Ví dụ về Full Text Search sử dụng Scout and Algolia Packages
Hôm nay tôi sẽ đưa ra ví dụ về thực hiện và sử dụng Full text search trong ứng dụng laravel 5.3 sử dụng scout and algolia. Laravel 5.3 cung chấp cho chúng ta nhiều tính năng và giới thiệu các package mới .Laravel 5.3 cung cấp Scout Package cho việc full text search từ Model của bạn . Trong ...
- Hôm nay tôi sẽ đưa ra ví dụ về thực hiện và sử dụng Full text search trong ứng dụng laravel 5.3 sử dụng scout and algolia.
- Laravel 5.3 cung chấp cho chúng ta nhiều tính năng và giới thiệu các package mới .Laravel 5.3 cung cấp Scout Package cho việc full text search từ Model của bạn .
- Trong hướng dẫn này tôi sẽ giải thích từng bước một. Vì vậy bạn sẽ rất dễ hiểu và dễ dàng thực hiện vào trong project laravel của bạn . Các bạn hãy xem các bước cơ bản và thử thực hiện chức năng full text search vào trong project của bạn nhé.
Bước 1. Cài đặt ứng dụng laravel 5.3
Trong bước này, nếu bạn chưa cài đặt ứng dụng laravel 5.3 thì chúng ta sẽ cài đặt một ứng dụng laravel 5.3 mới. Giờ chúng ta sẽ chạy câu lệnh để cài đặt một ứng dụng laravel 5.3 mới nhé .
composer create-project --prefer-dist laravel/laravel blog
Bước 2. Cài đặt Packages
Trong bước này chúng ta cần cài đặt thêm 2 Packages mới.
1)laravel/scout
2)algolia/algoliasearch-client-php
Được rồi giờ chúng ta sẽ bắt đầu cài đặt "laravel/scout" trước nhé. Chạy câu lệnh:
composer require laravel/scout
Sau khi chạy câu lệnh thành công, mở file "config/app.php" và thêm service provider.
config/app.php
'providers' => [ .... LaravelScoutScoutServiceProvider::class, ] ......
Sau khi chạy câu lệnh bạn sẽ thấy file scout.php trong thư mục config.Giờ bạn hãy chạy câu lệnh dưới đây nhé .
php artisan vendor:publish --provider="LaravelScoutScoutServiceProvider"
Được rồi. Giờ chúng ta sẽ cài đặt Packages "algolia". Giờ chúng ta sẽ chạy câu lệnh dưới đây.
composer require algolia/algoliasearch-client-php
Bước 3. Cấu hình cho Packages
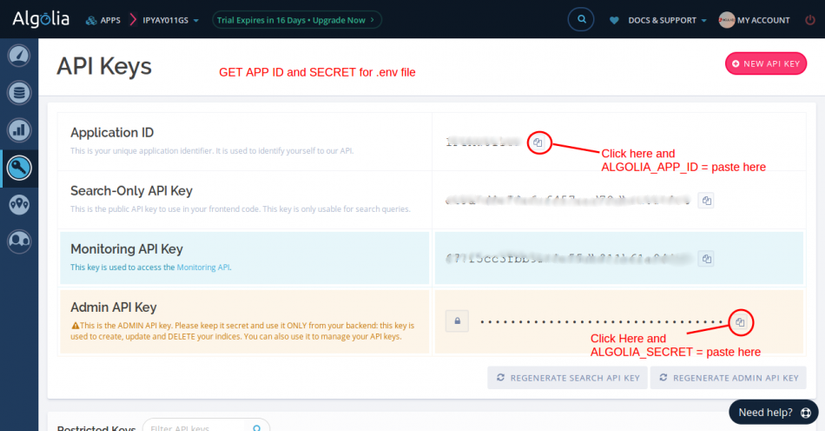
Giờ chúng ta sẽ cần phải có id và secret của algolia. Vì vậy giờ ta phải tại một tài khoản mới trong algolia.com. Nếu bạn chưa có tài khoản thì hãy vào website algolia.com để tạo một tài khoản mới nhé.
Sau khi tạo xong tài khoản và đăng nhập xong. Giờ chúng ta cần có id và secret của ứng dụng. Bạn click vào GET APP ID and SECRET. Bạn có thể nhìn vào màn hình bên dưới.

Giờ bạn hãy mở file .env và thêm id và sercet vào như dưới đây.
ALGOLIA_APP_ID=paste app id ALGOLIA_SECRET=paste app secret
Bước 4. Tạo Item Table và Model
Bây giờ chúng ta cần phải tạo một migration cho item table sử dụng laravel 5.3 . Giờ chúng ta chạy câu lệnh.
php artisan make:migration create_items_table
Sau khi chạy xong câu lệnh bạn sẽ thấy 1 file trong đường dẫn "database/migrations". Giờ bạn sẽ viết code trong file migrations để tạo ra item table.
use IlluminateSupportFacadesSchema; use IlluminateDatabaseSchemaBlueprint; use IlluminateDatabaseMigrationsMigration; class CreateItemsTable extends Migration { /** * Run the migrations. * * @return void */ public function up() { Schema::create('items', function (Blueprint $table) { $table->increments('id'); $table->string('title'); $table->timestamps(); }); } /** * Reverse the migrations. * * @return void */ public function down() { Schema::drop("items"); } }
Sau khi tạo "items" table bạn tạo tiếp itesm Model cho items. Vậy giờ bạn sẽ tạo 1 file trong đường dẫn "app/Item.php" và viết code vào trong file item.php.
app/Item.php
<?php namespace App; use IlluminateDatabaseEloquentModel; use LaravelScoutSearchable; class Item extends Model { use Searchable; public $fillable = ['title']; /** * Get the index name for the model. * * @return string */ public function searchableAs() { return 'items_index'; } }
Bước 5. Tạo mới Route
Trong bước này bạn vào file "routes/web.php" và thêm route sau đây.
routes/web.php
Route::get('items-lists', ['as'=>'items-lists','uses'=>'ItemSearchController@index']); Route::post('create-item', ['as'=>'create-item','uses'=>'ItemSearchController@create']);
Bước 6. Tạo Controller
Giờ chúng ta cần tạo mới một controller có tên là ItemSearchController trong đường dẫn "app/Http/Controllers/ItemSearchController.php". Controller này sẽ quản lí các yêu cầu của items và trả về response.Giờ chúng ta sẽ viết code vào trong file.
app/Http/Controllers/ItemSearchController.php
<?php namespace AppHttpControllers; use IlluminateHttpRequest; use AppHttpRequests; use AppItem; class ItemSearchController extends Controller { /** * Get the index name for the model. * * @return string */ public function index(Request $request) { if($request->has('titlesearch')){ $items = Item::search($request->titlesearch) ->paginate(6); }else{ $items = Item::paginate(6); } return view('item-search',compact('items')); } /** * Get the index name for the model. * * @return string */ public function create(Request $request) { $this->validate($request,['title'=>'required']); $items = Item::create($request->all()); return back(); } }
Bước 7. Tạo View
Trong bước cuối cùng này. Cần tạo file "item-search.blade.php"(resources/views/item-search.blade.php) cho layout. Giờ chúng ta sẽ viết code vào trong file.
resources/views/item-search.blade.php
<!DOCTYPE html> <html> <head> <title>Laravel 5.3 - laravel scout algolia search example</title> <link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> </head> <body> <div class="container"> <h2>Laravel Full Text Search using Scout and algolia</h2><br/> <form method="POST" action="{{ route('create-item') }}" autocomplete="off"> @if(count($errors)) <div class="alert alert-danger"> <strong>Whoops!</strong> There were some problems with your input. <br/> <ul> @foreach($errors->all() as $error) <li>{{ $error }}</li> @endforeach </ul> </div> @endif <input type="hidden" name="_token" value="{{ csrf_token() }}"> <div class="row"> <div class="col-md-6"> <div class="form-group {{ $errors->has('title') ? 'has-error' : ' }}"> <input type="text" id="title" name="title" class="form-control" placeholder="Enter Title" value="{{ old('title') }}"> <span class="text-danger">{{ $errors->first('title') }}</span> </div> </div> <div class="col-md-6"> <div class="form-group"> <button class="btn btn-success">Create New Item</button> </div> </div> </div> </form> <div class="panel panel-primary"> <div class="panel-heading">Item management</div> <div class="panel-body"> <form method="GET" action="{{ route('items-lists') }}"> <div class="row"> <div class="col-md-6"> <div class="form-group"> <input type="text" name="titlesearch" class="form-control" placeholder="Enter Title For Search" value="{{ old('titlesearch') }}"> </div> </div> <div class="col-md-6"> <div class="form-group"> <button class="btn btn-success">Search</button> </div> </div> </div> </form> <table class="table table-bordered"> <thead> <th>Id</th> <th>Title</th> <th>Creation Date</th> <th>Updated Date</th> </thead> <tbody> @if($items->count()) @foreach($items as $key => $item) <tr> <td>{{ ++$key }}</td> <td>{{ $item->title }}</td> <td>{{ $item->created_at }}</td> <td>{{ $item->updated_at }}</td> </tr> @endforeach @else <tr> <td colspan="4">There are no data.</td> </tr> @endif </tbody> </table> {{ $items->links() }} </div> </div> </div> </body> </html>
Được rồi. Giờ chúng ta sẽ chạy câu lệnh ở dưới.
php artisan serve
Giờ hãy mở trình duyệt lên vào chạy đường link
http://localhost:8000/items-lists
Nếu bạn có thêm dữ liệu vào trong bảng thì bạn chạy câu lệnh sau. hp artisan scout:import "AppItem"
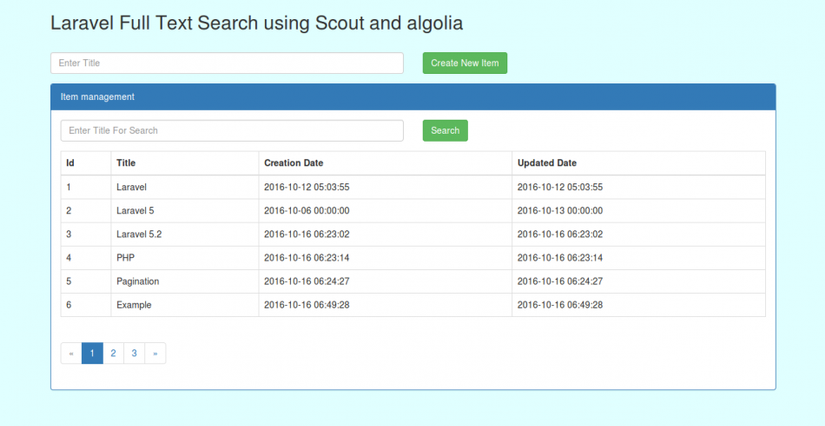
Kết quả sẽ được như dưới đây.

Dưới đây tôi đã hướng dẫn các bạn một ví dụ cơ bản về sử dụng Full Text Search sử dụng Scout and Algolia Packages. Thật đơn giản phải không các bạn. Nếu các bạn có bất kì thắc mắc gì hãy để lại câu hỏi ở dưới nhé. Rất cảm ơn các bạn đã quan tâm đến bài viết.
Tham khảo :
https://laravel.com/docs/5.3/scout
https://laracasts.com/series/whats-new-in-laravel-5-3/episodes/15
