Hướng dẫn tích hợp Comment Facebook vào WordPress
Hướng dẫn tích hợp khung bình luận của Facebook vào WordPress và cách quản lý các bình luận sử dụng hệ thống comment của Facebook. Trong bài viết gần đây tôi đã có bài hướng dẫn tích hợp Comment Facebook, Google+, Disqus vào Website, tuy nhiên nhiều bạn đọc vẫn thắc mắc hỏi về tích hợp cho ...
Hướng dẫn tích hợp khung bình luận của Facebook vào WordPress và cách quản lý các bình luận sử dụng hệ thống comment của Facebook.
Trong bài viết gần đây tôi đã có bài hướng dẫn tích hợp Comment Facebook, Google+, Disqus vào Website, tuy nhiên nhiều bạn đọc vẫn thắc mắc hỏi về tích hợp cho WordPress. Nhân tiện đây tôi sẽ giới thiệu với các bạn bài viết hướng dẫn chi tiết nhất về tích hợp Comment Facebook vào WordPress và quản lý các bình luận Comment Facebook một cách nhanh nhất.
1. Tạo Facebook Apps
Trong hệ thống phát triển của Facebook cung cấp một giải pháp có tính mở rất cao đó là hệ thống Facebook Apps, tại đây bạn có thể tạo ứng dụng để nhúng bình luận vào website và quản lý chúng. Và bây giờ bạn hãy tạo một Apps mới trước nhé
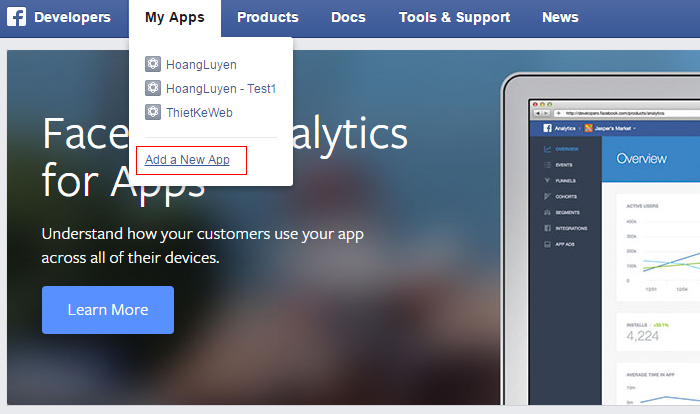
Bước 1: Tạo Apps trên Facebook (Add a New App)
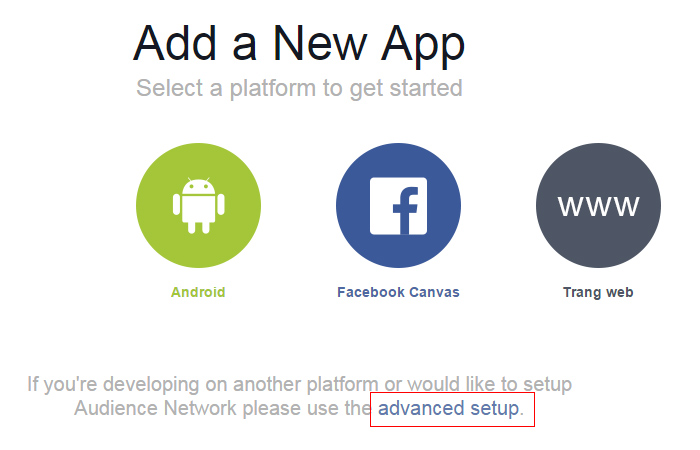
Truy cập địa chỉ https://developers.facebook.com/ chọn Create a New App như trên hình vẽ -> chọn Advanced setup.

Hình 01. Add a New App

Hình 02. Chọn Advanced Setup

Hình 03. Điền thông tin trước khi tạo App ID mới – New App ID
Giải thích ý nghĩa
Display Name: Là tên một App bạn muốn tạo
Namespace: Là một App nick duy nhất, nếu trùng phải đổi một namespace khác
Is this a test version of another app: Để mặc định
Type: Chọn lĩnh vực phù hợp

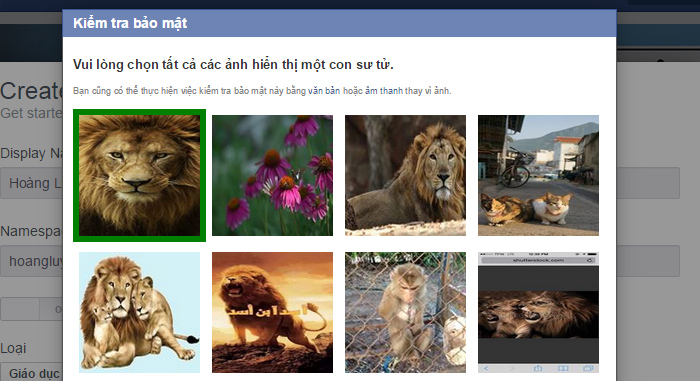
Hình 04. Chọn hình với tính năng kiểm tra bảo mật của Facebook
Sau khi thực hiện xong chọn hình ảnh kéo xuống -> Chọn Gửi -> Và chờ Facebook xử lý

Hình 05. Dashboard App
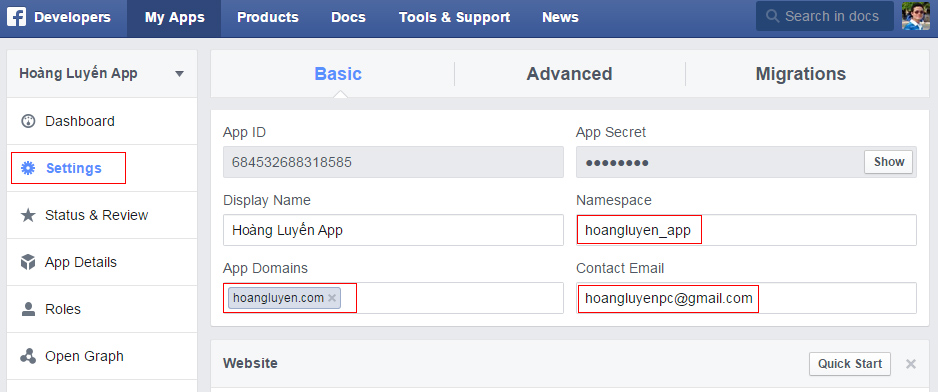
Bước 2: Cấu hình App – Setting
Chọn Setting (cột trái) như hình 06 dưới đây và thiết lập các thông số sau
- Basic – Cơ bản
- Contact Email : Email liên hệ tốt nhất là trùng với email facebook của bạn
- App Domains : Nhập tên miền không có http:// như hình trên
- Add Flatform : Thêm Flatform -> Website -> Nhập site URL (tên miền của bạn có http://)
- Advanced – nâng cao -> Security
Bạn chỉ cần quan tâm tới trường Update Notification Email đây là thiết lập để để nhận các thông báo cập nhật từ Facebook tới email của bạn.

Hình 06. Cấu hình App – Setting
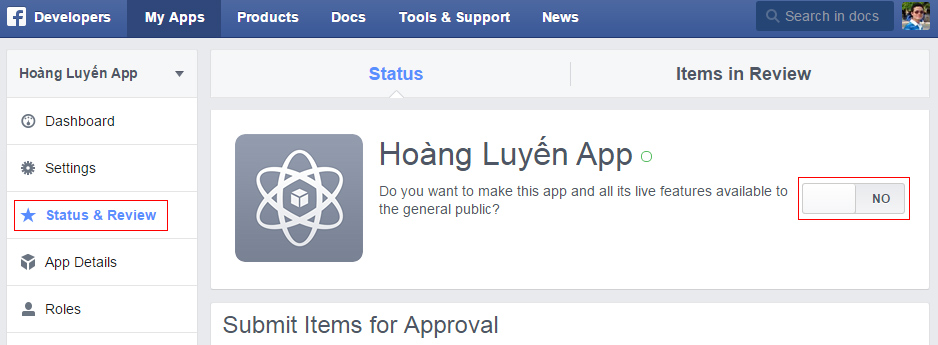
Bước 3: Kích hoạt App – Status & Review
Xem hình 07, chọn Yes -> Lưu thay đỏi để kích hoạt App

Hình 07. Kích hoạt App – Status & Review
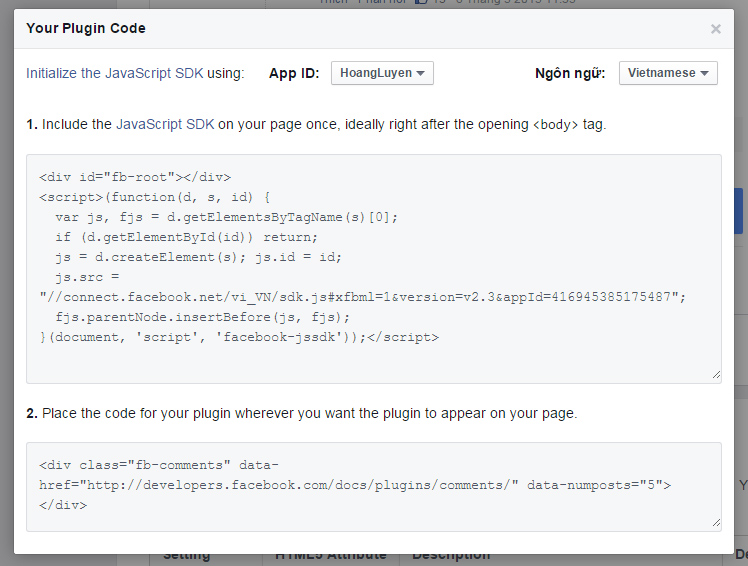
Bước 4: Get code và tích hợp Comment Facebook
Mở link sau để Get code https://developers.facebook.com/docs/plugins/comments/ và chú ý các thông số sau:
- Width: 100% hoặc để chống
- Number of post: Số lượng comment hiển thị mặc định
- Color Scheme: Style màu sắc box comment tùy theo site của bạn màu gì bạn chọn cho phù hợp

Hình 08. Get code comment Facebook

Hình 09. Lấy mã nhúng và tích hợp vào WordPresss
Tích hợp mã code vào trước và sau thẻ </head> như sau:
|
1 2 3 4 5 6 7 8 9 10 11 |
<meta property="fb:app_id" content="Your_App_ID"/> <meta property="fb:admins" content="User_ID"/> </head> <div id="fb-root"></div> <script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/vi_VN/sdk.js#xfbml=1&version=v2.3&appId=Your_App_ID"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));</script> |
Chú ý với các thông số sau:
- Your_App_ID: Là ID của App Facebook ứng dụng bạn vừa tạo được trong bước 1
- User_ID: Là id của nick facebook cá nhân của bạn, chú ý bạn không lấy ID của Fanpage hoặc Group bạn nhé. Cách lấy ID nếu facebook của bạn rất đơn giản kể cả bạn có có URL đẹp hay URL là dãy số thì hãy thực hiện thao tác Click chuột vào ảnh đại diện sẽ xuất hiện 1 link trên trình duyệt . Kết quả bạn sẽ nhìn thấy dãy mã số dài cuối dài cuối link biểu thị màu đỏ dưới
https://www.facebook.com/photo.php?fbid=634855699985102&set=a.104988459638498.6128.100003820326603&type=1&theater
Để biết chắc đó là ID bạn chỉ cần viết 1 link trên trình duyệt như thế này nó sẽ tự chuyển tới facebook cá nhân của bạn https://www.facebook.com/100003820326603 . Tới đây bạn đã cấu hình xong App_ID và User_ID vào web của bạn rồi.
Bước 5: Tích hợp Comment Facebook vào bài viết
Để tích hợp bạn và chèn vào đoạn code sau
|
1 2 |
<h3>Bình luận</h3> <div class="fb-comments" data-href="<?php the_permalink();?>" data-awidth="100%" data-numposts="15" data-colorscheme="light"></div> |
Bước 6: Mở web và xem 1 bài viết bất kỳ để Test xem comment đã xuất hiện chưa? Chú ý nếu web bạn cài Cache thì xóa cache đi vì có thể bạn không thấy bình luận. Để quản lý bình luận bạn hãy vào link sau https://developers.facebook.com/tools/comments , việc tích hợp vào WordPress của bạn coi như đã hoàn tất.
2. Quản lý comment Facebook hiệu quả
Để quản lý comment hiệu quả bạn cần thực hiện vào trang quản lý Comment Facebook https://developers.facebook.com/tools/comments thực hiện cấu hình như sau: Setting -> Tag thêm người phê duyệt bình luận, Tag các từ cần hạn chế đặc biệt những lời tục tĩu. Thường xuyên theo dõi Alert Facebook để xem có bình luận mới hay không?
3. Cách giữ lại comment khi thay đổi URL
Đây là trường hợp rất hay gặp khi bạn muốn thay đổi định dạng của đường dẫn hoặc đổi tên miền. Vậy làm thế nào để giữ lại được các Comment hãy soạn lại mã code đã tích hợp trong phần bình luận
|
1 |
<div class="fb-comments" xid="<?php the_ID(); ?> data-awidth="100%" data-numposts="15" data-colorscheme="light"></div> |
Ở đâu chúng ta không sử dụng data-href mà thay vào đó là ID của bài viết vì ID không thay đổi khi đổi tên miền.
4. Thêm Admin quản lý Comment
Facebook cho phép bạn cấu hình >1 admin bằng cách
|
1 2 |
<meta property="fb:admins" content="{YOUR_FACEBOOK_USER_ID_1}"/> <meta property="fb:admins" content="{YOUR_FACEBOOK_USER_ID_2}"/> |
Thêm FB:admins vào với thẻ <meta>
5. Cài đặt thông số Facebook comments
Facebook cho phép bạn tùy biến các thông tin sau khi tích hợp Comment Facebook vào WordPress và Website.
| Setting | HTML5 Attribute | Description | Default |
|---|---|---|---|
|
colorscheme |
data-colorscheme |
The color scheme used by the plugin. Can be “light” or “dark”. |
“light” |
|
href |
data-href |
The absolute URL that comments posted in the plugin will be permanently associated with. Stories on Facebook about comments posted in the plugin will link to this URL. |
Current URL. |
|
mobile |
data-mobile |
A boolean value that specifies whether to show the mobile-optimized version or not. |
Auto-detected |
|
num_posts |
data-numposts |
The number of comments to show by default. The minimum value is 1. |
10 |
|
order_by |
data-order-by |
The order to use when displaying comments. Can be “social”, “reverse_time”, or “time”. The different order types are explained in the FAQ |
“social” |
|
awidth |
data-awidth |
The awidth of the plugin. Either a pixel value or the literal 100% for fluid awidth. The mobile version of the Comments plugin ignores the awidth parameter, and instead has a fluid awidth of 100%. |
550 |
