[JavaSwing] FlowLayout
[JavaSwing] FlowLayout Tháng Hai 26, 2014 nguyenvanquan7826 TUT Java swing 1 response Như các bạn đã biết các Container (như JFrame, JPanel, …) dùng để chứa các control trong nó, tuy nhiên chúng lại không có hoặc có mặc ...
[JavaSwing] FlowLayout
Như các bạn đã biết các Container (như JFrame, JPanel, …) dùng để chứa các control trong nó, tuy nhiên chúng lại không có hoặc có mặc định cách sắp xếp các đối tượng không như ý muốn của ta. Vì vậy chúng ta cần sử dụng các Layout để thực hiện việc này. Nói cách khác các Layout giúp chúng ta có thể sắp xếp các control trong các Container một cách hợp lý và đẹp mắt.
Nội dung
Tạo và đặt FlowLayout cho Container
Lưu ý với các bạn là từ giờ các bài code có thể sẽ dài, do vậy mình chỉ comment những phần liên quan đến chủ đề của bài hoặc những phần chưa được nêu. Với những phần khác không comment tức là đã được nêu ở các bài trước rồi, các bạn có thể tự tìm trong Blog bằng cách gõ từ khóa vào ô tìm kiếm.
FlowLayout là một cách sắp xếp các đối tượng trên một dòng, từ trái qua phải. Chúng ta dùng FlowLayout khi muốn sắp xếp các đối tượng liên tiếp nhau trên một dòng.
Tạo và đặt FlowLayout cho Container
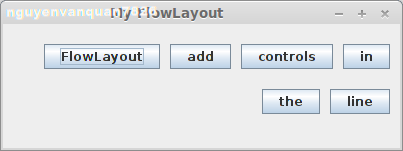
Ví dụ dưới đây sẽ tạo và đặt FlowLayout cho JPanel chứa các JButton như hình:
package nguyenvanquan7826.FlowLayout;
import java.awt.ComponentOrientation;
import java.awt.FlowLayout;
import java.awt.LayoutManager;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class MyFlowLayout extends JFrame implements ActionListener {
private String buttonName[] = { "FlowLayout", "add", "controls", "in",
"the", "line" };
public MyFlowLayout() {
createJFrame();
}
// create and display JFrame
private void createJFrame() {
setTitle("My FlowLayout");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setSize(550, 200);
// add panel content to JFrame
add(createJPanelContent());
setLocationRelativeTo(null);
setVisible(true);
}
// add content in JFrame
private JPanel createJPanelContent() {
// create FlowLayout
FlowLayout layout = new FlowLayout(FlowLayout.RIGHT, 10, 20);
// create a JPanel container control (JButton)
JPanel panel = new JPanel(layout);
// add array JButton to panel
for (int i = 0; i < buttonName.length; i++) {
panel.add(createJButton(buttonName[i]));
}
return panel;
}
// create JButton
private JButton createJButton(String buttonName) {
JButton btn = new JButton(buttonName);
btn.addActionListener(this);
return btn;
}
@Override
public void actionPerformed(ActionEvent evt) {
String command = evt.getActionCommand();
for (int i = 0; i < buttonName.length; i++) {
if (command == buttonName[i]) {
System.out.println(buttonName[i]);
}
}
}
public static void main(String[] args) {
new MyFlowLayout();
}
}
Các hàm khởi tạo FlowLayout gồm có:
– FlowLayout(): Khởi tạo FlowLayout với các đối tượng được căn lề mặc định là CENTER (căn giữa) và khoảng cách giữa các đối tượng theo chiều ngang và dọc mặc định là 5 đơn vị.
– FlowLayout(int align): Tuơng tự như trên nhưng chúng ta chỉ định vị trí căn lề như: CENTER, LEFT, RIGHT, LEADING, TRAILING (LEADING, TRAILIN và chỉ ra cách căn trái, phải tương đối theo sự sắp xếp của Container, tham khảo thêm tại Sự khác nhau giữa LEFT và LEADING, RIGHT và TRAILING).
– FlowLayout(int align, int hgap, int vgap): Với cách khởi tạo này chúng ta sẽ tự đặt cách căn lề và khoảng cách ngang (hgap), dọc (vgap) giữa các đối tượng.
Do mặc định JPanel sử dụng FlowLayout mặc định (căn lề CENTER, khoảng cách hgap = vgap = 5) nên mình tạo 1 layout mới căn trái (RIGHT), khoảng cách giữa các đối tượng theo chiều ngang là 10, dọc là 20. Khi các bạn thay đổi kích thước làm chiều rộng của JFrame không đủ chứa các JButton trên thì chúng sẽ tự động được đẩy xuống dòng dưới như hình dưới bên.
Tham khảo thêm: class FlowLayout, Use FlowLaout
