IOS Hướng dẫn Lottie cho người mới bắt đầu: Tạo hoạt ảnh tuyệt vời trong ứng dụng iOS
Hoạt ảnh giao diện người dùng tốt có thể cải thiện đáng kể trải nghiệm người dùng của ứng dụng dành cho thiết bị di động nếu nó được thực hiện đúng. Nó thường là một trong những yếu tố phân biệt một ứng dụng tốt và chưa tốt . Thiết kế một hình ảnh động có ý nghĩa và hơi rất khó. Đặc biệt, để chuyển ...
Hoạt ảnh giao diện người dùng tốt có thể cải thiện đáng kể trải nghiệm người dùng của ứng dụng dành cho thiết bị di động nếu nó được thực hiện đúng. Nó thường là một trong những yếu tố phân biệt một ứng dụng tốt và chưa tốt . Thiết kế một hình ảnh động có ý nghĩa và hơi rất khó. Đặc biệt, để chuyển đổi hoạt ảnh hoặc chế độ xem thì hơi phức tạp, và khó khăn cho các nhà phát triển iOS thêm nó vào ứng dụng.
Giả sử bạn không phải là nhà phát triển độc lập, có thể bạn đang làm việc trong một nhóm các nhà phát triển và nhà thiết kế UI / UX. Đã bao nhiêu lần bạn gặp tình huống này? Nhà thiết kế của bạn cho bạn thấy một hoạt hình đẹp và thú vị và yêu cầu bạn kết hợp nó trong ứng dụng. Bạn nghĩ rằng hình ảnh động trông rất tuyệt, nhưng nó hoàn toàn khó và một quá trình dài để thực hiện nó.
Bây giờ với Lottie, được tạo ra bởi Airbnb, các nhà phát triển có thể dễ dàng render hình động mà không cần phải viết dòng và dòng mã. Bạn có thể chụp ảnh động từ Adobe After Effects và sử dụng chúng trực tiếp trong dự án Xcode của bạn. Nó thực sự tuyệt vời và giúp bạn tiết kiệm rất nhiều thời gian từ việc triển khai hoạt ảnh.
Trong hướng dẫn này, tôi sẽ chỉ cho bạn một vài điều:
- Lottie là gì?
- Bạn có thể tải các tập tin hoạt hình Lottie ở đâu?
- Làm thế nào để bạn sử dụng nó trong các dự án iOS của bạn?
Lottie là gì?
Trước tiên, Lottie là gì? Được phát triển bởi Airbnb, Lottie là thư viện iOS, macOS, Android và React Native, kết xuất hoạt ảnh After Effects trong bất kỳ ứng dụng gốc nào. Ảnh động được xuất dưới dạng tệp JSON thông qua phần mở rộng After Effects nguồn mở được gọi là Bodymovin . Lottie tải dữ liệu hoạt ảnh ở định dạng JSON và hiển thị hoạt ảnh theo thời gian thực.
Nói cách khác, bạn có thể thả các tệp JSON, do nhà thiết kế của bạn truyền, ngay vào dự án Xcode của bạn và để Lottie tải hoạt ảnh cho bạn. Đừng hiểu lầm tôi. Bạn vẫn cần phải viết một số mã để tạo ra các hình ảnh động, nhưng như bạn sẽ thấy sau này, Lottie tiết kiệm cho bạn một số lượng lớn thời gian từ mã hóa các hình ảnh động.
Lottie bây giờ là mã nguồn mở và có sẵn trên GitHub. Nó cũng đi kèm với một dự án mẫu và một tập hợp các hình động mẫu. Hãy xem bên dưới để biết một số hình động mẫu mà bạn có thể tạo trong ứng dụng iOS với Lottie.



Tập tin hoạt hình Lottie
Trước khi sử dụng Lottie, điều đầu tiên bạn cần là dữ liệu hoạt ảnh được xuất dưới dạng tệp JSON. Nếu bạn đã có hoạt ảnh After Effects, hãy sử dụng phần mở rộng có tên Bodymovin để tạo tệp JSON.
Nếu bạn không sử dụng After Effects thì sao? Làm thế nào bạn có thể chuẩn bị các hình ảnh động?
Bạn có thể thuê một nhà thiết kế để tạo hoạt ảnh cho bạn hoặc bạn học cách sử dụng After Effects.
May mắn thay, có một tùy chọn khác: Lottie Files
 Lottie Files là một trang web có bộ sưu tập các hình động chất lượng cao có sẵn ở định dạng tệp của Lottie. Nó cũng cho phép các nhà thiết kế chia sẻ và giới thiệu hoạt ảnh của họ. Tất cả các tệp hoạt ảnh đều miễn phí để tải xuống. Giống như tôi, nếu bạn không có bất kỳ kinh nghiệm với After Effects, bạn chắc chắn sẽ tìm thấy thư viện tuyệt vời.
Lottie Files là một trang web có bộ sưu tập các hình động chất lượng cao có sẵn ở định dạng tệp của Lottie. Nó cũng cho phép các nhà thiết kế chia sẻ và giới thiệu hoạt ảnh của họ. Tất cả các tệp hoạt ảnh đều miễn phí để tải xuống. Giống như tôi, nếu bạn không có bất kỳ kinh nghiệm với After Effects, bạn chắc chắn sẽ tìm thấy thư viện tuyệt vời.
Sử dụng Lottie trong Xcode
Giả sử bạn có một tệp hoạt ảnh, điều tiếp theo là chuẩn bị dự án Xcode của bạn. Tương tự như các thư viện iOS khác, cách dễ nhất để kết hợp Lottie trong dự án Xcode của bạn là sử dụng CocoaPods.
Hãy xây dựng một bản demo nhanh để xem cách bạn làm việc với Lottie.
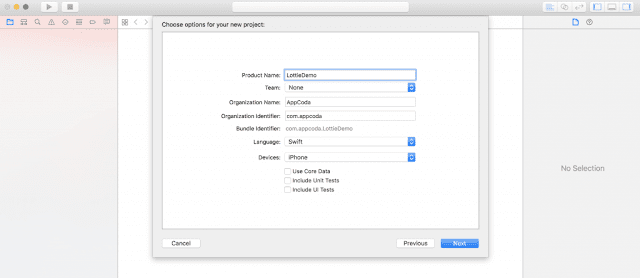
Đầu tiên, hãy kích hoạt Xcode và tạo một dự án mới bằng cách sử dụng mẫu Single View Application. Đặt tên cho dự án LottieDemo (hoặc bất kỳ tên nào bạn thích) và lưu nó.

Cài đặt thư viện Lottie bằng CocoaPods
Khi bạn tạo dự án, hãy thoát Xcode và sau đó mở Terminal. Chúng ta sẽ tạo một Podfile để cài đặt thư viện Lottie. Tôi giả sử bạn có một số kinh nghiệm với CocoaPods, và có nó được cài đặt trên máy Mac của bạn.
Trong terminal, hãy chạy lệnh sau để tạo một Podfile :
|
1 2 3 |
pod init |
Sau đó mở và chỉnh sửa Podfile như sau:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
target 'LottieDemo' do # Comment the next line if you're not using Swift and don't want to use dynamic frameworks use_frameworks! # Pods for LottieDemo pod 'lottie-ios' end |
Chúng tôi chỉ cần thêm một dòng pod 'lottie-ios'để cho biết nhóm chúng tôi cần cho dự án này. Bây giờ quay trở lại Terminal và chạy lệnh dưới đây:
|
1 2 3 |
pod install |
CocoaPods sau đó sẽ tải xuống thư viện Lottie và gói nó trong dự án Xcode của bạn. Khi quá trình hoàn tất, bạn sẽ tìm thấy một tệp dự án mới có tên LottieDemo.xcworkspace. Mở tệp này bằng Xcode và bắt đầu viết mã.
Thêm tệp JSON hoạt hình
Nó sẽ là tuyệt vời nếu bạn có tập tin hoạt hình của riêng bạn để thử nghiệm Lottie. Nhưng nếu bạn không có, hãy tải xuống hoạt ảnh miễn phí này dưới dạng tệp JSON từ lottiefiles.com. Chúng tôi sẽ sử dụng nó cho bản demo nhanh.
Bây giờ hãy kéo tệp JSON ( servishero_loading.json) vào trình điều hướng dự án của dự án Xcode của bạn. Đặt nó vào LottieDemonhóm.

Tạo LOTAnimationView
Nó bây giờ đến phần thú vị. Trong ít hơn 10 dòng mã, bạn sẽ có thể triển khai hoạt ảnh mẫu.
Mở ViewController.swiftvà thêm một dòng mã để nhập Lottiethư viện:
|
1 2 3 |
import Lottie |
Tiếp theo, cập nhật viewDidLoad()phương thức như sau:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
override func viewDidLoad() { super.viewDidLoad() if let animationView = LOTAnimationView(name: "servishero_loading") { animationView.frame = CGRect(x: 0, y: 0, awidth: 400, height: 400) animationView.center = self.view.center animationView.contentMode = .scaleAspectFil view.addSubview(animationView) animationView.play() } } |
Đó là đoạn mã bạn cần để hiển thị hoạt ảnh. Lottie có một lớp có tên LOTAnimationViewtải dữ liệu hoạt hình từ tệp JSON. Để hiển thị hình ảnh động, bạn phải tạo một LOTAnimationViewđối tượng có tệp JSON mà bạn đã tải xuống trước đó.
LOTAnimationViewlà một lớp con UIView, vì vậy bạn chỉ cần triển khai nó giống như bất kỳ chế độ xem nào khác. Chúng tôi xác định kích thước khung hình, căn giữa nó và đặt chế độ nội dung của nó thành Aspect Fill . Sau đó, chúng tôi gọi addSubviewđể thêm chế độ xem hoạt ảnh vào chế độ xem chính. Cuối cùng, chúng tôi gọi play()phương thức của chế độ xem hoạt ảnh để bắt đầu hoạt ảnh.
Bây giờ hãy chạy dự án và xem giao diện của ứng dụng. Ngay sau khi ứng dụng khởi chạy, nó sẽ hiển thị hoạt ảnh theo thời gian thực.

Lặp lại hoạt ảnh
Theo mặc định, hoạt ảnh chỉ phát một lần. Nếu bạn muốn lặp lại hoạt ảnh, bạn có thể đặt thuộc loopAnimationtính truenhư sau:
|
1 2 3 |
animationView.loopAnimation = true |
Các LOTAnimationViewlớp học này cũng cung cấp một số tài sản để tùy chỉnh các hình ảnh động. Giả sử, nếu bạn muốn làm chậm hoạt ảnh, bạn có thể chỉ cần thay đổi thuộc animationSpeedtính như sau:
|
1 2 3 |
animationView.animationSpeed = 0.5 |
Tải tệp JSON hoạt hình từ máy chủ từ xa
Không chỉ bạn có thể lưu trữ tệp JSON cục bộ, bạn có thể đặt dữ liệu hoạt ảnh của mình trên máy chủ từ xa. Lottie đã đi kèm với API cho các nhà phát triển để tải tệp JSON từ một URL từ xa. Hãy thử thay thế việc khởi tạo animationViewbằng mã bên dưới và xem bạn sẽ nhận được hoạt ảnh nào.
|
1 2 3 |
let animationView = LOTAnimationView(contentsOf: URL(string: "https://github.com/airbnb/lottie-ios/raw/master/Example/Assets/PinJump.json")!) |
Áp dụng Chuyển đổi cho Chế độ xem Hoạt ảnh
Giống như UIView, LOTAnimationViewhỗ trợ các loại biến đổi khác nhau. Bạn có thể xoay, thay đổi kích thước và định vị lại hoạt ảnh bằng cách đặt biến đổi thích hợp cho thuộc transformtính. Dưới đây là biến đổi mẫu, xoay hình ảnh động 45 độ theo chiều kim đồng hồ:
|
1 2 3 4 5 |
lete rotateTransform = CGAffineTransform(rotationAngle: 45.0) animationView.transform = rotateTransform |
Tương tự, bạn có thể áp dụng hoạt ảnh UIView trên hoạt ảnh giống như UIViewđối tượng chuẩn khác . Hãy tạo một hình động thay đổi kích thước trên đầu trang của hình ảnh động hiện tại. Thay thế viewDidLoad()phương thức bằng đoạn mã này:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
override func viewDidLoad() { super.viewDidLoad() if let animationView = LOTAnimationView(name: "servishero_loading") { animationView.frame = CGRect(x: 0, y: 0, awidth: 400, height: 400) animationView.center = self.view.center animationView.loopAnimation = true animationView.contentMode = .scaleAspectFill animationView.animationSpeed = 0.5 // Applying UIView animation let minimizeTransform = CGAffineTransform(scaleX: 0.1, y: 0.1) animationView.transform = minimizeTransform UIView.animate(withDuration: 3.0, delay: 0.0, options: [.repeat, .autoreverse], animations: { animationView.transform = CGAffineTransform.identity }, completion: nil) view.addSubview(animationView) animationView.play() } } |
Chạy ứng dụng và bạn sẽ nhận được một cái gì đó như thế này. Thú vị đúng không?

Tiếp theo là gì?
Hoạt ảnh giao diện người dùng tuyệt vời có thể đưa ứng dụng iOS của bạn lên cấp độ tiếp theo và cung cấp cho người dùng trải nghiệm hấp dẫn. Trước khi giới thiệu Lottie, nó thực sự khó khăn và tốn thời gian để chuyển đổi một hình ảnh động được xây dựng với After Effects để thực hiện thực tế. Bây giờ thư viện hoạt hình mạnh mẽ này chỉ làm cho việc triển khai dễ dàng.
Trong hướng dẫn này, bạn nên học cách sử dụng Lottie cho các dự án iOS. Ở đây tôi chỉ trình bày những điều cơ bản về Lotties. Bạn có thể xem thêm tài liệu của Lottie trên GitHub . Hơn nữa, chúng ta sẽ xem xét điều gì đó tiên tiến hơn trong hướng dẫn tiếp theo bằng cách xây dựng một hình ảnh động tích hợp tuyệt vời.
Hãy theo dõi. Nếu bạn yêu thích hướng dẫn này, xin vui lòng để lại cho tôi một bình luận và chia sẻ nó với bạn bè của bạn.
Để tham khảo, bạn có thể tải xuống dự án Xcode mẫu trên GitHub.
Tác giả: Lê Minh Nhựt
