[JavaSwing] GridLayout
[JavaSwing] GridLayout Tháng Hai 26, 2014 nguyenvanquan7826 TUT Java swing 11 responses Như các bạn đã biết các Container (như JFrame, JPanel, …) dùng để chứa các control trong nó, tuy nhiên chúng lại không có hoặc có mặc ...
[JavaSwing] GridLayout
Như các bạn đã biết các Container (như JFrame, JPanel, …) dùng để chứa các control trong nó, tuy nhiên chúng lại không có hoặc có mặc định cách sắp xếp các đối tượng không như ý muốn của ta. Vì vậy chúng ta cần sử dụng các Layout để thực hiện việc này. Nói cách khác các Layout giúp chúng ta có thể sắp xếp các control trong các Container một cách hợp lý và đẹp mắt.
Nội dung
Tạo sử dụng GridLayout
GridLayout là một Layout đơn giản và dễ sử dụng, nó chia Container của chúng ta thành dạng bảng gồm các hàng và các cột có kích thước bằng nhau.
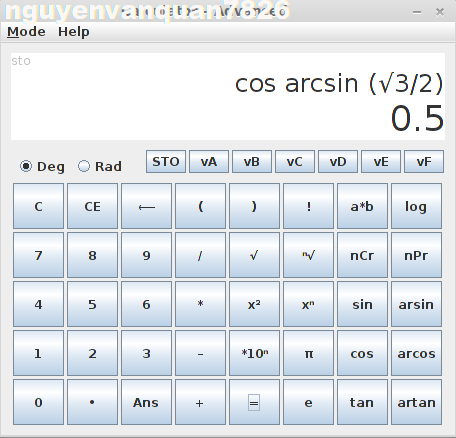
Chúng ta sử dụng GridLayout khi mà cách bố trí của chúng ta giống một bảng, ví dụ như cách bố trí các JButton trong chiếc máy tính như thế này.
Ví dụ sử dụng GridLayout
Ở ví dụng này chúng ta sẽ tạo 1 bảng gồm 4 Jbutton đặt trong một JPanel dùng GridLayout. Khi click vào mỗi JButton thì có thể thay đổi khoảng cách ngang, dọc giữa chúng. Bên dưới có 2 JLabel hiển thị khoảng cách ngang (hGap), dọc (vGap) giữa chúng.
package nguyenvanquan7826.GridLayout;
import java.awt.GridLayout;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
public class MyGridLayout extends JFrame implements ActionListener {
private JPanel mainPanel;
private GridLayout gridLayout;
private JLabel lbHGap;
private JLabel lbVGap;
final int dram = 3;
public MyGridLayout() {
createJFrame();
}
private void createJFrame() {
// create JFrame
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setSize(300, 400);
// add content to JFrame
mainPanel = createMainPanel();
add(mainPanel);
// display
setLocationRelativeTo(null);
setVisible(true);
}
private JPanel createMainPanel() {
// create JPanel with GridLayout
gridLayout = new GridLayout(3, 2, 5, 5);
JPanel panel = new JPanel(gridLayout);
// add four JButton to panel
panel.add(createJButton("+ vGap"));
panel.add(createJButton("- vGap"));
panel.add(createJButton("+ hGap"));
panel.add(createJButton("- hGap"));
// create and add vGap and hGap JLabel to panel
lbVGap = createJLabel("vGap = 5");
lbHGap = createJLabel("hGap = 5");
panel.add(lbVGap);
panel.add(lbHGap);
return panel;
}
// create JButton
private JButton createJButton(String buttonName) {
JButton btn = new JButton(buttonName);
btn.addActionListener(this);
return btn;
}
// create JLabel
private JLabel createJLabel(String title) {
JLabel lb = new JLabel(title);
lb.setHorizontalAlignment(JLabel.CENTER);
return lb;
}
// change vGap and hGap
private void changeGap(int vGap, int hGap) {
if (vGap >= 0 && hGap >= 0) {
gridLayout.setVgap(vGap);
gridLayout.setHgap(hGap);
lbVGap.setText("vGap = " + vGap);
lbHGap.setText("hGap = " + hGap);
gridLayout.layoutContainer(mainPanel);
}
}
@Override
public void actionPerformed(ActionEvent evt) {
String command = evt.getActionCommand();
if (command == "+ vGap") { // augment vGap
changeGap(gridLayout.getVgap() + dram, gridLayout.getHgap());
}
if (command == "- vGap") {// abatement vGap
changeGap(gridLayout.getVgap() - dram, gridLayout.getHgap());
}
if (command == "+ hGap") {// augment hGap
changeGap(gridLayout.getVgap(), gridLayout.getHgap() + dram);
}
if (command == "- hGap") {// abatement hGap
changeGap(gridLayout.getVgap(), gridLayout.getHgap() - dram);
}
}
public static void main(String[] args) {
new MyGridLayout();
}
}

Các phương thức khởi tạo GridLayout
– GridLayout(): Tạo Gridlayout với 1 hàng, 1 cột
– GridLayout(int rows, int cols): Tạo GridLayou với số hàng và số cột được chỉ định
– GridLayout(int rows, int cols, int hgap, int vgap): Tạo GridLayout với số hàng, số cột, khoảng cách giữa các hàng và các cột.
Trong đoạn code này bạn chú ý lệnh gridLayout.layoutContainer(mainPanel);, lệnh này cho phép Container (trong này là mainPanel) sử dụng Layout đó (ở đây là gridLayout).
Tham khảo thêm: class GridLayout, use GridLayout
