Introduction of Firebase
What is Firebase Firebase is a cloud services provider and backend as a service company. Firebase can power your app's backend, including data storage, user authentication, static hosting, and more. Firebase provides these services so you can focus on creating extraordinary user ...

What is Firebase
Firebase is a cloud services provider and backend as a service company. Firebase can power your app's backend, including data storage, user authentication, static hosting, and more. Firebase provides these services so you can focus on creating extraordinary user experiences.
Features
**Firebase Realtime Database: ** Data in your Firebase database is stored as JSON and synchronized in realtime to every connected client. When you build cross-platform apps with Android, iOS and JavaScript SDKs of Firebase, all of your clients share one Firebase database and automatically receive updates with the newest data. It has 03 Most Wanted advantages are-
1) Automatically scales with your app
2) First-class security features
3) Works offline
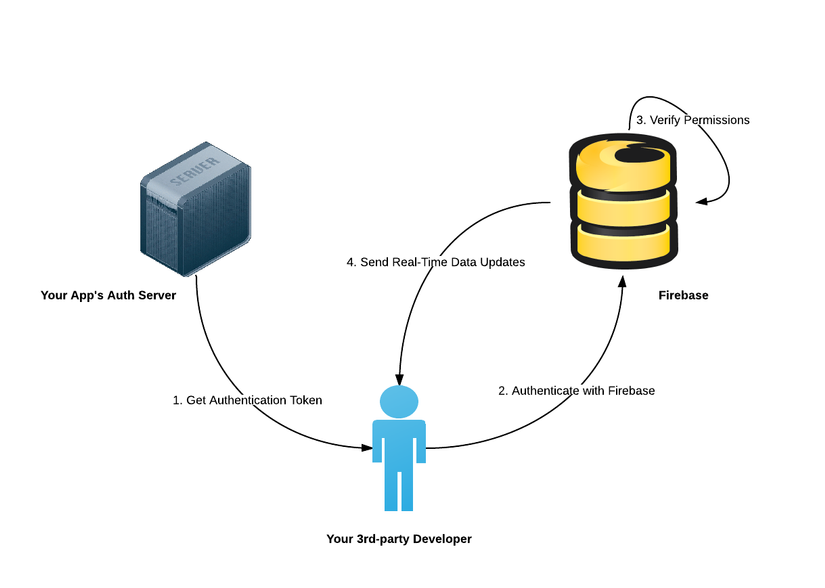
**Firebase Authentication: ** You can easily authenticate users from the Android, iOS, and JavaScript SDKs in just a few lines of code. Firebase has built-in functionality for authenticating users with email & password, Facebook, Twitter, GitHub, Google, and anonymous auth. Apps that use Firebase's built-in auth services can handle user login entirely with client-side code, saving you time and the headache of operating your own backend. You can also integrate authentication with your existing backend servers using their custom auth tokens.
**Firebase Hosting: ** Deploy your web app in seconds with Firebase's production-grade static asset hosting. All of your content is delivered over SSL from the global CDN. Every app gets its own firebaseapp.com domain, and paid apps can deploy to a custom domain.

Firebase Open Data Sets
1) Airport Delays: Get the latest airport delay and status updates in realtime.
**2) Cryptocurrencies: ** Get the latest USD/BTC and USD/LTC exchange rates in realtime.
**3) Earthquakes: ** Information on earthquakes anywhere on Earth in realtime.
4) Parking: Realtime data on the latest street parking price and garage availability for SF.
**5) Transit: ** Up-to-the-minute location data on public transit vehicles from 50+ cities and college campuses across North America.
**6) Weather: ** Realtime weather data from 31 cities across the United States.

Firebase has announced mobile offline support
** Sample of Android **
** Writing Data: **
myFirebaseRef.child("message").setValue("Do you have data? You'll love Firebase.");
**Reading Data: **
myFirebaseRef.child("message").addValueEventListener(new ValueEventListener() {
@Override
public void onDataChange(DataSnapshot snapshot) {
System.out.println(snapshot.getValue());
}
@Override public void onCancelled(FirebaseError error) {
}});
Tutorial: https://www.firebase.com/docs/android/
Demo:
-
AndroidChat: https://github.com/firebase/AndroidChat
-
SF Vehicles: https://github.com/firebase/geofire-java/tree/master/examples/SFVehicles
** Sample of iOS **
** Writing Data: **
// Create a reference to a Firebase database URL Firebase *myRootRef = [[Firebase alloc] initWithUrl:@"https://<YOUR-FIREBASE- APP>.firebaseio.com"]; // Write data to Firebase [myRootRef setValue:@"Do you have data? You'll love Firebase."];
**Reading Data: **
// Read data and react to changes
[myRootRef observeEventType:FEventTypeValue withBlock:^(FDataSnapshot *snapshot) {
NSLog(@"%@ -> %@", snapshot.key, snapshot.value);
}];
Tutorial: https://www.firebase.com/docs/ios/
Demo:
-
iFirefeed: https://github.com/firebase/iFirefeed
-
Login demo: https://github.com/firebase/login-demo-ios
** Sample of Web **
** Writing Data: **
var Firebase = require("firebase");
var myFirebaseRef = new Firebase("https://<YOUR-FIREBASE-APP>.firebaseio.com/");
myFirebaseRef.set ({
title: "Hello World!",
author: "Firebase",
location: {
city: "San Francisco",
state: "California"
}
});
**Reading Data: **
myFirebaseRef.child("location/city").on("value", function(snapshot) {
alert(snapshot.val()); // Alerts "San Francisco"
});
Tutorial: https://www.firebase.com/docs/web/
Demo:
-
Firepad: https://github.com/firebase/firepad
-
Firechat: https://github.com/firebase/firechat
Why Firebase
Syncing data across different devices is a difficult problem to solve. Studies have indicated that companies can spend as much as 70% of their time on solving problems around Sync/Networking rather than spending that time on Business features.

References
-
Docs: https://www.firebase.com/docs/
-
Firebase with REST api: https://www.firebase.com/docs/rest/
-
Security https://www.firebase.com/docs/security/
-
Popularity: http://stackshare.io/stackups/firebase-vs-pusher-vs-pubnub
