hoàn chỉnh nên chúng ta hãy phân tích trước khi cải thiện nó nhé.
Code này có chứa HTML “tiêu chuẩn", các tag head, style, script và body. Những phần này là thành phần thiết yếu của bất kỳ trang web nào, bao gồm cả JQuery thông qua Google CDN. Đến thời điểm này không có gì độc đáo hoặc đặc biệt.
Bên trong body là một div và một id của showContainer. Đây là khung viền (wapper) hoặc thùng chứa (container) bên ngoài để lưu trữ slideshow. Bạn sẽ cải thiện sau với CSS. Trong thùng chứa này có ba đoạn code, các đoạn code này đều có cùng một chức năng.
Một lớp parent được xác định với một tên lớp của imageContainer:
<div class="imageContainer" id="im_1">
Code này được sử dụng để lưu trữ một slide duy nhất - một hình ảnh và chú thích được lưu trữ bên trong thùng chứa này. Mỗi thùng chứa có một id duy nhất, bao gồm các ký tự im_ và một số. Mỗi thùng chứa có một số khác nhau, từ một đến ba.
Trong bước cuối cùng, hình ảnh được tham chiếu và phụ đề được lưu trữ bên trong một div với lớp caption:
<img src="Images/1.jpg" />
<div class="caption">
Dog
</div>
Vậy là chúng ta đã tạo ra các hình ảnh với tên tập tin số và được lưu trữ bên trong một thư mục gọi là Images. Bạn có thể đặt tên bằng bất kỳ thứ gì bạn thích, miễn là bạn cập nhật HTML phù hợp.
Nếu bạn muốn tăng nhiều ảnh lên hoặc giảm bớt ảnh trong slideshow, bạn chỉ cần sao chép và dán hoặc xóa các đoạn code với lớp imageContainer. Lưu ý cần phải cập nhật tên tập tin và id theo yêu cầu.
Cuối cùng, tạo các nút điều hướng. Điều này cho phép người dùng điều hướng các hình ảnh:
<div class="navButton" id="previous">❮</div>
<div class="navButton" id="next">❯</div>
Các code ký tự thực thể của HTML này được sử dụng để hiển thị các mũi tên chuyển tiếp và quay lại.
2. CSS
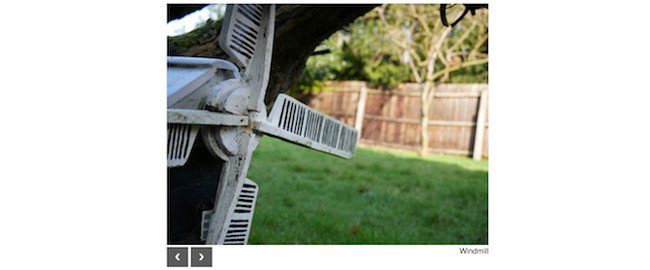
Sau khi hoàn thành cấu trúc cốt lõi, đã đến lúc làm cho nó trông đẹp hơn. Sau khi thêm code mới, slideshow của bạn sẽ như thế này:

Thêm CSS này vào giữa các thẻ style của bạn:
html {
font-family: helvetica, arial;
}
#showContainer {
/* Main wrapper for all images */
awidth: 670px;
padding: 0;
margin: 0 auto;
overflow: hidden;
position: relative;
}
.navButton {
/* Make buttons look nice */
cursor: pointer;
float: left;
awidth: 25px;
height: 22px;
padding: 10px;
margin-right: 5px;
overflow: hidden;
text-align: center;
color: white;
font-weight: bold;
font-size: 18px;
background: #000000;
opacity: 0.65;
user-select: none;
}
.navButton:hover {
opacity: 1;
}
.caption {
float: right;
}
.imageContainer:not(:first-child) {
/* Hide all images except the first */
display: none;
}
Hãy phân tích code trên nhé.
Những hình ảnh được sử dụng đều có kích thước 670 x 503 pixel, do đó slideshow này chủ yếu được thiết kế theo các hình ảnh có kích thước đó. Bạn sẽ cần phải điều chỉnh CSS một cách thích hợp nếu bạn muốn sử dụng các hình ảnh có kích thước khác nhau. Một lời khuyên cho những ai mới bắt đầu là nên để hình ảnh có cùng một kích thước. Bạn có thể thay đổi kích thước hình ảnh của bạn để về cùng một kích cỡ - các hình ảnh với các kích thước khác nhau sẽ gây ra nhiều vấn đề về sắp xếp.
Đoạn code trên bao gồm các code xác định kích thước của thùng chứa để lưu trữ hình ảnh, căn giữa, chỉ định phông chữ, cùng với nút và màu văn bản. Có một vài style có thể bạn chưa gặp trước đây:
- cursor: pointer - thay đổi con trỏ từ mũi tên sang ngón tay trỏ khi bạn di chuyển con trỏ qua các nút.
- opacity: 0.65 - Tăng độ trong suốt của các nút.
- user-select: none - đảm bảo bạn không vô tình đánh dấu văn bản trên các nút.
Bạn có thể thấy kết quả của hầu hết các code này trong các nút:
![]()
Phần phức tạp nhất ở đây là dòng code trông có vẻ kỳ lạ:
.imageContainer:not(:first-child) {
Trước tiên, nó nhắm mục tiêu vào bất kỳ phần tử nào trong lớp imageContainer. Cú pháp :not() loại trừ bất kỳ phần tử nào bên trong dấu ngoặc khỏi kiểu (style) này. Cuối cùng, cú pháp :first-child có nghĩa là CSS sẽ xác định bất kỳ phần tử nào phù hợp với tên nhưng bỏ qua các phần tử đầu tiên. Lý do cho điều này là đơn giản. Vì đây là slideshow, chỉ yêu cầu mỗi lần một ảnh xuất hiện nên CSS này giấu tất cả hình ảnh ngoài hình ảnh đầu tiên.
3. JavaScript
Phần cuối cùng là JavaScript. Đây là logic để làm cho slideshow hoạt động một cách chính xác.
Thêm code này vào thẻ script của bạn:
$(document).ready(function() {
$('#previous').on('click', function(){
// Change to the previous image
$('#im_' + currentImage).stop().fadeOut(1);
decreaseImage();
$('#im_' + currentImage).stop().fadeIn(1);
});
$('#next').on('click', function(){
// Change to the next image
$('#im_' + currentImage).stop().fadeOut(1);
increaseImage();
$('#im_' + currentImage).stop().fadeIn(1);
});
var currentImage = 1;
var totalImages = 3;
function increaseImage() {
/* Increase currentImage by 1.
* Resets to 1 if larger than totalImages
*/
++currentImage;
if(currentImage > totalImages) {
currentImage = 1;
}
}
function decreaseImage() {
/* Decrease currentImage by 1.
* Resets to totalImages if smaller than 1
*/
--currentImage;
if(currentImage < 1) {
currentImage = totalImages;
}
}
});
Có vẻ hơi phản khoa học một chút, nhưng trước hết chúng ta sẽ bỏ qua đoạn code đầu tiền và giải thích nửa sau của code này.
Bạn cần phải xác định hai biến. Đây có thể được coi là các biến cấu hình chính cho slideshow:
var currentImage = 1;
var totalImages = 3;
Hai biến này cho biết tổng số hình ảnh trong slideshow và số hình ảnh được bắt đầu. Nếu bạn có nhiều hình ảnh hơn, chỉ cần thay đổi biến totalImages thành tổng số hình ảnh bạn có.
Hai chức năng increaseImage và decreaseImage dùng để tăng hoặc giảm biến currentImage. Nếu biến này thấp hơn một hoặc cao hơn totalImages, nó sẽ được thiết lập lại thành một hoặc totalImages. Điều này đảm bảo việc trình chiếu sẽ lặp lại khi nó kết thúc.
Trở lại đoạn code ở phần đầu. Code này "nhắm mục tiêu" vào các nút tiếp theo và quay lại. Khi bạn nhấp vào mỗi nút, nó sẽ gọi phương thức increase hoặc decrease thích hợp. Sau khi hoàn thành, đơn giản nó chỉ cần làm mờ hình ảnh trên màn hình và tăng dần hình ảnh mới (được xác định theo biến currentImage).
Phương thức stop() được xây dựng trong jQuery. Thao tác này sẽ hủy mọi sự kiện (event) đang chờ xử lý. Điều này đảm bảo mỗi lần nhấn nút đều trôi chảy. Các phương thức fadeIn(1) và fadeOut(1) làm mờ dần hoặc tăng dần hình ảnh theo yêu cầu. Số chỉ định thời gian mờ được tính bằng mili giây. Hãy thử thay đổi số này thành số lớn hơn chẳng hạn như 500. Số lớn đồng nghĩa với việc thời gian chuyển đổi dài hơn. Nếu bạn để thời gian chuyển đổi quá ít thì bạn sẽ có cảm giác thấy xuất hiện sự kiện lạ hoặc "nhấp nháy" giữa hình ảnh thay đổi. Dưới đây là slideshow:

Tính năng automatic advancement
Bây giờ, slideshow này trông khá đẹp, nhưng còn cần một chỉnh sửa cuối cùng để hoàn tất. Automatic advancement là một tính năng thực sự làm cho slideshow “tỏa sáng”. Sau một khoảng thời gian nhất định, mỗi hình ảnh sẽ tự động chuyển sang hình ảnh kế tiếp. Tuy nhiên người dùng vẫn có thể điều hướng để chuyển tiếp hoặc quay lại ảnh trước.
Đây là một công việc dễ dàng với jQuery. Cần tạo ra một bộ đếm thời gian để thực thi code của bạn mỗi X giây. Thay vì viết code mới, điều dễ dàng nhất là mô phỏng một "click" vào nút hình ảnh tiếp theo và để cho code hiện có làm tất cả các công việc.
Đây là JavaScript mới mà bạn cần - thêm chức năng này sau hàm decreaseImage
window.setInterval(function() {
$('#previous').click();
}, 2500);
Phương thức window.setInterval sẽ chạy một đoạn code xác định theo thời gian được chỉ định ở cuối. Thời gian 2500 (tính bằng mili giây) có nghĩa là trình chiếu này sẽ thay đổi hình ảnh sau 2,5 giây. Số càng nhỏ có nghĩa là mỗi hình ảnh sẽ được chuyển tiếp với một tốc độ nhanh hơn. Phương thức click kích hoạt các nút để chạy code như thể người dùng đã nhấp chuột vào nút.
Trên đây là cách cơ bản để tạo slideshow tự động trên web với JavaScript. Chúc các bạn thực hiện thành công!
