Introduction about VueJS - The progressive framework (P1)
Introduction Vue (phát âm là /vjuː/, giống như view hoặc là gì tùy bạn (yaoming) ) là 1 framework mới ra đời, được coi là sự kết hợp từ những thứ tốt nhất của các framework tiền bối đình đám nhất về solution cho Client-side như AngularJS(Google) hay ReactJS(Facebook) (Mình tìm hiểu qua ...

Introduction
Vue (phát âm là /vjuː/, giống như view hoặc là gì tùy bạn (yaoming) ) là 1 framework mới ra đời, được coi là sự kết hợp từ những thứ tốt nhất của các framework tiền bối đình đám nhất về solution cho Client-side như AngularJS(Google) hay ReactJS(Facebook) (Mình tìm hiểu qua thì thấy PR như vậy (haha)).Để biết được chính xác VueJs ra đời nhằm cải tiến những điểm yếu của các Framework đàn anh khác hay không thì chúng ta hãy cùng nhau tìm hiểu nào!.
What is Vue.js?
Theo như định nghĩa trên Page của VueJS.
Vue là 1 framework cải tiến cho việc xây dựng giao diện tương tác của người dùng.Không giống với những framwork khác.Vue được thiết kế từ lúc ban đầu rồi sau đó từng bước được chấp nhận.Core của libs tập trung chủ yếu trên tầng view, và rất dễ dàng để nhận và tích hợp với các thư viện hoặc các projects đã tồn tại cùng.Mặt khác,Vue cũng hoàn toàn có khả năng cung cấp Single-Page Applications khi được kết hợp với modern tooling và supporting libraries.
Ok đọc xong cũng hiểu qua qua,mà chưa biết nó là gì ngoài việc Vue cũng là 1 framework có khả năng tạo lên 1 Single-Page Applications giống như AngularJS rồi đúng không nào (yaoming).Còn các bạn muốn biết rõ hơn Vue có những gì khác biệt với React và AngularJs thì có thể vào here để tham khảo nhé,chứ bài viết này mình muốn giới thiệu về Vue nhiều hơn là điểm khác biệt của Vue với những Framework khác.
Getting Started
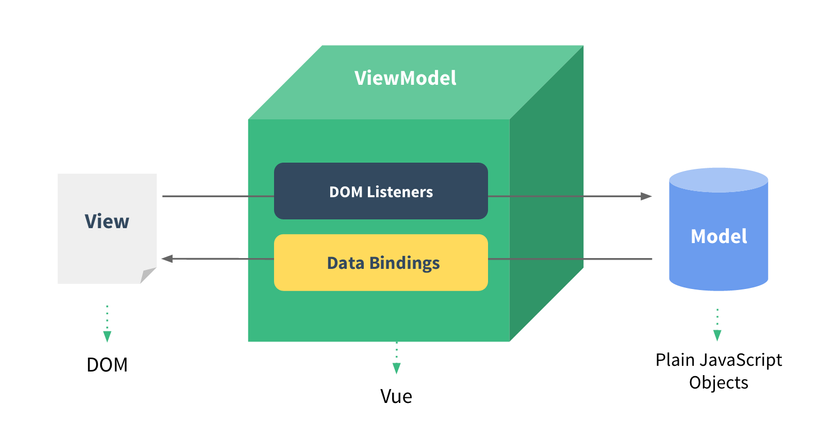
Cũng giống như AngularJs,Vue cũng tuân theo mô hình MVVM :

Khi người sử dụng (user) thao tác trên giao diện (view).Các Dom Listeners do Vue khởi tạo sẽ thực hiện handle các event này và xử lý thông tin cần bằng cách lấy từ Model và cập nhật lại ngay cho view mà không cần phải reload lại page hiện tại của user (two way data-binding)
Declarative Renderer
Như chúng ta đã biết,AngularJS đã sử dụng 1 cách định nghĩa expression cho việc hiển thị dữ liệu trên DOM 1 cách rất dễ hiểu,tường minh (straightforward).Với qui ước sử dụng expression như vậy + two way binding trong AngularJS đã lôi cuốn được developer sử dụng nó bởi tính đơn giản mà hiệu quả cao.
==> Và với ưu điểm tuyệt vời như vậy thì tất nhiên rồi,như mình đã nói ở trên.VueJS là progressive framework,vì thế nên nó sẽ có những ưu điểm của các đàn anh.
Đối với những ai đã làm việc với AngularJS thì có lẽ đã quen với expression,nên vì thế khi qua VueJS sẽ cảm thấy rất dễ dàng trong việc sử dụng. For Example :
Ở View template :
<div id="app"> {{ message }} </div>
Và để cho Vue biết được đoạn Dom nào chúng phải control,chúng ta sẽ phải khai báo 1 module app tương ứng với định nghĩa đơn giản trong .js như sau :
var app = new Vue({ el: '#app', data: { message: 'Hello Vue!' } })
Đoạn code trên tương đối dễ hiểu nên mình sẽ ko nhắc tới nữa.Chỉ có một chú ý ở đây là các bạn sẽ dễ thấy được đó là VueJS lại tích hợp thêm 1 ưu điểm nữa của đàn anh ReactJS,đó là việc chia module cho từng DOM.Như vậy chúng ta sẽ có nhiều module,điều đó sẽ rất tốt cho việc thiết kế 1 ứng dụng cần tính bảo trì và tái sử dụng cao.
--> see more detail : example
Khi chúng ta khai báo module app như trên thì mặc định Vue đã thiết lập 1 link giữa tầng data và DOM (View).cũng giống như trong AngularJS chúng ta hay gọi đó là two way binding.
Bạn hãy thử mở Console của trình duyệt lên và thử thay đổi content message của app Object.Ngay lập tức trên View (DOM) sẽ thay đổi tương ứng và ngược lại.Đối với những dev lười reload lại page như mình thì feature này quả thật rất thu hút mình.@.@ và chắc hẳn nhiều người cũng như mình thôi (yaoming).
Okay chúng ta sẽ tiếp tục khám phá tiếp về Vue nhé.Sau đây mình sẽ đề cập tới Condition và Loops trong Vue.
Condition
<div id="framgia"> <button v-on:click="action"> try! </button> <span v-if="seen"> We make it awesome! </span> </div>
var app = new Vue({ el: '#framgia', data: { seen: true }, methods : { action : function() { app.seen = app.seen ? false : true; } } })
link example
Ở ví dụ trên thì chúng ta đã sử dụng thêm thuộc tính methods trong app instance.methods attribute sẽ cho Vue biết các func chúng ta đã định nghĩa và sử dụng chúng khi DOM có các ele call tới.
Trong example chúng ta đã sử dụng các directives v-if="seen" và v-on:click="action".Cũng giống với directives của Angular,trong Vue thì các directives cũng cho phép chúng ta có thể thoải mái custom lại và tạo riêng cho chúng ta các tag,element hay attribute của DOM Element và xử lý logic cho chúng và nếu có thay đổi gì về data thì cũng sẽ thay đổi (up-to-date) luôn trên directives.Đây là 1 kỹ thuật cải tiến mang tính đột phá trong AngularJS cũng như VueJs.
Directive v-if="seen" cho phép dectect DOM Element có được render ra DOM tree hay không.
Directive v-on:click="action" sẽ đăng ký 1 click method trong Vue modules,ở đây là app,và sau đó Vue instance sẽ đăng ký click method tương ứng với sự kiện on-click trong js.Và tất nhiên khi thay đổi (override) lại click action thì Vue instance sẽ bind lại sự kiện tương ứng.(that's greate! (haha)).
Ngoài ra,Vue cũng cung cấp 1 directive cũng hay được sử dụng,giống với ng-model của AngularJS,đó là v-model.
<div id="framgia"> <p>{{ message }}</p> <input v-model="message"> </div>
var app = new Vue({ el: '#framgia', data: { message: 'Hello Framgia!' } })
v-model cho phép two way binding giữa message attribute và DOM Element.
Trên đây là những gì căn bản mình muốn giới thiệu với các bạn về VueJS,qua những gì chúng ta đã tìm hiểu,có thể thấy Vue tương đối giống với Angular và còn tích hợp với reactJS,và mình nghĩ Vue còn rất nhiều kỹ thuật hay hơn.Và mình sẽ giới thiệu ở loạt bài viết sau.
Hẹn gặp lại các bạn ở những bài viết tới!
