[JavaScript] Webpack cơ bản
Chào các bạn. Mình hiện tại đang tìm hiểu vể webpack, bài viết này mình và các bạn cùng hãy cùng giúp nhau tìm hiểu về nó nhé. Đầu tiên mình xin nói về 2 khái niệm : task runner và module bundler task runner Nếu bạn đang viết những ứng dụng sử dụng Javascript và đang phát triển 1 trang ...
Chào các bạn. Mình hiện tại đang tìm hiểu vể webpack, bài viết này mình và các bạn cùng hãy cùng giúp nhau tìm hiểu về nó nhé.
Đầu tiên mình xin nói về 2 khái niệm : task runner và module bundler
task runner
- Nếu bạn đang viết những ứng dụng sử dụng Javascript và đang phát triển 1 trang website, bạn sẽ cần phải sử dụng ít nhất là vài công cụ để giúp bạn một số công việc như minify file css, file js, biên dịch file scss -> file css, khi bạn chỉnh sửa sourcecode thì website bạn reload lại để cập nhật những thay đổi đó và còn nhiều chức năng bạn cảm thấy cần thiết để phát triển website của mình nữa. Tuy nhiên nhiều công cụ vậy, chẳng lẽ nếu mình thêm 1 dòng css thì phải chạy lệnh 1 để build scss -> css, lệnh 2 để tiếp tục minify file css, lệnh 3 để thực hiện việc reload lại website ? Khi đó xuất hiện các tool thực hiện việc chạy tool đó 1 cách tự động => sự ra đời của task runner, chương trình dùng để gọi các chương trình khác.
- mình xin giới thiệu vài công cụ như grunt và gulp. ( mình sẽ cố gắng viết bài về 1 trong 2 cái này ).
module bundler
-
Module khái niệm đơn giản : là tập hợp các đoạn code, có thể là một hàm hay một đối tượng, các đoạn code được đóng gói lại với nhau và được giữ Private. Vì vậy, chỉ các hàm và biến trong module được truy cập và sử dụng lẫn nhau, còn khi nào cần sử dụng Module từ bên ngoài gọi vào thì ta sẽ export nó ra. Mỗi module thường được khai bảo ở một tập tin riêng rẽ. Các module hoàn toàn tách biệt độc lập nhau, mỗi module sẽ thực hiện nhiệm vụ của riêng nó mà không ảnh hưởng tới module khác. Khi nào cần sử dụng module nào thì gọi chúng ra và kết hợp các module lại với nhau tùy logic xử lý của bạn.
-
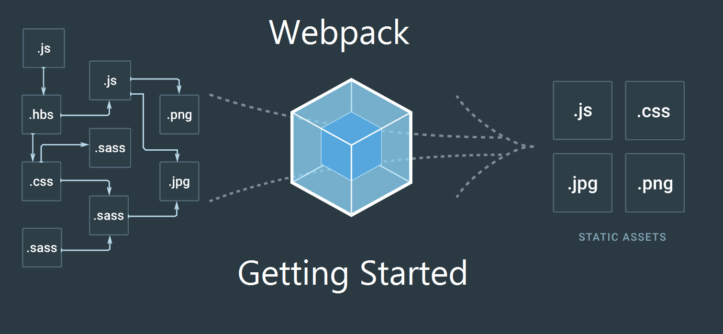
bundler : Khi chia các Module ra từng file, folder riêng và còn có thể là các Module thư viện của bạn khi import vào để dùng trong dự án. Kết quả là mỗi file đó sẽ được tham chiếu đến file html của bạn bằng những thẻ <script/>, khi người dùng truy cập trang web của bạn, những <script/> trong từng file riêng biệt đó sẽ được tải lần lượt từng file 1, từng file 1. Để giải quyết vấn đề này, chúng ta sẽ đóng gói bundler tất cả các file này thành 1 file lớn để giảm số lượng request. Nhưng có 1 vấn đề về việc bundler này, nếu trong code file A mình cần import code file B và code file K mình cần import file B thì sao ? Bài toán dependency này đã được Webpack giải quyết triệt để, chúng ta không cần phải khai báo với webpack thứ tự các file trước hay sau.

mục tiêu của webpack
-
Mọi thứ đều là module đối với webpack thì những file như (CSS, Images, HTML) đều có thể trở thành module. Nó không khác gì khi chúng ta sử dụng file js cả. Cũng có những câu lệnh import module như require(“myJSfile.js”) or require(“myCSSfile.css”). Với module thì chúng ta có thể sử dụng nó ở bất kì ở đâu và có thể re-use khi cho ta muốn.
-
Chia môi trường Development và Production. Sẽ có những Module riêng biệt để chạy trên môi trường Development, và những Module riêng biệt để chỉ chạy trên Production, hoặc Module để chạy cả 2 môi trường. Nghe là biết rắc rồi rồi, webpack sẽ hỗ trợ bạn config để chia Module chạy trên môi trường tùy theo bạn muốn.
-
load only module webpack Thông thường khi làm việc với javascript, chúng ta sẽ sử dụng nhiều module để thực hiện nhiều chức năng công việc khác nhau, vậy nếu gộp tất cả vào cùng 1 file, chắc chắn file đó có dung lượng rất lớn, điều này chắc chắn sẽ không tốt cho website của bạn, vì khi người dùng request đến sẽ load rất lâu và ảnh hưởng đến trải nghiệm của họ, webpack hiểu vấn đề này nên có vài tính năng chia nhỏ file bundler ra thành nhiều file khác nhau với từng mục đích sử dụng khác nhau. Việc chia nhỏ vậy, giúp chúng ta cần gì sẽ load cái đó.
-
… và còn rất nhiều thứ thú vị khác nữa.
Tải nó về
Tất nhiên rồi, việc đầu tiên là phải tải về nó về đã:
Câu lệnh :
*npm install webpack webpack-cli --save-dev*
Và khi vào file package.json :
"devDependencies": {
"webpack": "^4.41.0",
"webpack-cli": "^3.3.9"
}
Khi xuất hiện dòng này là đã được install thành công webpack và webpack-cli.
Cấu hình Webpack
Mai viết tiếp ...
