i18n in Rails - Part 2
Nhưng đã đề cập ở bài viết lần trước, lần này mình sẽ bổ sung thêm về scope và html trong i18n. 1. Scope trong i18n Scope rất đơn giản, tức là khi sử dụng i18n mình sẽ chỉ định scope cho key mình cần tìm kiếm value. Ví dụ: Không dùng scope, ta dùng path trực tiếp tới key cần tìm value i18n. ...
 Nhưng đã đề cập ở bài viết lần trước, lần này mình sẽ bổ sung thêm về scope và html trong i18n.
Nhưng đã đề cập ở bài viết lần trước, lần này mình sẽ bổ sung thêm về scope và html trong i18n.
1. Scope trong i18n
Scope rất đơn giản, tức là khi sử dụng i18n mình sẽ chỉ định scope cho key mình cần tìm kiếm value. Ví dụ: Không dùng scope, ta dùng path trực tiếp tới key cần tìm value i18n.
> I18n.t("foo.bar.test")
=> "テスト"
Nếu ta dùng scope thì ta có thể có các cách sau:
> I18n.t("bar.test", scope: :foo)
=> "テスト"
> I18n.t(:test, scope: "foo.bar")
=> "テスト"
> I18n.t(:test, scope: [:foo, :bar])
=> "テスト"
Vậy thì ở phía trên thì ta thấy dùng scope và địa chỉ trực tiếp đều giống nhau, rắc rối và phức tạp, code trở nên rối tung.
Khi nào nên dùng scope, như trường hợp dưới đây. Khi muốn dùng các i18n ở màn hình show thông tin cho header trong file csv luôn.
# config/locales/ja.yml
ja:
csv:
header:
user:
customer_id: 顧客番号
name: 名前
address: 住所
Nếu ta muốn lấy header của file csv, ta có cách như sau:
> I18n.t([:customer_id, :name, :address], scope: [:csv, :header, :user]) => ["顧客番号", "名前", "住所"]
2. HTML trong i18n
Để dùng HTML trong i18n ta có khá nhiều cách như sau, ngoài ra ta thường dùng trong view html hay trong controller là hàm html_safe.
Ví dụ mình có các cách định nghĩa yml:
ja:
hello_str: "<b>こんにちは!</b>"
hello_html: "<b>こんにちは!</b>"
hello:
html: "<b>こんにちは!</b>"
hello_with_name:
html: "<b>こんにちは!%{name}さん</b>"
Và trong html ta có các cách sử dụng như sau:
<div><%= t('hello_str') %></div>
<div><%= raw t('hello_str') %></div>
<div><%= t('hello_html') %></div>
<div><%= t('hello.html') %></div>
<div><%= t('hello_with_name.html', name: "ラン") %></div>
<div><%= t('hello_with_name.html', name: "<span>ラン</span>") %></div>
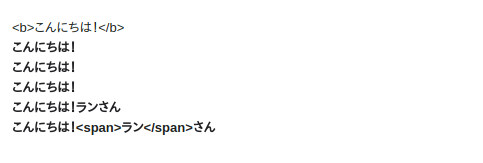
Và kết khi view html ta sẽ được như thế này

3. Cách thể hiện số ít và số nhiều với i18n
YML:
ja:
like:
one: "%{count} Like"
other: "%{count} Likes"
HTML:
<div><%= I18n.t(:like, count: 1) %></div> <div><%= I18n.t(:like, count: 12) %></div>
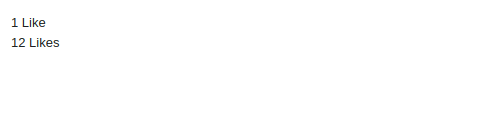
Kết quả:
 Lưu ý là cách này chỉ dùng được với param truyền vào là count thôi.
Lưu ý là cách này chỉ dùng được với param truyền vào là count thôi.
Tham khảo:
- Rails Internationalization (I18n) API
- あなたはいくつ知っている?Rails I18nの便利機能大全!
